CSS 속성(property)인 pointer-events는 오랫동안 SVG의 일부로써 쓸 수 있었다. 만일 요소(element)에 마우스이벤트(mouse event)가 마우스 바로 밑에 있는 요소에 보내져야 하거나 또는 그 밑에 있는 요소로 뚫고 지나가야 할 때 이를 제어하는 방법이다. 파이어폭스 3.6에서 우리는 속성을 확장해 일반적인 HTML 콘텐츠에서도 이를 적용할 수 있게 만들었다.
SVG 사용시에는 pointer-events 속성을 여러 값(values)중 하나로 정할 수 있지만, HTML에서는 단지 둘 중 하나만 지정할 수 있다: auto 또는 none.
.foo { pointer-events: none; }
pointer-events를 none으로 지정할 때 pointer-events는 목표 요소에 보내지는 대신 그 밑으로 뚫고 지나간다.
.foo { pointer-events: auto; }
pointer-events를 auto로 지정하면 pointer events는 평범하게 작동한다. 즉 아래쪽 요소로 뚫고 들어가는 현상으로부터 events를 막아준다.
여기 Paul Rouget이 만든 실제 사례가 있다. 이것이 작동하는 모습을 보려면 파이어폭스 3.6 베타가 필요할 것이다.
이미지 밑에 있는 pointer-events: none 체크박스(checkbox)를 눌러서 어떻게 다른지 확인하라.
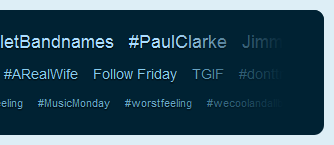
그는 트위터닷컴(twitter.com) 첫화면에서 태그 목록을 복사해놨다. (주: 태그 목록을 보려면 로그인하지 않은 상태여야 한다.) 만일 트위터에 찾아가서 이를 살펴본다면 태그 목록에서 오른쪽 부분이 희미하게 사라진 모습을 볼 수 있을 것이다. 이것은 그 아래 있는 박스 위에 놓인 이미지에 점차 희미하고 투명한 효과를 줘서 만든 것이다. 밑에 깔린 태그는 누를 수 있는(clickable) 링크들인데 이미지가 사라진 효과를 받는 부분 밑으로 보내진 events를 막아버린다.
Paul이 한 일은 위에 사라짐 효과가 적용된 요소가 있는 경우에도 밑에 있는 링크를 누를 수 있도록 pointer-events 속성을 사용하는 방법을 보인 것이다.
원저자: Christopher Blizzard – 원문으로 가기
작성자: Mincheol Im
https://twitter.com/mincheolim


댓글이 없습니다.