이 글은 레온 장(Leon Zhang)의 Introducing Brick: Minimal-markup Web Components for Faster App Development 한국어 번역본입니다.
최신 HTML5 소식에 관심이 많은 분이라면 이미 웹 컴포넌트 명세서에 대한 소식은 들었을 겁니다. 아직 보지 못했다면 얼마나 멋진 기능인지 이 글에서 확인해볼 수 있습니다. 간단히 말하자면 웹 컴포넌트는 웹 개발자들이 직접 재사용 가능한 HTML 태그를 만들어 내는 새로운 영역을 만들어질 것이라는 약속입니다. 마치 추가적인 코드 초기화나 보일러플레이트(boilerplate. 역주:템플릿처럼 가져다가 붙여서 재사용하는 코드) 마크업이나 스타일이 없어도 사용할 수 있는 자바스크립트 플러그인이라고 할 수 있습니다.
하지만 안타깝게도 웹브라우저에서 해당 명세서의 기능을 모두 지원하지 못하기 때문에 컴포넌트의 장점을 개발자가 당장 활용하기는 어렵습니다. 대안으로 구글 폴리머 프레임워크나 모질라 x-tag 폴리필 라이브러리를 활용하는 방법이 있습니다(X-Tag와 폴리머는 로우 레벨에서 같은 웹 컴포넌트 폴리필을 공유합니다).
이번에 소개해드릴 브릭 베타 버전은 커스텀 HTML 태그를 제공하는 크로스 브라우저 라이브러리입니다. 공통 사용자 인터페이스 패턴을 추상화해 사용하기 쉽고 유연한 시맨틱웹 컴포넌트를 만들 수 있습니다. 모질라 x-tag 라이브러리 기반으로 만들어진 브릭을 사용하면 간단한 HTML 태그를 기존의 마크업에 살짝 끼워 넣는 것만으로 슬라이더나 날짜 선택 기능을 가진 위젯을 만들 수 있습니다. HTML/CSS/자바스크립트를 심도 있게 공부하지 않아도 빠르게 멋진 결과를 만들 수 있습니다.
브릭 처음 사용해보기
크로스 브라우저를 지원하고 모바일에 적합한 달력 위젯이 포함된 애플리케이션을 만들어야 한다고 합시다. jQuery UI와 같은 자바스크립트 플러그인을 사용한다면 보일러플레이트 코드를 배치하고 브라우저에서 바로 해석하지 못하는 마크업을 HTML 코드에 추가해주어야 합니다. 그리고 명확한 초기화가 필요하며 이 모든 과정을 자바스크립트로 관리해야 합니다. 하지만 브릭을 사용한다면 간단하게 커스텀 HTML 태그를 추가하고 기존의 태그처럼 사용하면 모든 작업을 끝~입니다.
달력 예제를 살펴보죠. 필요한 것은 라이브러리 CSS, 자바스크립트 파일만 애플리케이션에 추가하고 다음 태그를 마크업에 넣어주기만 하면 됩니다.
<x-calendar></x-calendar>
|
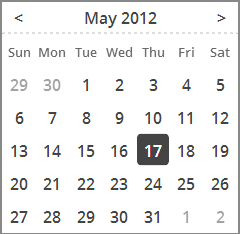
이렇게 하면 알아서 아래와 같은 결과가 보이도록 DOM 요소를 만들어냅니다.

날짜 탐색 버튼이나 특정 날짜를 지정하는 기능을 추가하고 싶다면? 다른 HTML 태그처럼 태그 속성만 바꾸어주면 됩니다.
<x-calendar controls chosen='2012-05-17'></x-calendar>
|

지금 사용할 수 있는 브릭
이 글을 쓰는 시점(역주: 이 글의 원문은 2013년 8월에 작성된 글입니다. 이후 설명은 현재 버전과 차이가 있습니다)에 브릭은 13개 태그를 지원합니다. 각 태그는 완전히 분리되어 있으며 개별적으로 내려받아 사용할 수 있습니다.
일부 태그는 복잡한 위젯 기능을 간단한 HTML 태그로 추상화했습니다.
- <x-calendar> (예제에서 살펴본 달력)
- <x-deck> (슬라이드 갤러리)
- <x-tooltip> (말 그대로 툴팁. 역주: 지금은 지원하지 않습니다. https://github.com/mozilla/brick/issues/104).
다른 태그는 기존 브라우저에서 완벽하게 지원하지 못했던 요소들을 크로스 브라우저 폴리필로 구현한 것들입니다.
- <x-slider>
- <x-datepicker>
각 태그는 <input type="range">, <input type="date">에 대한 폴리필입니다. <x-layout>처럼 특정 컴포넌트의 스타일과 마크업을 편하게 만들어주는 구조적인 영역을 지원하는 컴포넌트도 있습니다. 스타일을 따로 지정하지 않고 콘텐츠, 헤더, 푸터 영역을 구분해서 컨테이너 요소를 채울 수 있습니다.
각 태그는 유연한 속성과 자바스크립트 API를 가지며 애플리케이션에 어울리게 스타일을 적용할 수 있습니다.
브릭으로 시작해보세요
애플리케이션에서 컴포넌트를 사용해보고자 한다면 mozilla.github.io/brick/사이트에 가서 최신 빌드의 모질라 브릭을 내려받으세요. 도움을 줄 만한 비디오 데모와 태그별로 정리된 문서도 읽어볼 수 있습니다. 더 관심이 있다면 브릭 깃헙 페이지에 가서 소스코드를 직접 확인해보거나 프로젝트에 직접 참여해볼 수도 있습니다.
아직 베타 수준이며 여러분의 피드백이 큰 도움이 될 겁니다. 브릭은 이제 막 공개된 녀석입니다. 좀 더 많은 개발자가 사용해보고 들려줄 이야기를 기다리고 있습니다.
작성자: Joon-Ha Lee
左手はそえるだけ

댓글이 없습니다.