이 예제는 Stephane Roucheray가 작성했으며 그는 PIMS 팀의 일원입니다. 본 글은 Pims World Labs 블로그에 소개되었습니다.
 Firefox 자동 이미지 크기 변경 데모를 보면 콘텐츠 기반 자동 이미지 크기 변경(Content Aware Image Resizing)이 콘텐츠 너비에 따라 자동으로 이미지 크기가 변하게 한다는 것을 알 수 있습니다. 비선형적 이미지 크기변경이라는 이러한 아이디어 Shai Avidan와 Ariel Shamir에 의해 2007년에 기고된 “Seam Carving for Content-Aware Image Resizing이라는 논문에서 따온 것입니다.
Firefox 자동 이미지 크기 변경 데모를 보면 콘텐츠 기반 자동 이미지 크기 변경(Content Aware Image Resizing)이 콘텐츠 너비에 따라 자동으로 이미지 크기가 변하게 한다는 것을 알 수 있습니다. 비선형적 이미지 크기변경이라는 이러한 아이디어 Shai Avidan와 Ariel Shamir에 의해 2007년에 기고된 “Seam Carving for Content-Aware Image Resizing이라는 논문에서 따온 것입니다.
몇 가지 오픈 소스 기반 구현이 진행 되었고 Gimp 플러그인 및 C++로 만든 CAIR라는 독립 프로그램 등이 있습니다.
하지만 Canvas와 JavaScript 덕분에 우리는 플러그인 없이도 브라우저 내에서 이것을 구현 할 수 있게 되었습니다. Firefox 1.5 이후로 Canvas API를 이용해 비트맵을 다룰 수 있게 되었고 3.5 버전에서는 매우 빠른 자바스크립트 엔진을 탑재함과 동시에 createImageData라는 메소드를 가짐으로서 더 강력한 기반을 가질 수 있게 되었습니다.
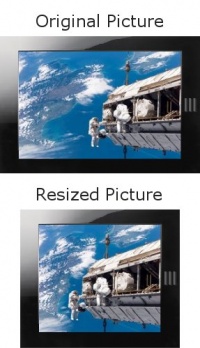
 데모를 보시면 멋진 알고리듬이 잘 구현되었습니다. 이미지 너비가 높이의 변경 없이도 자유롭게 감소합니다. 이를 통해 이미지 크기를 바꾸거나 수직선 크기에 맞게 조정할 수 있습니다. 이 알고리듬은 네가지 단계를 거치게 되는데 첫단계는 크기를 바꾸는 것입니다. 이미지를 Canvas로 읽어와서 첫 단계를 시작 합니다.
데모를 보시면 멋진 알고리듬이 잘 구현되었습니다. 이미지 너비가 높이의 변경 없이도 자유롭게 감소합니다. 이를 통해 이미지 크기를 바꾸거나 수직선 크기에 맞게 조정할 수 있습니다. 이 알고리듬은 네가지 단계를 거치게 되는데 첫단계는 크기를 바꾸는 것입니다. 이미지를 Canvas로 읽어와서 첫 단계를 시작 합니다.
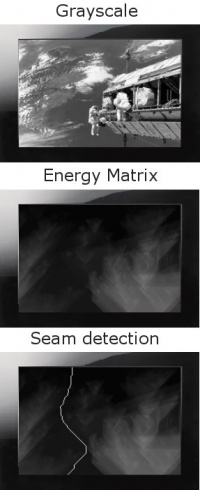
- 회색조 이미지는 계산이 필요함.
- 이미지 가장자리(Sobel convolution 방법 이용)와 에너지 매트릭스 또한 계산이 필요함.
- 에너지 솔기(Seam) 감지. (에너지 매트릭스의 아래에서 위로의 1 픽셀 수직 라인)
- 이 때 감지된 솔기의 픽셀을 원래 이미지에서 없애고 결과를 첫 단계로 다시 옮김.
각각의 이전 단계에서는 모든 데이터 매트릭스를 저장하게 됩니다. 이러한 매트릭스는 이미지 전체가 이나 알고리듬에서 실제 만드는 부분인데 ImageData 객체에 저장하는 데이터는 간단한 배열을 이용하는 것 보다 더 편리합니다. 이는 Canvas의 createImageData를 이용하는 이유입니다. 이 방법의 잇점 중에 하나가 중간 정도의 계산만으로도 필요한 정보를 얻을 수 있다는 것입니다. 이러한 이미지 처리 방식을 웹 브라우저에서 수행할 수 있게 됨에 따라서 다양한 기술적 가능성이 열리게 되었습니다.

댓글이 없습니다.