업데이트: 아래 Cordova 개발 도구 통합 뉴스와 더불어 Mozilla는 3월초 Firefox OS에 대한 Adobe PhoneGap 통합 기능도 제공한다고 밝혔습니다.
만약 PhoneGap 앱을 제작하고 계신 개발자는 Firefox OS로 PhoneGap용 앱 프로그램에 참여하실 수 있으며, 개발자를 위한 무상 단말기 지원 프로그램에 응모하실 수 있습니다.
Cordova는 매우 인기 있는 Apache 재단 오픈 소스 프로젝트로서 카메라와 같은 모바일 디바이스 API 및 네이티브 기능을 웹 애플리케이션으로 연결 하게 해주는 개발자 도구입니다. HTML5 애플리케이션은 iOS, 안드로이드, 블랙베리 윈도폰 등 네이티브 플랫폼에 실행될 수 있도록 패키징되어 배포할 수 있으며 이제 Firefox OS 지원이 시작됩니다. Cordova는 Adobe의 PhoneGap 제품의 기반 오픈 소스 프로젝트이기도 합니다.
1개월 전 Mozilla는 Cordova 팀과 Firefox OS 지원을 통합하기 위해 협력을 시작하여 빠르게 중요 기능을 출시하고 3.4 버전에 추가하였습니다. 이 문서에서는 이러한 주요 기능을 소개해 드립니다.
Cordova에서 Firefox OS 앱 제작하기
Cordova 문서를 통해 먼저 소프트웨어를 설치합니다. 설치에는 Node.js가 필요하며 코맨드라인 모드로 실행이 가능합니다.
$ sudo npm install -g cordova |
Cordova가 설치되었으면, create 코맨드로 애플리케이션을 만들 수 있습니다.(자세한 파라미터는 문서를 참고하세요.)
$ cordova create hello com.example.hello HelloWorld
|
hello라는 디렉토리를 만들고 기본적인 웹앱이 hello/www 디렉토리에 만들어집니다. Firefox OS 앱을 만들려면 다음과 같이 플랫폼 디렉토리에 들어가면 됩니다.
$ cd hello
$ cordova platform add firefoxos
|
다른 네이티브 앱과 달리 Firefox OS는 HTML5 기반 운영 체제로 별도의 컴파일 과정이 필요하지는 않고, 단지 앱을 패키징하는 명령어를 사용하면 됩니다.
$ cordova prepare firefoxos
|
위의 과정을 통하면 간단하게 Firefox OS 기반 앱을 만들고 배포할 수 있게 됩니다. 결과물은 hello/platforms/firefoxos/www 디렉토리에 담기게 됩니다.
앱 디버깅
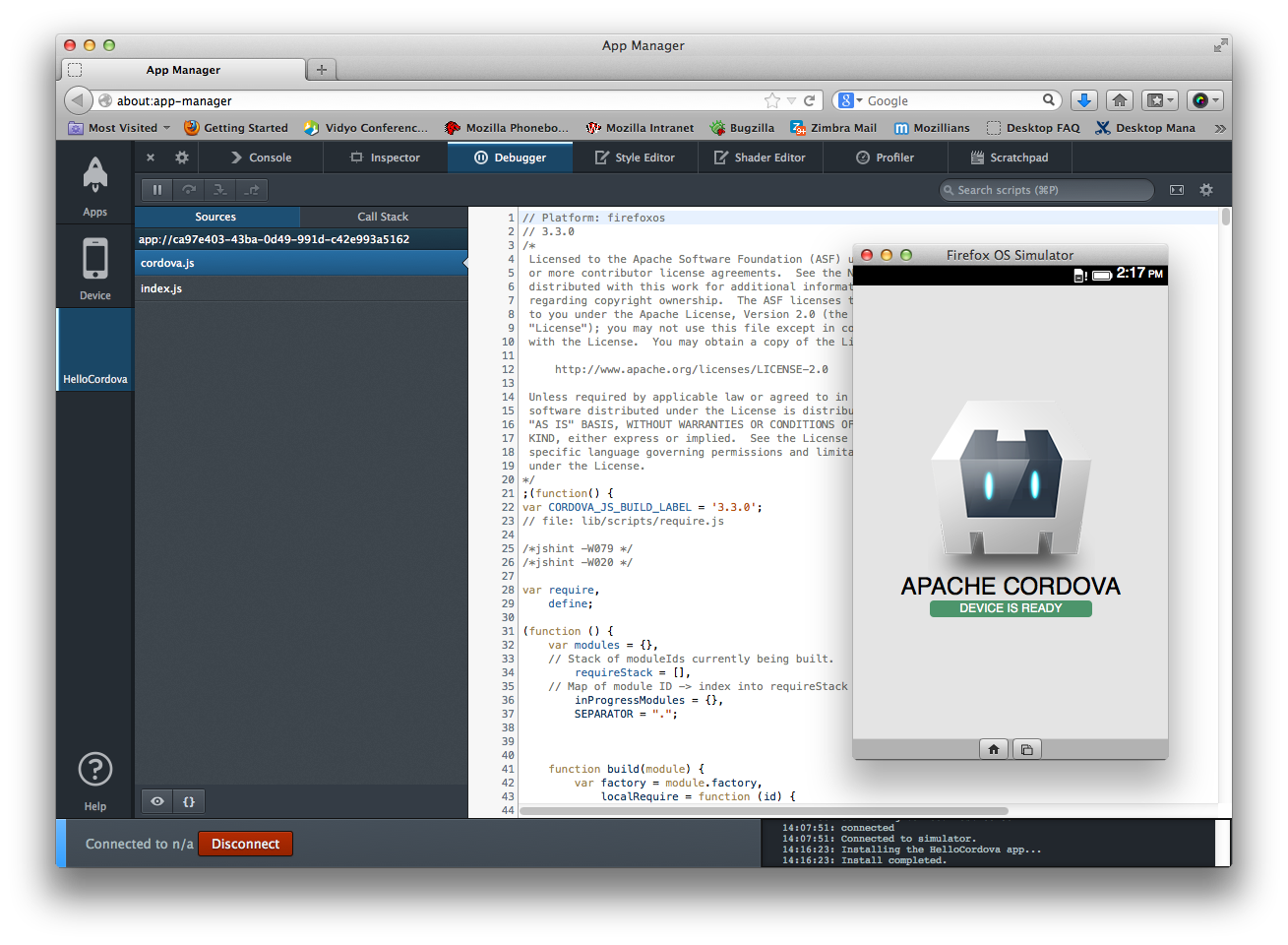
Cordova에서 만들어진 앱을 테스트하거나 에뮬레이팅 할 수 있으며, Firefox에서는 App Manager를 통해 테스트가 가능합니다. 특히, Firefox가 제공하는 다양한 웹 개발자 도구를 통해 브라우저 내에서 디버깅도 가능합니다.
