Mozilla Hacks 블로그의 개발자 도구에 관한 기사를 읽고 계신 분은 아시겠지만, 개발자 도구는 앱과 웹 사이트의 행동을 조사하기 위한 도구만은 아닙니다. 개발 도구는 더육 진화하고 웹 브라우저에 다양한 소스 편집 기능이 추가되었습니다.
많은 도구나 템플릿이 여기 웹 사이트에 공개돼 앱을 작성하기 위해 무엇을 해야 할지 잘 모른다는 여론을 많습니다. Firefox에 내장하게될 WebIDE은 이런 문제를 해결합니다. WebIDE를 이용하면 클릭 한번으로 앱의 모델을 작성할 수 있습니다. 또한, 소스 편집 및 기능 테스트라고 하는 애플리케이션 개발에 필요한 기능도 모두 갖고 있어 처음부터 IDE 환경을 준비하지 않고도 앱 개발을 시작할 수 있습니다. WebIDE는 앱의 시뮬레이터와 실제 기기에 설치 기능을 가진 Firefox 개발 도구와 통합되어 있습니다. 그래서, 시뮬레이터와 실제 기기 상에서 디버깅과 조사를 끊김없이 할 수 있습니다. 또한, 원격 디버깅 API를 WiFi를 통해 이용함으로써 다양한 플랫폼 및 단말 상태에서 동작하는 앱도 디버깅 할 수 있습니다.

시작하기
WebIDE를 실행 후, 몇 번의 클릭으로 앱 작성을 시작할 수 있습니다. 우선 처음에 예제 시작 템플릿 세트를 선택합니다. 선택하면 서식에 따라 앱이 작성됩니다. 또한 여기서 세트 종류를 늘리도록 개발을 진행하고 있습니다. 여러분이 직접 작성하여 공헌하고 싶다면 https://github.com/mozilla/mortar를 참고하세요.
편집하기
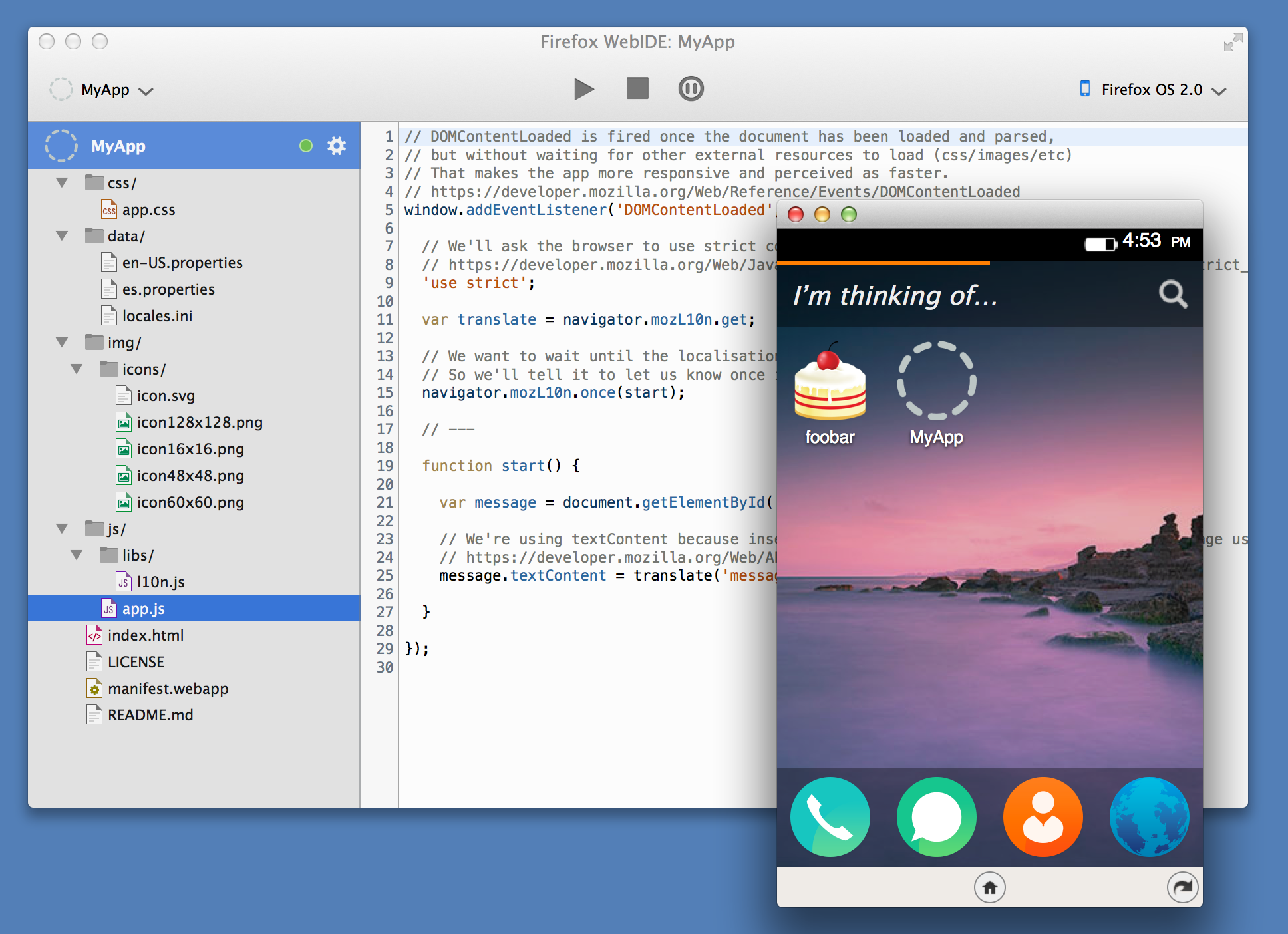
앱의 소스 코드 편집도 WebIDE상에서 실행할 수 있습니다. 편집에 이용하는 에디터는 CodeMirror 에디터로 tern.js를 바탕으로 개발되어 HTML, JavaScript, CSS의 편집을 실용적으로 할 수 있습니다.

