파이어폭스 3.6은 css 배경에 대해 더 많은 것을 지원합니다.
그레디언트(http://hacks.mozilla.org/2009/11/css-gradients-firefox-36/)와, 배경이미지 사이즈background size, 그리고 여러 개의 배경 이미지multiple backgrounds를 쓸 수 있습니다.
배경 이미지 크기 조절
파이어폭스 3.6에서는 -moz-background-size를 이용하여 특정한 길이를 주거나, 엘레먼트의 사이즈의 비율에 맞춰 배경 이미지를 조절할 수 있습니다.
-moz-background-size: <bg-size>[, <bg-size>]*
백분율. 예를 들면 백분율을 이용하여 사이즈 조절의 효과를 볼 수 있습니다. 왼쪽 이미지는 배경 이미지의 원래 사이즈에 맞게 자동으로 조절되는 예제입니다. 가운데 예제에서 배경 이미지의 크기는 영역의 가로 너비의 100%에 맞추어져 있습니다. 오른쪽 예제에서는 이미지의 크기가 영역의 10퍼센트에 맞도록 조절되어 있습니다. 배경 이미지는 기본 반복을 하고 있습니다.

.bg_example_left { background: url(http://demos.hacks.mozilla.org/openweb/resources/images/logos/firefox-48.png); -moz-background-size: auto; } .bg_example_center { background: url(http://demos.hacks.mozilla.org/openweb/resources/images/logos/firefox-48.png); -moz-background-size: 100%; } .bg_example_right { background: url(http://demos.hacks.mozilla.org/openweb/resources/images/logos/firefox-48.png); -moz-background-size: 10%; }
다른 배경 이미지를 쓴 같은 예제(auto – 100% – 10%)를 봅시다. 이 예제에서, 원본 이미지는 배경이 들어가는 영역보다 큽니다. 결과적으로 “auto” 설정은 원본 이미지의 한 부분만 보여주기 때문에 이미지를 전부 보여주고 싶다면 “100%”로 사이즈를 설정해야 합니다.

가로 세로 크기 조정 가로와 세로 크기를 조정하는 것도 가능합니다. 예제에 보이는 것처럼 가로 사이즈만 조절하면, 세로 크기도 “auto”로 조정됩니다. 두번째 크기를 지정하면 두번째 크기는 세로 사이즈로 인식되고, 결과가 두번째 예제에 나와 있습니다. 왼쪽 예제에서 가로 크기가 100%이면 세로 크기는 “auto”로 조절된 것을 볼 수 있습니다. 오른쪽 예제에서는 가로 크기는 100%, 세로 크기는 30%로 되어 있고, 이 크기 변환으로 이미지의 모양이 달라진 것을 볼 수 있습니다.

-moz-background-size: 100%; -moz-background-size: 100% 30%;
사이즈 변경 테스트 하늘 배경이미지 바꾸기 데모 페이지에서 배경 사이즈 변경을 테스트해 보세요. Firefox 3.6의 최신 버전이 필요하면 latest beta of Firefox 3.6에서 받으시면 됩니다. (이 글이 처음 쓰여진 시점은 2009년 11월입니다. 지금은 대부분의 파이어폭스 이용자들이 3.6 이상의 버전을 사용하고 있을 것입니다.)
여러 개의 배경 이미지
Firefox 3.6는 여러 개의 배경 이이지를 겹쳐 쓰는 것을 지원합니다. 이 기능으로 예를 들면 이미지의 윗부분부터 그레이언트를 겹치는 등의 멋진 표현이 가능합니다.
사용 정의 여러 개의 배경 이미지를 사용하려면 다음과 같이 배경 CSS 속성에 간단하게 목록을 나열하면 됩니다.
.foo { background: background1, background2, ..., backgroundN; }
이 목록 에서 배경 이미지들의 순서는: 목록의 첫번째가 가장 상위 레이어에 위치하게 되고, 마지막 값이 가장 바닥의 레이어에 위치합니다.
속성 설정하기 여러 개의 배경을 사용하기 위해서는 하나의 배경을 사용할 때와 같이 background-position이나 backgroun-repeat 속성을 설정할 수 있습니다. 각 배경 이미지의 개별 속성에 값을 주면 됩니다. 이 경우에 처음에 정한 배경 이미지의 속성과 순서를 맞춰야 합니다.
다음과 같이 정의했다면:
background: background1, background2, background3;
개별 속성값의 목록도 같은 순서로 해야 합니다:
background-position: background1_position, background2_position, background3_position; background-repeat: background1_repeat, background2_repeat, background3_repeat;
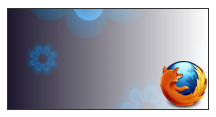
예제 세 개의 다른 배경 이미지를 겹친 예제를 봅시다. 파이어폭스 로고, 선형 그레디언트, 그리고 꽃이 있는 이미지입니다. Firefox 3.6이상을 쓰고 있다면 우리의 데모 페이지에서 세개의 배경 이미지를 끄거나 켜는 방식으로 테스트해 볼 수 있습니다.

.multi_bg_example { background: url(http://demos.hacks.mozilla.org/openweb/resources/images/logos/firefox-48.png), -moz-linear-gradient(left, rgba(255, 255, 255, 0), rgba(255, 255, 255, 1)), url(http://demos.hacks.mozilla.org/openweb/resources/images/patterns/flowers-pattern.jpg); background-repeat: no-repeat, no-repeat, repeat; background-position: bottom right, left, right; }

댓글이 없습니다.