이 문서는 Firefox의 새로운 HTML5 파서를 개발하고 계신 Henri Sivonen님이 작성하신 게스트 문서 입니다. HTML 파서는 브라우저 중에서도 특히 복잡하고 섬세한 부분 중 하나입니다. HTML 파서는 HTML 소스가 어떻게 Web 페이지로 변환하는지를 컨트롤 하고, 그러한 변경 사항은 드문 일이라서 충분한 테스트가 필요합니다. 초기 처음 이후로 대부분의 Gecko는 90년대 후반에 으로 다시 빌드 되어졌으며, HTML 파서는 바뀌지 않고 남아있는 부분 중 하나 입니다. 새로운 코드로 대체되는 새 파서는 더 빠르고, HTML5 표준을 준수하며, 많은 새로운 기능을 추가 됩니다.
Gecko의 예전 HTML 파서를 교체하는 프로젝트는 1998년부터 지금까지 오랫동안 기간 계속 되고 있습니다. 이 새로운 파서는 기본적으로 trunk에 들어 있기 때문에, 지금 바로 nightly build를 다운로드하여 여러분이 아무런 설정을 변경할 필요없이 지금 바로 간단하게 시험 해 볼 수 있습니다.
새로운 HTML5 파서는 4가지 주요 개선점이 있습니다:
- XML 네임 스페이스 없이, SVG와 MathML을 인라인으로 HTML5 페이지에 사용 할 수 있습니다.
- 파싱은 이제 Firefox의 기본 UI 스레드로 이루어 지며, 모든 브라우저의 응답이 향상됩니다.
innerHTML의 호출 속도가 20% 정도 향상이 되었습니다.- 새로운 파서에 의해, 기존 파서와 관련된 수 많은 버그가 수정되었습니다.
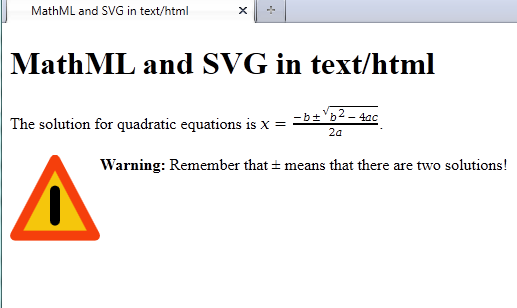
Firefox Nightly이나, 다른 HTML5를 지원하는 브라우저에서 다음 HTML5 데모를 보세요. 아마 아래와 같이 보일 것입니다.
HTML5 파서가 무엇인가요?
Gecko의 HTML5 파서는 HTML5의 파싱 알고리즘에 따라 바이트 스트림을 DOM 트리로 변환하는 것 입니다.
HTML5는 어떻게 HTML을 파싱해야 하는지를 구현자(implementors)에게 자세하게 말해주는 첫번째 정의 입니다. HTML5 이전의 HTML 사양은 어떻게 바이트 스트림을 DOM 트리로 변환해야 하는지 말해주지 않았습니다. 이론상 HTML5 이전 HTML은 SGML에 맞게 정의 되어졌어야만 했었습니다. 그래서 유효한 HTML문서의 소스와 DOM 간의 특정한 관계가 암묵적으로 존재 했습니다. 그러나 파싱은 유효하지 않은 문서(그리고 대부분이 유효한 HTML4가 아닌 웹 컨텐츠)에 대해서는 잘 정의되어 있지 않았고, 이론적으로는 SGML 구문을 HTML의 일부분으로 사용하지만, 현실적으로 인기있는 브라우저에서는 구현되어 있지 않았습니다.
제대로 된 명세가 부족함에 따라, 브라우저 개발자들은 그들 스스로 부족함을 채워야만 했으며, 어떻게 해야 호환되는 결과를 얻을 수 있는지 의심될 때마다 큰 시장 점유율을 가진 브라우저(최초 모자이크를 시작으로 넷스케이프와 IE)를 리버스 엔지니어링을 하기도 했습니다. 그로 인해, 많은 문서화 되지 않은 공통적인 룰뿐만 아니라 브라우저간에 서로 다른 결과들이 생겨났습니다.
HTML5의 파싱 알고리즘은 HTML을 사용하는 브라우저 및 기타 프로그램에 대한 자세한 동작을 표준화하는 것입니다. 설계상으로, HTML5의 파싱 알고리즘은 현재의 HTML 콘텐츠를 처리할 수 있기 때문에 응용 프로그램은 이전 내용을 위해 오래된 파서를 계속해서 관리할 필요가 없습니다. 구체적으로, trunk nightly builds에서 HTML5 파서는 모든 text/html 컨텐츠에 사용됩니다.
무엇이 다른가요?