위의 링크를 통해 앱 매니저를 설치하고, ‘디렉토리 추가’를 통해 hello/platforms/firefoxos/www 디렉토리의 앱을 열 수 있습니다.
앱 매니저에 기본 앱을 추가한 후, 아이콘이 없다는 알림을 받을 것인데 이는 기본적으로 앱의 설정을 담은 manifest.webapp에 기본적인 설정만 추가해 두었기 때문입니다. 앱 디버깅을 마쳤으면, cordova prepare firefoxos 명령어를 통해 앱 업데이트를 진행해야 합니다. 아래는 기본적은 Hello World 앱의 디버깅 모습입니다.
Firefox OS 매니페스트
Firefox OS 앱은 매니페스트 파일이라는 설정 파일윽 가지고 있으며, 앱 위치, 아이콘 및 시작 페이지 등의 정보를 담고 있습니다. 이들 설정에 대해서는 MDN 매니페스트 파일 문서를 참고하십시오.
Cordova에서는 아주 일반적인 매니페스트 파일이 platforms/firefoxos/www 디렉토리에 생성됩니다. 따라서, 아이콘을 포함한 몇 가지 설정을 추가해서 넣어야 합니다. 기본적으로 128×128 픽셀 크기의 아이콘을 비롯해서 몇 가지 필수 옵션에 대한 설정 변경을 앱 매니저를 통해 할 수 있습니다. 예제 파일은 manifest.webapp 아래와 같습니다.
{
"name": "My App",
"description": "My elevator pitch goes here",
"launch_path": "/",
"icons": {
"128": "/img/icon-128.png"
},
"developer": {
"name": "Your name or organization",
"url": "http://your-homepage-here.org"
},
"default_locale": "en"
}
|
매니페스트 파일은 project/www 폴더에 추가하고 cordova prepare 명령을 통해 새로운 매니페스트 파일로 업데이트 하시기 바랍니다.
코드 개발 시작하기
Cordova 앱을 시작할 때, 첫 화면은 index.html과 css/index.css, img/logo.png 및 js/index.js 파일이 기본적으로 만들어 지고 JS 코드는 index.js is에 포함됩니다.
<script type="text/javascript"> app.initialize(); </script> |
초기 기능은 onDeviceReady 이벤트를 통해 설정이 되고 Cordova 프레임웍이 대기하게 됩니다. 기본적으로 생성된 코드는 특정권한 앱(Privileged App)을 구현 하지 않는 경우에는 충분히 동작을 합니다. 특정 권한앱은 마켓플레이스에서 배포하기 위해 서명이 된 후 연락처 등 민감한 사용자 정보를 접근하는 앱을 말하며, MDN 문서를 참조하면 됩니다. 인라인 JS 코드를 포함하는 앱은 콘텐츠 보안 규정을 위반하게 됩니다. 따라서, CSP를 준수하려면 window.onload 이벤트를 js/index.js 파일에 추가하여야 합니다.