앱 매니페스토도 편집할 수 있습니다. 편집된 매니페스토 파일을 자동적으로 검증하여 Firefox 마켓 플레이스에 등록할 때에 있기 쉬운 문제점을 사전에 수정할 수 있습니다.
편집에 필요한 기능을 모두 가지고 있다고 하지만 좋아하는 에디터를 이용하고자 하는 요구가 있습니다. WebIDE가 제공하는 심플한 API를 이용함으로써 실행 환경 관리와 다른 단말기에 앱의 설치, 개발 도구와의 제휴라는 WebIDE의 기능을 외부의 에디터에서 이용할 수 있게 됩니다. 내장 에디터를 빼고, WebIDE의 UI를 실행 환경의 관리와 앱의 검증을 실시하는 심플한 것으로 변경할 수도 있습니다. 이용하는 에디터를 불문하고 많은 분이 작성한 앱을 단말에 설치하기 위한 수단으로 써 주시기를 바랍니다.

실행 환경과 테스트
앱을 테스트할 때 우선 그 실행 환경을 선택합니다. 시뮬레이터가 없는 경우는 WebIDE에서 설치하고, 실제 기기로의 접속도 WebIDE에서 실핼할 수 있습니다. 실행 환경에 접속 후에는 Firefox에서 이용하고 있는 도구를 사용해 앱을 테스트할 수 있습니다. 데스크탑용 웹 사이트에서와 마찬가지로 Ctrl/Comand+R에서 단말이나 시뮬레이션에서 돌아가고 있는 앱을 다시 실행할 수 있습니다. 또한 단말이나 시뮬레이터의 정보의 표시나 스크린 샷 생성도 할 수 있습니다.
살펴 보기
WebIDE가 실제로 작동하는 모습은 다음의 스크린 캐스트에서 보시기 바랍니다.
최종적인 수정을 실시하고 있는 동안 WebIDE는 Nightly판에서만 이용 가능합니다. 이 기능을 시험하는 경우는 다음과 같이 about:config에서 devtools.webide.enabled의 값을 설정해 주세요.

미래: 웹을 위한 개발 도구
원격 디버깅 프로토콜이 WebIDE의 핵심입니다. USB로 접속된 단말에 대해서 모든 도구를 이용할 수 있도록 Firefox의 개발 도구 팀은 많은 노력을 쏟아 왔습니다. 이것은 시작에 불과합니다. 원격 디버깅 프로토콜을 이용할 수 있는 경우, 장소나 도구를 불문하고 Firefox의 개발 도구를 이용할 수 있습니다.
현재, 데스크톱 버전, 안드로이드 및 Firefox OS 가 이 프로토콜에 대응하고 있습니다. 프로토콜에 대응하는 환경을 확대하기 위해 현재 프로토콜 장치를 개발 중입니다. 이 장치를 이용함으로써 레이아웃 엔진과 JavaScript의 런타임에 관계 없이 모든 모바일 브라우저와 개발 도구나 Web IDE를 포함한 리모트 백그라운드 프로토콜 클라이언트가 통신할 수 있게 됩니다. 우리의 최초의 타깃은 Chrome 안드로이드 버전과 iOS의 Safari입니다.
이 web-everywhere 프로젝트는 아직 테스트 단계는 아닙니다만, https://github.com/campd/fxdt-adapters에서 개발이 이루어지고 있습니다. 이쪽에서 어떻게 구현되어 있는지를 볼 수 있습니다. 또한, 개발 참여도 환영합니다!
작성된 도구에서 원격 디버깅 프로토콜의 이용을 생각이라면, 위의 환경용으로 당장 개발을 시작할 수 있습니다. 프로토콜에 관한 문서를 보시기 바랍니다. 읽어 주셔서 감사 드립니다. 피드백은 코멘트, UserVoice위의 피드백 채널, 혹은 @firefoxdevtools 계정을 이용해 주시기 바랍니다.
테스트하고자 하시는 분은 Firefox Nightly 버전에서 about:config의 devtools.webide.enabled의 값을 변경해 이 기능을 켜야 합니다. 그 이후, 오늘 2014년 06년 24일 Tools – Web Developper – App Manager에서 WebIDE가 기동합니다. 2014년 06월 25일 이후에는 Tools – Web Developper – Web IDE로 변경됩니다.
이 글은 Dave Camp가 작성한 WebIDE Lands in Nightly의 한국어 번역본입니다.

댓글이 없습니다.