HTML5의 파싱 알고리즘은 토큰화(tokenization)와 트리 빌드(tree building)라는 두 개의 주요 파트로 구성됩니다. 토큰화는 소스 스트림을 태그, 텍스트, 커멘트와 태그 내 속성으로 나누어서 처리합니다. 트리 빌드 단계는 태그를 얻고 텍스트나 커멘트를 인터리빙하고 DOM 트리를 구성합니다. HTML5 파싱 알고리즘의 토큰화 부분은 Gecko에서 사용한것에 비해 Internet Explorer에서 사용한것에 더 가깝습니다. Internet Explorer 시장 점유율의 대부분을 한 동안 유지해왔기 때문에, 그래서 웹사이트들은 일반적으로 IE의 tokenizer에서 깨지지 않게 테스트를 해왔습니다. 트리 빌드 부분은 WebKit이 이미 사용한 것에 가깝습니다. 그래서 HTML5 전에는 WebKit이 가장 합리적인 트리 빌드 방법을 제공했습니다.
뿐만 아니라, 새로운 HTML5 파서는 네트워크 스트림의 구문 분석을 메인 스레드 외부에서 실행 합니다. 전통적으로, 브라우저들는 메인 스레드에서 작업을 수행해 왔습니다. 외부 메인 스레드에서의 파싱과 같은 엄청난 변화는 Gecko의 이전 HTML 파서와 비교해서 유지 관리성이 높은 HTML5 파서 코드베이스의해 가능해 졌습니다.
웹 개발자를 위한 것은 무엇이 있나요?
지금까지 말한 것은 주로 브라우저 개발자의 관심이였습니다. HTML5 파서의 주목해야 할 점은 변경 된 어떤 것도 여러분이 알지 못한 다는 것 입니다.
하지만 웹 개발자를 위한 큰 기능 하나가 있습니다. 바로 인라인 MathML와 SVG 입니다. HTML5 파싱이 XML로 부터 MathML와 SVG를 해방 시켜주었고, 웹에서 메인 파일 포맷에서 가능하게 만듭니다.
즉, XHTML 같은 문서 전체 재구성 할 필요가 없거나, 더 중요한건, 여러분의 웹사이트를 올바른 형식의 XHTML로 출력하도록 도와주는 소프트웨어를 추가 설치할 필요 없이 여러분의 HTML 문서에 정교한 수식을 작성할 수 있게 된다는 것 입니다. 예를 들어, 다음 이차 방정식을 그대로 HTML에 삽입할 수 있습니다.
<math> <mi>x</mi> <mo>=</mo> <mfrac> <mrow> <mo>−</mo> <mi>b</mi> <mo>±</mo> <msqrt> <msup> <mi>b</mi> <mn>2</mn> </msup> <mo>−</mo> <mn>4</mn> <mo>⁢</mo> <mi>a</mi> <mo>⁢</mo> <mi>c</mi> </msqrt> </mrow> <mrow> <mn>2</mn> <mo>⁢</mo> <mi>a</mi> </mrow> </mfrac> </math>
마찬가지로, 여러분의 HTML을 XHTML로 다시 만들 필요없이, SVG로 확장 가능한 인라인 이미지를 삽입 할 수 있습니다. 화면 크기와 해상도가 더 다양 해지고 있기 때문에, 그래픽을 다양하게 확대/축소를 하더라도 선명하게 만드는 것이 더 중요해지고 있습니다. 비록 이전에도 (object 요소와 같은 것을 사용하여) 참조 되어진 HTML 문서에서도 SVG 그래픽을 사용할 수 있었지만, SVN를 인라인으로 넣는 것이 여러모로 더 편리합니다. 예를 들어, 경고 표시를 나타내는 아이콘을 외부의 이미지 파일을 삽입하는 대신 직접 인라인으로 삽입 할 수 있습니다.
<svg height=86 width=90 viewBox='5 9 90 86' style='float: right;'> <path stroke=#F53F0C stroke-width=10 fill=#F5C60C stroke-linejoin=round d='M 10,90 L 90,90 L 50,14 Z'/> <line stroke=black stroke-width=10 stroke-linecap=round x1=50 x2=50 y1=45 y2=75 /> </svg>
<!DOCTYPE html>로 시작하는 페이지를 만들고 이 짧은 코드를 넣으면 새로운 nightly에서 작동하게 됩니다.
기본적으로 MathML 또는 SVG의 XML 파일이 있다면, XML 소스를 HTML에 복사해 붙여 넣을 수 있습니다. (XML 선언과 DOCTYPE는 제거해주십시오.) 여기엔 두 가지 주의 사항이 있습니다. 소스에 요소들을 위한 네임스페이스 접두어를 사용 해선 안됩니다. (예: svg:svg 이나 math:math 안됨) 그리고 XLink 네임스페이스를 사용하는 네임스페이스 접두어는 반드시 xlink이여야 합니다.
