이 글은 크리스 헤일맨(Chris Heilmann)의 Firefox OS Development: Web Components and Mozilla Brick 한국어 번역본입니다.
이번 비디오에서는 “파이어폭스 OS: HTML5를 위한 최적의 플랫폼” (이전 비디오 시리즈는 여기에서 볼 수 있습니다)이라는 주제로 모질라 수석 에반젤리스트 크리스 헤일맨(@codepo8)과 매튜 크레이포치(@potch)가 웹 앱 개발자를 위한 웹 컴포넌트의 흥미로운 가능성을 이야기했습니다. 커스텀 요소의 집합인 모질라 브릭 라이브러리를 가지고 어떻게 애플리케이션을 만들 수 있고 활용할 수 있는지 안내해줄 겁니다. 아래 유튜브 비디오에서 인터뷰 내용을 볼 수 있습니다.
http://youtu.be/eS1O46O5saA
왜 웹 컴포넌트에 주목할까요
웹을 애플리케이션을 위한 플랫폼이라고 하기에는 약간의 아쉬움이 있습니다. HTML 언어는 마크업 문서를 쉽게 만들 수 있지만, 애플리케이션을 만들기에는 충분한 요소를 가지고 있지 못합니다. HTML5 스펙에 약간의 새로운 요소가 추가되었지만, 브라우저마다 완벽하게 지원하지 못하고 있으며 플렉스나 iOS와 같은 플랫폼이 제공해주는 만큼 바로 꺼내 쓸 수 있는 충분한 위젯을 가지고 있지 않습니다. 그래서 개발자들은 메뉴바나 슬라이더 컨트롤, 달력과 같은 자신만의 “위젯”을 시맨틱 구조 없이(대부분 DIV 요소를 사용해) 직접 만들고 자바스크립트와 CSS를 사용해 인터랙티브하고 보기 좋게 만듭니다.
물론 멋진 작업입니다. 하지만 이런 방식은 브라우저가 이미 가지고 있는 기능을 확장하는 것이 아니라 그 위에 새롭게 추가하는 방식이라 문제가 될 수 있습니다. 쉽게 이야기하면 브라우저는 HTML 코드를 우리가 볼 수 있는 형태로 바꾸어 화면에 보여주어야 하고 초당 60프레임의 성능을 내는 작업도 잘 처리해야 합니다. 하지만 우리가 만든 위젯은 브라우저에 어떤 일을 하는지 따로 알려주지 않은 채 추가되어 애니메이션을 표현하거나 화면에 변화를 처리할 수 있습니다. 이런 예외적인 동작은 브라우저의 성능에 심각한 영향을 줄 수 있습니다. 아마도 화면은 끔찍하게 느려지고 배터리도 빠르게 소모됩니다.
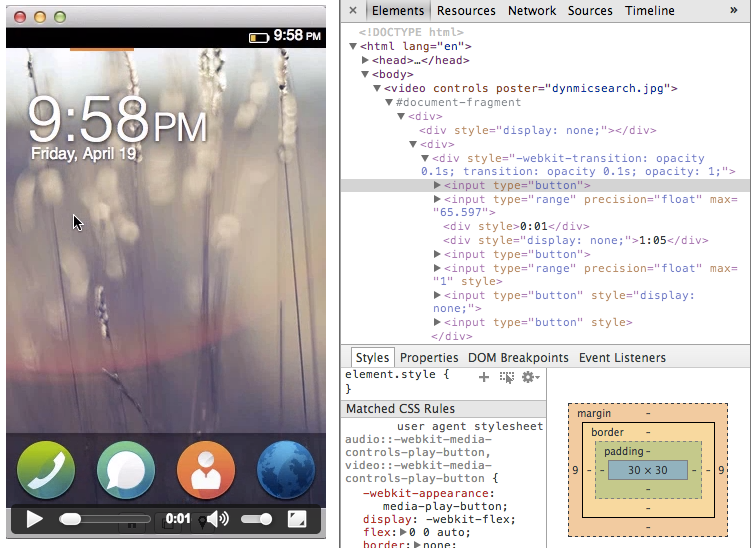
이런 문제를 해결하기 위해 몇몇 기업과 표준화 그룹 구성원이 모여 웹 컴포넌트 스펙을 만들어 개발자들이 브라우저가 이해할 수 있는 마크업 형식으로 자신만의 요소를 만들 수 있게 하고 있습니다. 슬라이더 컨트롤을 직접 만드는 대신 브라우저에 이미 올라온 도큐먼트에 포함할 수 있습니다. 슬라이더 요소를 정의하고 다른 요소들이 화면에 보여지는 것과 같은 흐름을 타도록 하는 것입니다. 이렇게 하면 우리가 만든 위젯이 좀 더 빠르게 동작할 수 있고 브라우저의 렌더링 흐름을 방해하지 않으며 전반적인 플랫폼 성능을 향상할 수 있습니다. 특히 낮은 성능의 모바일 디바이스에서는 더 큰 영향을 미칩니다. 이미 많은 작업이 진행되고 있습니다. 예를 들어 비디오 요소를 도큐먼트에 추가하면 재생시간을 조절할 수 있는 슬라이더바와 재생 버튼, 소리 조절 기능을 볼 수 있습니다. 이 모든 기능이 HTML, CSS, 자바스크립트로 만들어지며 디버깅 도구를 사용해서 확인할 수도 있습니다.

파이어폭스 OS처럼 낮은 성능의 디바이스를 대상으로 만들어진 운영체제에서도 새로운 위젯이 렌더링 흐름을 방해하지 않고 최적의 동작을 할 수 있어야 합니다. 이것이 모질라에서 애플리케이션을 만들 수 있는 커스텀 요소들의 집합인 모질라 브릭을 만든 이유입니다. XTags라는 라이브러리를 사용하는 개념이 브릭으로 이어진 것입니다. 브릭을 사용하면 화면 영역 기반의 애플리케이션 레이아웃을 아래와 같은 마크업으로 간단하게 만들 수 있습니다.
<x-deck selected-index="0"> <x-card> 0<span>I'm the first card!</span> </x-card> <x-card> 1 <span> These cards can contain any markup!<br> <img src="../../site/img/grounds_keeping_it_real_s3.gif"> <img src="../../site/img/grounds_keeping_it_real_s1.gif"> <img src="../../site/img/grounds_keeping_it_real_s2.gif"> </span> </x-card> <x-card> 2 <img src="../../site/img/thumbs_up.gif"> </x-card> </x-deck> |
이렇게만 하면 3개의 화면 영역을 가지는 애플리케이션이 만들어지고 각 화면은 다른 추가적인 작업 없이 deck.shuffleNext(); 메소드를 호출하는 것만으로 애니메이션이 동작합니다. (역주: 연결된 링크는 http://mozilla.github.io/brick/demos/x-tag-deck/index.html 으로 수정되었고 호출할 수 있는 메소드도 약간 변경되었습니다. 이 글은 브릭에 대한 개념적인 설명이라 해당 내용을 수정하지 않았습니다)
웹 컴포넌트에 많은 이들의 관심이 쏠리고 있습니다. 매 주 수많은 라이브러리와 프레임워크가 등장하고 있죠. 브릭을 이용해 컴포넌트를 만든다면 파이어폭스 OS에 적합한 앱을 만들 수 있을 뿐 아니라 운영체제에 따라 앱의 성능을 확인해야 하는 고민을 깔끔하게 해결해줄 겁니다.
작성자: Joon-Ha Lee
左手はそえるだけ

댓글이 없습니다.