캔버스 디버거(Canvas Debugger)는 우리가 샌프란시스코 게임개발자컨퍼런스(Game Developers Conference)에서 시연한 새로운 도구입니다. 캔버스 요소에서 표현되는 애니메이션 프레임을 디버깅하는 도구지요. 여러분이 시각효과, 애니메이션을 만들거나 게임 디버깅을 할 때 이 도구는 여러분의 애니메이션 루프(loop)를 이해하고 최적화하는 데 도움이 될 겁니다. 여러분이 웹GL(WebGL) 또는 2D 캔버스 콘텍스트를 디버깅할 수 있게 해줍니다.
여러분은 파이어폭스 개발자 도구(Firefox’ Developer Tools)에 포함된 자바스크립트 디버거(JavaScript Debugger)같은, 기존 도구를 써서 애니메이션을 디버깅할 수도 있습니다. 하지만 이건 여러분이 다음 단계로 넘어가야 할 때 여러 다양한 캔버스 메서드를 모두 수작업으로 찾아야 해서 어려운 일이 될 수 있습니다. 캔버스 디버거는 여러분이 렌더링 호출을 애니메이션 루프가 발생하는 시점 자체에서 볼 수 있도록 만들어졌습니다. 전체적으로 무슨 일이 벌어지는지 훨씬 더 잘 살펴볼 수 있게 해주죠.
작동 원리
캔버스 디버거는 프레임을 렌더링하는 동안 벌어지는 모든 일들에 대한 스냅샷을 생성합니다. 모든 캔버스 콘텍스트 메서드 호출을 기록합니다. 프레임 스냅샷마다 일련의 콘텍스트 메서드 호출과 그 관련 자바스크립트 스택을 포함합니다. 이 스택을 조사해서 개발자는 앱이나 엔진이 호출한 더 상위 기능을 추적할 수 있습니다. 뭔가를 일으킨 원인을 끄집어내는 겁니다.
특정 형태를 한 캔버스 콘텍스트 함수는 스냅샷 안에서 포착하기 더 쉽도록 하이라이트됩니다. 개발자가 목록을 빠르게 스크롤하다가 그리기 호출(draw call)이나 중복 작업이 발생한 지점을 쉽게 잡아낼 수 있습니다.

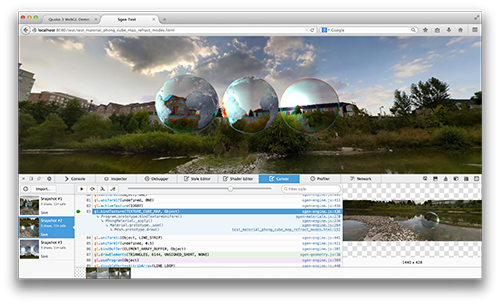
발생한 그리기 호출마다 관련 스크린샷을 갖고 있는데 이는 화면 아래쪽에 “필름을 늘어뜨린(film-strip)” 것처럼 보이는 타임라인에 정렬됩니다. 여러분은 이 늘어선 필름을 “문지르듯(scrub)” 슬라이더를 사용해 빠르게 특정 렌더링 지점에 관련된 그리기 호출 위치를 알아낼 수 있습니다. 여러분은 또 애니메이션 프레임 스냅샷 안에서 썸네일을 눌러 직접 관련 그리기 호출 발생 지점을 가리킬 수도 있습니다.

이 늘어선 필름의 썸네일은 여러분에게 뭔가가 그려지는 과정 전체를 빠르게 살펴볼 수 있도록 해줍니다. 여러분은 그 장면이 최종 렌더링 결과물로 만들어지는 방식을 쉽게 볼 수 있습니다.
움직이기
아래 첨부한 스크린샷에 익숙한 단추가 줄지어선 게 보이실 겁니다. 자바스크립트 디버거에서 빌려온 것입니다. 개발자에게 애니메이션 스냅샷을 통해 이동할 수 있는 방법을 제공합니다. 이 단추들은 최종 배포본에서 다른 아이콘으로 나올 수도 있습니다만, 일단 우리는 아래와 같은 모습으로 저런 기능을 나타내려 합니다.

- “계속보기(Resume)” – 다음 그리기 호출로 점프
- “넘어가기(Step Over)” – 현재 콘텍스트 호출 진행
- “벗어나기(Step Out)” – 애니메이션 프레임 밖으로 점프(통상적으로 다음 requestAnimationFrame 호출로 넘어감)
- “들어가기(Step In)” – 자바스크립트 디버거 안에서 다음 비 콘텍스트(non-context) 호출로 진행
애니메이션이 계속 돌아가고 있을 때 여러분이 스냅샷 함수 호출의 “들어가기”를 쓰거나 함수 스택을 통해 자바스크립트 디버거로 점프하는 동작을 쓰면 즉시 구분점(breakpoint)이 추가되고 재생을 멈출 수 있게 됩니다. 훨씬 편리하지요!
향후 작업
아직 끝나지 않았습니다. 우리는 이 도구를 훨씬 더 좋게 만들기 위해 몇가지 기능 개선 목표를 마련했습니다.
- 메서드 호출마다 콘텍스트 상태를 파악할 수 있는 기능 추가. 호출간 상태의 차이점 하이라이트.
- 그리기 호출마다 소비되는 시간 측정. 이 기능은 캔버스 기능을 돌리는 데 들어가는 비용을 가감없이 보여줄 것입니다.
- 여러분이 셰이더 편집기(Shader Editor)로 점프해 실시간으로 셰이더를 건드릴 수 있게 함으로써, 그리기 호출 시점에 어떤 프로그램과 셰이더가 사용되고 있는지 더 알기 쉽게 만들기. 전반적으로 셰이더 편집기에 더 잘 연결되도록.
- 히트리전(Hit Regions) 파악하기. 개별 리전의 그리기 과정을 분리, id마다 다른 색을 표시하거나, 마우스로 패널 미리보기에 화살표를 올렸을 때 픽셀에 해당하는 히트리전의 id를 보여주거나 하는 기능.
그리고 우리는 이제 막 시작했을 뿐입니다. 캔버스 디버거는 현재(글 게재 시점은 2014.3.18) 파이어폭스 나이틀리와 일반(Nightly and day) 버전에 들어갈 겁니다. 기능 탑재 관련 소식과 업데이트를 위해 이곳에 주목해 주십시오.
원저자: Rob Campbell, Victor Porof – 원문으로 가기
작성자: Mincheol Im
https://twitter.com/mincheolim


댓글이 없습니다.