위에 있는 MathML와 SVG 예제에서 볼 수 있듯이, 인라인 MathML이나 SVG는 HTML 형태로써 XML로 만든 코드에 비해 덜 복잡 합니다. 네임 스페이스의 선언과 속성 주위의 불필요한 따옴표가 생략되어 있습니다. 태그들은 XML의 tokenizer가 아닌 HTML5의 tokenizer에 의해 처리 되기 때문에, 따옴표를 생략해도 잘 작동 합니다. HTML5의 트리 빌더가 MathML이나 SVG 같은 요소에 대한 네임 스페이스 선언을 사용하지 않기 때문에, 네임스페이스 선언없이도 동작 합니다. 대신 <svg>는 DOM에서 SVG 네임스페이스 및 할당받을 요소의 범위를 설정하고, <math>는 DOM에서 MathML 네임스페이스 및 할당받을 요소의 범위를 설정합니다. 여러분은 또한 MathML 예제에서 이전에는 HTML에서 지원하지 않았던 이름 문자 참조를 사용한다는 것을 알 수 있습니다.
아래는 웹 저자를 위한 인라인 MathML과 SVG 파싱의 간단히 요약한 내용 입니다:
<svg>…</svg>는 DOM에서 SVG 네임스페이스가 할당됩니다.<math>…</math>는 DOM에 MathML 네임스페이스가 할당됩니다.foreignObject와annotation-xml(덜 중요한 요소지만)은 중첩된 HTML 범위를 설정합니다. 그래서, SVG와 MathML, HTML을 중첩이 가능할 거라고 예상되는 대로 중첩시켜서 사용 할 수 있습니다.- 파서는 대/소문자를 수정합니다. 그래서
<SVG VIEWBOX=’0 0 10 10′>같은 코드도 HTML 소스에서 동작 합니다. - DOM 메서드와 CSS 셀렉터는 대소문자를 구분합니다. 그래서 DOM 호출하거나
viewBox처럼 SVG의 여러 부분이 camelCase로 되어있는 특징적인 형식을 사용하는 CSS 셀렉터를 사용하실 때는, 대/소문자를 잘 구분하여 작성할 필요가 있습니다. foo요소가 만약 MathML이나 SVG요소라면<foo/>구문이 열려있을 경우 즉시 닫습니다. (HTML 요소와는 다릅니다.)- 속성은 HTML에서와 같은 방법으로 토큰화됩니다. 따라서 HTML에서 따옴표를 생략할 수 있는 것과 마찬가지로 따옴표 생략이 가능 합니다. (속성 값이 빈값 또는 공백,
",‘,`,<,=,>가 아닌 경우) - 주의: 위에 언급한 두 내용은 오래된 호환가능한 HTML 토큰화의 재 사용을 위해 잘 결합되지 않습니다. 만약 마지막 속성값의 따옴표를 생략하면, 반드시 닫는 슬래쉬 앞에 공백이 있어야 합니다.
<circle fill=green />는 괜찮지만,<circle fill=red/>는 안됩니다. - 네임스페이스나 속성 마지막에서
xmlns로 시작하는 속성값은 아무런 효과가 없습니다. 따라서 속성값에xmlns를 사용할 필요가 없습니다. - XLink 네임스페이스에 속하는 속성은 반드시
xlink접두어를 사용해야 합니다 (예:xlink:href). - 요소 이름에 접두사와 콜론을 포함할 수 없습니다.
- SVG
script요소의 내용은 HTMLscript요소의 내용이 토큰화 되는 것과 같이 XML이 아닌 방식으로 토큰화 되어집니다. - SVG나 MathML 요소를 열 때,
<![CDATA[…]]>섹션은 XML에서와 마찬가지로 작동합니다.text/html에서 SVG와 MathML 지원하지 않는 이전 브라우저로 부터 텍스트 내용을 숨기는것으로 사용할 수 있습니다. - MathML로 지정된 문자들은 문서의 어느곳에서든 지정된 문자가 참조하는 안에서 사용할 수 있습니다. (HTML 컨텐츠에서도 물론 사용할 수 있습니다.)
- 작성자가 불안정한 SVG조각을 HTML에 붙여 넣거나(누가 알겠습니까 그런 일이 있을지..), MathML이외의 목적으로
<math>태그를 사용하는 예전 페이지를 대응하기 위해, (foreignObject없이) SVG요소의 자식 요소로써 다양한 HTML 요소를 중첩되도록 작성하게 되면, 그 즉시 SVG나 MathML 문맥이 깨지게 됩니다. 약간의 오타가 놀라운 효과를 만들 수도 있습니다.
원저자: Christoper Blizzard – 원문으로 가기
작성자: Jade Won
안녕하세요~


댓글이 없습니다.