이 글은 Brian Grinstead와 Robert Nyman [Editor]이 쓴 Toolbox, Inspector & Scratchpad improvements – Firefox Developer Tools Episode 32의 한국어 번역본입니다.
파이어폭스 32가 방금 오로라 릴리즈 채널에 올려졌습니다. 이와 관련하여 이번 릴리즈에서 가장 중요한 내용인 개발도구의 변경 내역에 대해 살펴봅시다.
먼저, 이번 릴리즈를 위해 DevTools 패치에 참여한 41명의 기여자 분들께 감사 드립니다! 여기에 파이어폭스 32에서 해결한 모든 DevTools 버그 목록이 있습니다.
툴박스
먼저 그동안 사용자-목소리(UserVoice) 피드백 채널에 요청되어 우리가 구현하려 노력했던 몇가지 기능들 부터 시작합시다.
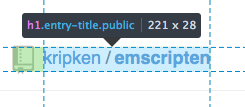
이제 박스모델(box model) 인포바(infobar)에 노드(Node)의 치수가 표시됩니다. 이제 다른 도구들처럼, 하이라이트된 노드의 치수를 인포바(infobar)에서 바로 확인할 수 있습니다. (개발노트 & 사용자-목소리)

‘페이지에서 엘리먼트 고르기(Pick an element from the page)’ 버튼이 인스펙터 탭 가까이로 옮겨졌습니다. 그래서 둘 사이의 이동이 좀 더 편해졌습니다. 팁: Ctrl+Shift+C 또는 Cmd+Opt+C 단축 키보드를 이용해서도 똑 같은 일을 할 수 있습니다. (개발노트 & 사용자-목소리)

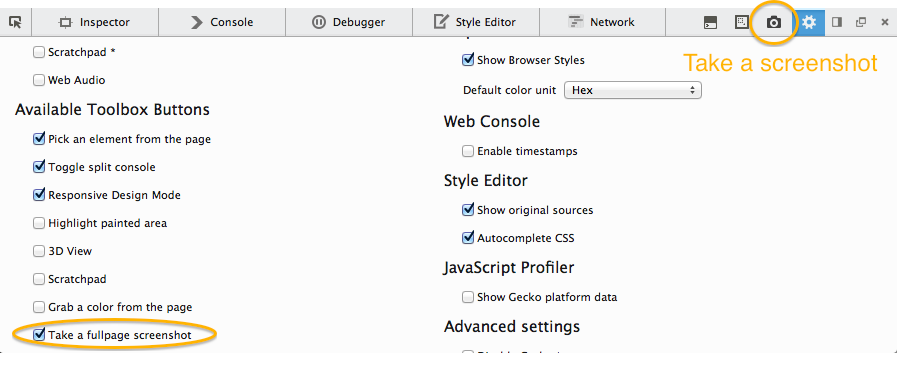
이제 ‘전체화면 스크린샷’ 버튼이 생겼습니다. 이 버튼을 활성화시킨 상태에서, 버튼을 누르면 다운로드 폴더에 스크린샷 파일이 생깁니다. (개발노트)

스크린샷 기능을 설명하는 아래의 GIF 애니메이션 데모 영상을 참조하세요.

고해상도(High Pixel Denity) 디스플레이 장치(HiDPI)를 지원하기 위해 DevTools 전반에 걸쳐 새로운 이미지가 적용되었습니다. 그래서 고해상도 장치에서 좀더 날렵한 UI가 표시됩니다. 이 작업을 위해 크게 노력한 기여자 Tim Nguyen에게 큰 감사를 전합니다! (개발노트)
웹 오디오 에디터
Shader Editor, Canvas Debugger와 더불어 이제 Web Audio Editor가 새로운 미디어 도구로 파이어폭스 32에 추가됐습니다. 옵션 패널에서 이 기능을 활성화 하면, AudioContext 그래프를 보면서 AudioNode의 속성을 수정할 수 있습니다. 이 기능에 대한 Hacks 포스트를 곧 올릴 예정입니다. 기대해 주세요.

