Firefox 32 버전에서는 웹 개발 도구로서 기존 편집기와 Canvas 디버거에 이어 Web Audio Editor를 추가합니다. Web Audio를 사용하는 HTML5게임이나 즐거운 신디사이저를 개발할 때, Web Audio Editor는 Web Audio의 AudioContext에 포함된 모든 오디오 노드의 시각화나 편집을 지원합니다.
Audio Context 시각화
Web Audio API의 Modular Routing을 다룰 때 오디오 출력을 듣기 전에 모든 오디오 노드가 어떻게 접속되어 있는지 이해하기 어려운 경우가 있습니다. 대개 출력을 듣고 오디오 노드를 작성하는 명령 코드를 보는 것만으로 AudioContext 코드를 디버깅 하는 것은 어렵습니다. Web Audio Editor를 사용하면 모든 AudioNode을 노드의 계층과 접속을 나타낸 유형 그래프로 표시합니다. 웹 개발자는 그래프를 사용하여 모든 노드가 정한 흐름으로 연결되어 있다는 것을 알 수 있습니다. 이 도구은 특히 데이터를 분석하기 위해 오디오들을 조작하는 노드의 네트워크를 갖고 문맥이 복잡하게 되는 경우에 도움이 됩니다. 또한, 우리는 이와 같은 그래프 기반의 인상적인 Web Audio 사용 예제를 볼 수 있습니다.
Web Audio Editor는 개발 도구 옵션을 열어 “Web Audio Editor” 에 체크 표시하면 사용할 수 있습니다. 사용 확인 하면 Web Audio의 액티비티를 감시하도록 도구을 열고 페이지를 다시 읽기하면 됩니다. 새로운 오디오 노드가 작성되었거나 노드가 접속되거나 단절되거나 했을 때는 콘텍스트의 최신 상태를 나타내도록 그래프를 업데이트합니다.
AudioNode속성 변경
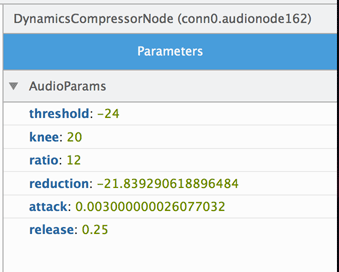
그래프가 표시되면 각각의 오디오 노드가 검사 가능한 상태가 됩니다. 그래프에서 AudioNode를 클릭하면 AudioParam을 조사하는 오디오 노드 검사기를 열어 노드의 특정 속성을 보거나 변경할 수 있습니다.
향후 활동
현재 Web Audio Editor는 공개 가능한 첫 기능으로 향후 웹 오디오 개발자에게 보다 강력한 수단이 되기를 기대하고 있습니다.
- 재생 중인 노드를 나타내는 시각적 피드백이나 시간 및 주파수 영역의 시각화.
- 편집기에서 오디오 노드의 작성, 접속, 중단을 가능하게 한다.
- onaudioprocess이벤트나 오디오 문제를 디버깅을 하는 도구.
- AudioContext 정보를 표시해 및 복수 콘텍스트의 지원.
- 노드 검사기에서 AudioBuffer의 추가 등 노드의 원래값 이외에도 변경하는 기능.
우리는 다양한 기능 요청이나 아이디어이 많이 듣고 있으며, Web Audio Editor관련에서 등록 버그의 확인이나새로운 버그 보고를 바라고 있습니다.
Web Audio Editor에 관한MDN 문서을 확인해 주십시오. 또한, UserVoice의 피드백 채널이나 Twitter@firefoxdevtools에서 피드백을 보내 주시길 바랍니다.
이 글은 Introducing the Web Audio Editor in Firefox Developer Tools의 한국어 번역본입니다.




댓글이 없습니다.