샘플 앱 살펴 보기
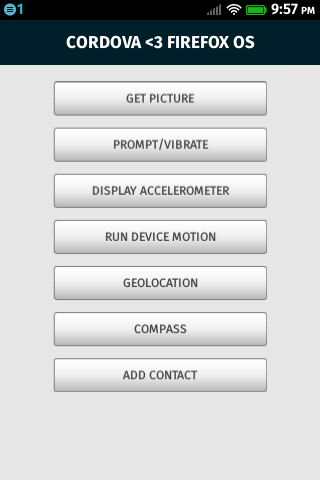
Cordova와 Firefox OS 통합 개발 기능을 이해하기 위해 GitHub에 샘플앱을 공개합니다. 이 샘플앱에는 디바이스 기반 다양한 기능과 이미지 및 코드들을 포함하고 있으며, 앞에서 설명한 대로 Cordova Firefox OS 앱 디렉토리 설정 및 설치 처럼 진행하시면 됩니다.

디바이스 API
Cordova는 가속미터, GPS 위치 및 연락처 같은 디바이스 API를 사용할 수 있으며 이들은
Cordova uses a plugin architecture to implement device APIs, such as Accelerometer, Geolocation or Contacts. Firefox OS Web APIs 및 Web Activities와 유사합니다. 이들 API 설명은 Cordova 3.4 기술 문서를 참고하십시오. 아래에서는 Firefox OS에서 사용가능한 플러그인에 대해 간략하게 설명을 하고 있습니다. 자세한 개발 진행 사항은Firefox OS 플랫폼 플러그인 상황을 참고하시기 바랍니다.
Notification API
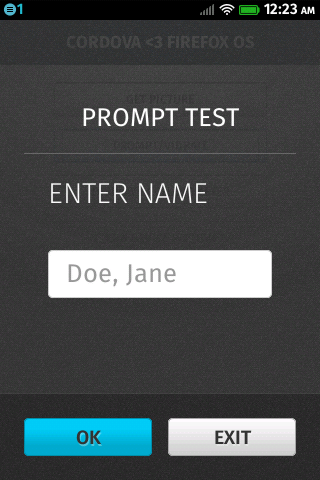
알림 API는 사용자에게 알림을 제공하기 위한 플러그인으로서 org.apache.cordova.dialogs 및 org.apache.cordova.vibration에서 개발되고 있으며 알림, 확인, 창, 진동 등의 기능이 있습니다. 이를 사용하기 위해서는 프로젝트에서 플로그인을 추가하면 됩니다.
$ cordova plugin add org.apache.cordova.dialogs $ cordova plugin add org.apache.cordova.vibration |
Firefox OS에서 팝업 박스에 스타일 설정을 위해서는 notification.css 파일을 프로젝트에 추가하면 됩니다. 플러그인 추가 후에 project/plugins/org.apache.cordova.dialogs/www/firefoxos 디렉토리의 notification.css 파일을 project/www/css 폴더로 복사하면 됩니다.
<link rel="stylesheet" type="text/css" href="css/notification.css" />
|
그리고 아래와 같이 알림 기능을 사용할 수 있습니다.
function onPrompt(results) { alert("You selected button number " + results.buttonIndex + " and entered " + results.input1); } navigator.notification.vibrate(500); navigator.notification.prompt( 'Enter Name', // message onPrompt, // callback to invoke 'Prompt Test', // title ['Ok', 'Exit'], // buttonLabels 'Doe, Jane' // defaultText ); |

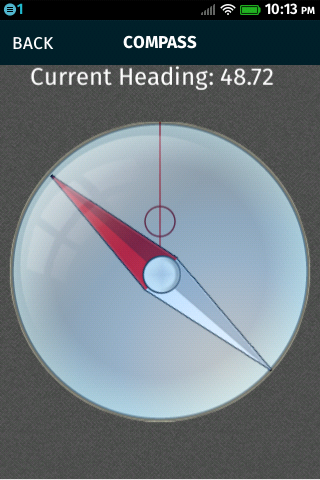
Compass API
나침반 API는 org.apache.cordova.device-orientation 플러그인을 사용하면 됩니다. 이 플러그인은 getCurrentHeading 및 watchHeading 기능을 포함하며 간단하게 다음과 같이 추가 가능합니다.