인스펙터
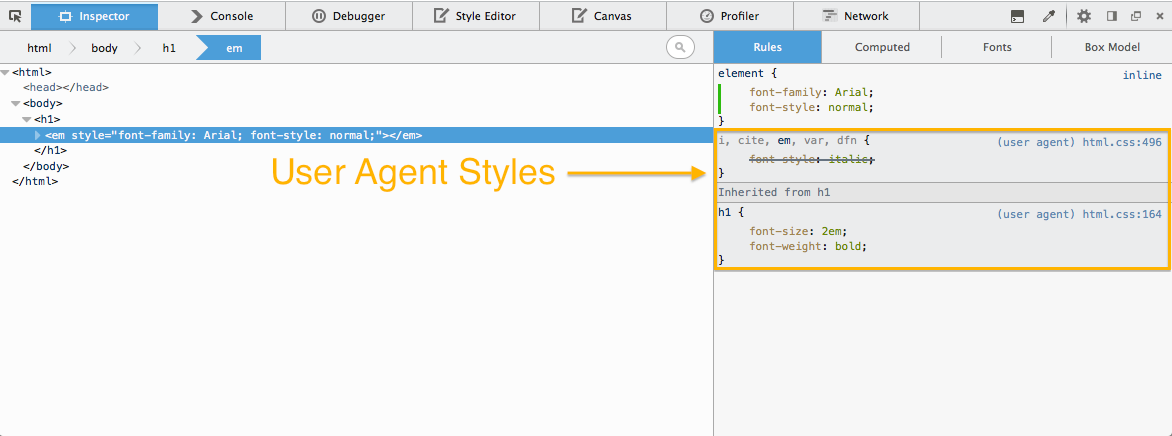
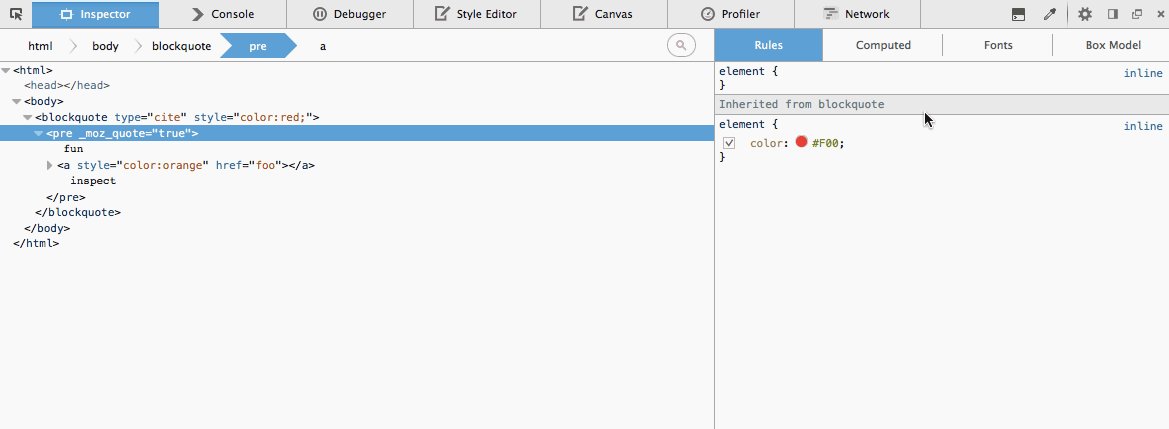
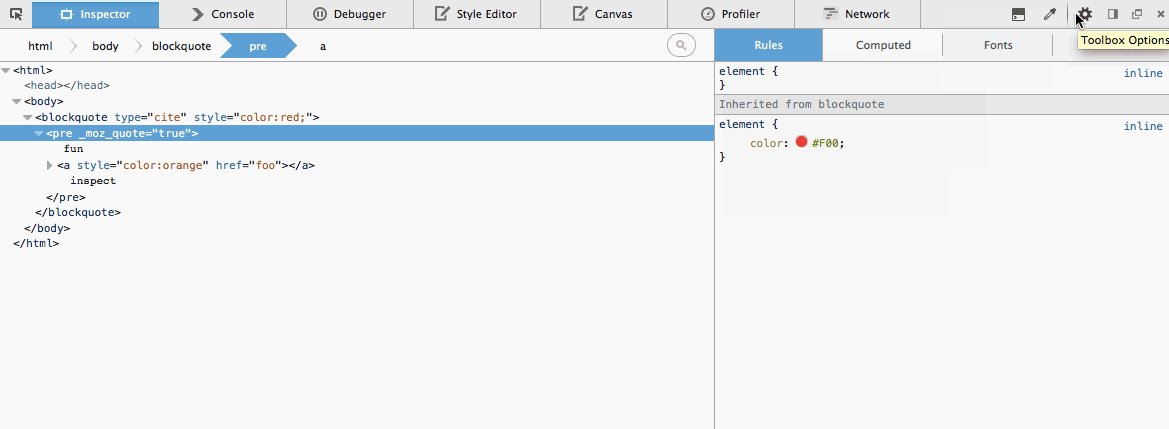
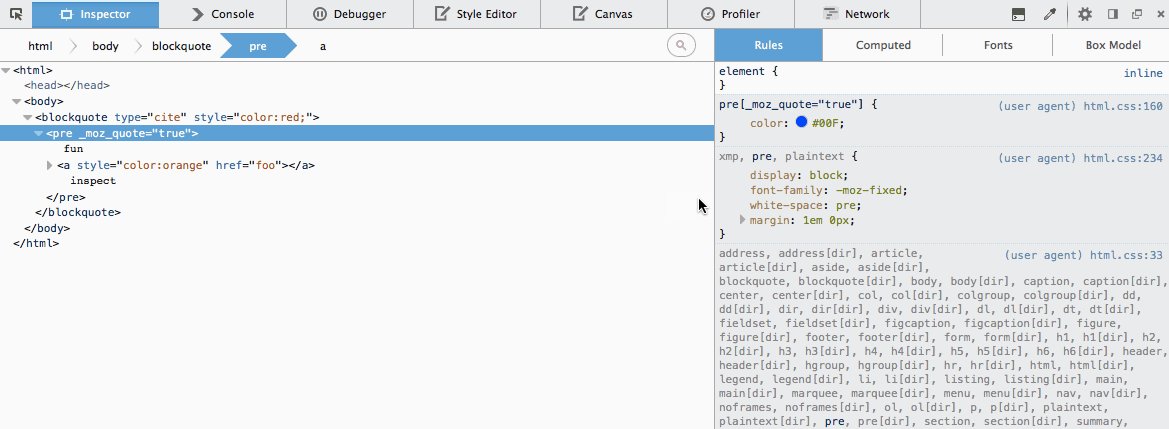
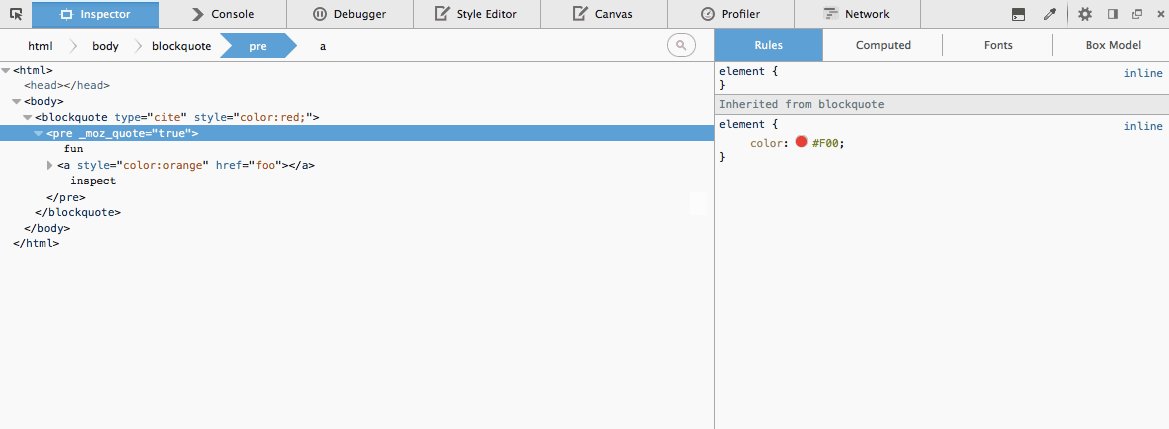
인스펙터(Inspector)에서 유저 에이전트 스타일(user agent style)을 확인할 수 있습니다. 디폴트 스타일(유저 에이전트 스타일)이 당신이 보는 페이지의 스타일에 영향을 줄 수 있기 때문에, 디폴트 스타일을 확인할 수 있으면 편리합니다. 이 기능은 옵션 패널에서 활성화 할 수 있으며, MDN에 자세한 문서가 있습니다. (개발노트 & 사용자-목소리)


