Firefox 29 버전이 Aurora 출시 버전으로 전환 하였습니다. . 이번 버전에서는 웹 개발자용 도구에서 큰 변화를 가지고 있습니다. (본 버전은 12주 후에 베타 버전을 거쳐 출시될 예정이지만 웹 개발자들이 미리 알아두면 좋을 기능을 소개해 드립니다.)
개발자 도구 외양 변경
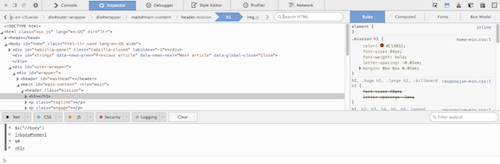
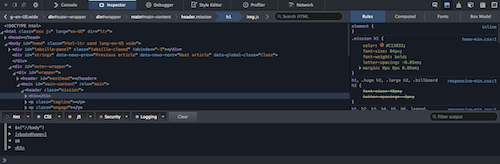
먼저 개발자 도구의 Dark 테마 및 Light 테마의 외부 디자인을 업데이트 했습니다. Light 테마는 전면적으로 개선하였고, 각 테마의 도구 상자 전체 에서 보다 일관성 있는 디자인으로 변경된 것이 특징입니다. 테마는 도구 상자 설정에서 변경 가능합니다. (개발 기록)
네트워크 모니터
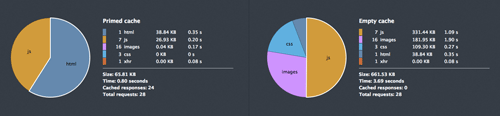
네트워크 모니터에서 브라우저가 웹 페이지에서 다양한 부분을 로드하는 데 얼마나 시간이 걸리는지 표시 하게 했습니다. 이를 통해 웹 애플리케이션의 네트워크 성능에 대해 처음 실행할 때와 캐시 된 상태 모두에서 측정을 지원 합니다. (개발 기록)
성능 분석 도구를 열려면 네트워크 패널 에서 시계 아이콘을 클릭 하십시오. 자세한 내용은 아래 스크린 캐스트 또는 MDN 문서를 참조하십시오.
또한, 이미지 요청을 Data URI로 복사 가능하게 되었습니다. 이미지 요청을 위해 마우스 오른쪽 클릭 하고 컨텍스트 메뉴에서 항목을 선택하면 Data URI을 클릭 보드 에 복사합니다. ( 개발 기록)
검사기(Inspector)
검사기 하이라이트 기능을 다른 도구에서도 제공 하도록 업데이트 했습니다. (개발 기록 )
CSS transform 도구팁 및 CSS 규칙 뷰에 추가 했습니다. CSS transform 위에 마우스 포인터를 올려 놓으면, transform을 구성한 도구팁을 표시합니다. Firefox Nightly 또는 Aurora를 다운로드 하여 CSS transform 샘플을 테스트해 보세요. (개발 기록)

CSS 규칙 보기에서는 여러 CSS 선언 예를 들면 background : # ccc ; color : red ;라면, 대량 붙여 넣기가 가능해졌습니다. (개발 기록)
네트워크 패널 과 마찬가지로 >img< 요소를 Data URI 로 복사 가능하게 되었습니다. (개발 기록)
스타일 편집기
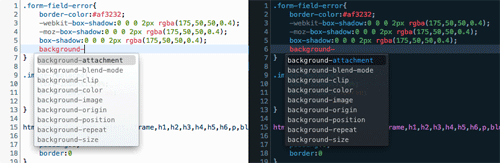
스타일 편집기에서 CSS 소스 맵 지원을 추가 했습니다. (개발 기록) 또한, 스타일 편집기에서 CSS 속성 또는 값의 자동 완성 기능을 수행합니다. (개발 기록)
디버거
전형적인 호출 스택 목록을 소스 목록 옆에 추가 했습니다. (개발 기록)
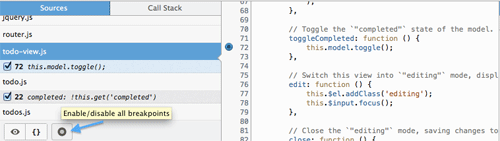
디버거에 새로운 버튼 ‘enable/disable all breakpoints’이 있습니다. 이것은 정상적인 사용과 디버깅을 빠르게 전환 할 수 있도록 존재 하는 중단점 활성 상태를 일제히 전환합니다. (개발 기록)
디버거에서 DOM 노드 하이라이트 검사가 가능 하게 되었습니다. 변수 목록에서 DOM 노드에 마우스 포인터를 올려 놓으면 페이지에 강조 표시 합니다. 또한, 검사 아이콘을 클릭하면 노드를 관리자 탭에서 공부합니다. 이 기능은 콘솔의 출력도 사용할 수 있습니다. (개발 기록)

정형 보기 댓글을 보유 하게 되었습니다. 오픈 소스 pretty – fast 성형 프린터를 사용 하고 있기 때문에 성형이 매우 빨리 될 것입니다. 만약 그렇지 않으면 알려주십시오. (개발 기록)
콘솔
console.trace 를 개량 했습니다. 호출 스택은 다른 출력을 인라인 표시합니다. 또한, 디버거에서 각각 행에 액세스 할 수있는 링크도 있습니다. (개발 기록)

개체의 종류에 따라 부가 정보를 표시 하도록 console 개체를 개량 했습니다. (개발 기록)

코드 편집기
코드 편집기 스크래치 패드와 스타일 편집기와 디버거 같은 개발 도구의 여러 개선 사항이 몇 가지 있습니다 :
- 코드 축소 기능 (개발 기록)
- 코드 편집기에서 Emacs와 VIM 키 바인딩을 사용할 수 있습니다. 이들을 사용 하려면 about:config 를 열고 “devtools.editor.keymap” 을 “vim” 또는 “emacs” 로 설정 하여 개발 도구를 다시 시작 하십시오. (개발 기록 )
- ES6 구문 강조를 지원 했습니다. (개발 노트 )

이번 출시에서 개발 도구에 공헌 하신 모두에게 매우 감사하고 있습니다(43 명) Firefox 29에서 해결 한 개발 도구 관련 버그 목록입니다.
피드백, 버그 리포트, 기능 요청 또는 질문에 대해 댓글 을 게시하거나 @FirefoxDevTools 팀에 문의 하십시오.
본 글은 CSS source map support, network performance analysis & more – Firefox Developer Tools Episode 29의 한국어 번역입니다.








댓글이 없습니다.