이제 마크업 뷰(markup view)는 숨겨진 노드(hidden node)와 보여지는 노드(visible node)를 다르게 표시합니다. (개발노트 & 사용자-목소리)

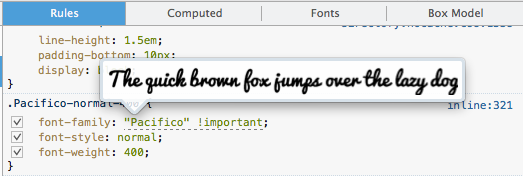
인스펙터 툴팁을 통해 웹폰트(Web font)를 미리 볼 수 있습니다. 폰트 정의 구문 위로 마우스를 올리면(hovering), 현재 적용된 폰트를 툴팁을 통해 볼 수 있습니다 (모든 종류의 웹폰트를 볼 수 있습니다). (개발노트)

이제 마크업 뷰의 각 노드(node)에 표시되는 컨텍스트 메뉴에 ‘외부 HTML 붙여넣기’ 메뉴가 추가됐습니다. (개발노트 & 사용자-목소리)
스크래치패드
스크래치패드(Scratchpad)에 타입-추측 방식의 코드 완성(code complete) 기능이 추가됐습니다. Ctrl+Space를 누르면 현재 커서가 있는 곳에 적절한 코드 제안 목록이 표시됩니다. Shift+Space를 누르면 현재 심볼에 대한 타입 정보가 표시됩니다. 이 기능은 멋진 tern 코드-분석 엔진을 기반으로 구현했습니다. (개발노트)


혹시 피드백, 버그 리포트, 또는 질문 있나요? 언제나처럼 댓글을 달아주세요. 아니면 사용자-목소리에 의견을 추가하거나 투표해주세요. 그리고 트위터의 @FirefoxDevTools 계정으로도 연락하실 수 있습니다.
작성자: ingeeKim
"누구에게나 평등하고 자유로운 웹"에 공감하는 직장인.

댓글이 없습니다.