$ cordova plugin add org.apache.cordova.device-orientation
|
일단 플러그인을 추가하면 아래와 같이 나침반 정보를 받아올 수 있습니다.
function onSuccess(heading) { var element = document.getElementById('heading'); myHeading = (heading.magneticHeading).toFixed(2); console.log("My Heading = " + myHeading); } function onError(compassError) { alert('Compass error: ' + compassError.code); } var options = { frequency: 500 }; watchID = navigator.compass.watchHeading(onSuccess, onError, options); |

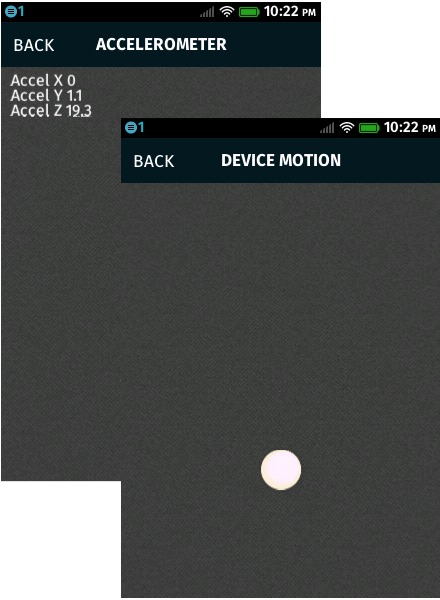
Accelerometer API
가속계 API는 org.apache.cordova.device-motion 플러그인을 사용하며 x, y, z에 방향에 대한 정보를 얻어올 수 있습니다. 이 플러그인은 getCurrentAcceleration 및 watchAcceleration 기능을 제공합니다. 아래와 같이 device-motion 플러그인을 추가하세요.
$ cordova plugin add org.apache.cordova.device-motion
|
아래 코드를 이용하면 간단하게 가속값을 모니터링 할 수 있습니다.
var options = { frequency: 100 }; watchIDAccel = navigator.accelerometer.watchAcceleration(onSuccess, onError, options); function onSuccess(acceleration) { var acX = acceleration.x.toFixed(1) * -1; var acY = acceleration.y.toFixed(1); var acZ = acceleration.z.toFixed(1); var vals = document.getElementById('accvals'); var accelstr = "<strong>Accel X: </strong>" + acX + "<br>" + "<strong>Accel Y: </strong>" + acY + "<br>" + "<strong>Accel Z: </strong>" + acZ; vals.innerHTML = accelstr; } function onError() { alert('Could not Retrieve Accelerometer Data!'); } |
또한, 기기 위치 이벤트 및 회전 알파,베타, 감마 값도 얻을 수 있습니다.
function deviceOrientationEvent(eventData) { //skew left and right var alpha = Math.round(eventData.alpha); //front to back - neg back postive front var beta = Math.round(eventData.beta); //roll left positive roll right neg var gamma = Math.round(eventData.gamma); console.log("beta = " + beta + " gamma = " + gamma); } window.addEventListener('deviceorientation', deviceOrientationEvent); |

Camera API
카메라 API는 디바이스의 카메라 사진을 찍거나 갤러리에서 이미지를 가져오는 데 사용하며 org.apache.cordova.camera 플러그인으로 만들어져 있으며 아래와 같이 추가할 수 있습니다.
$ cordova plugin add org.apache.cordova.camera
|
Firefox OS에 본 플로그인을 구현하면 getPicture 함수를 추가하여 Web Activity를 통해 이미지를 가져올 수 있습니다.
간단한 실행 코드는 아래와 같습니다.
navigator.camera.getPicture(function (src) { var img = document.createElement('img'); img.id = 'slide'; img.src = src; }, function () {}, { destinationType: 1 }); |
Contacts API
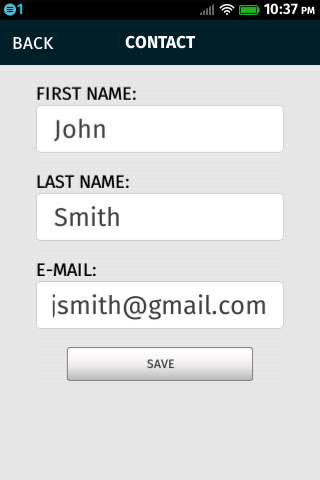
연락처 API는 사용자 기기 연락처 정보를 가져오거나 생성 수정하는데 사용하며, org.apache.cordova.contacts 플러그인으로서 아래와 같이 추가합니다.
$ cordova plugin add org.apache.cordova.contacts
|
앱이 연락처를 접근하려면 매니페스트 파일에 관련 허가 설정이 추가되어야 합니다.
"permissions": {
"contacts": {
"access": "readwrite",
"description": "creates contacts"
}
}
|
자세한 사항은 앞서 언급한 매니페스트 설정 문서를 참고하시기 바랍니다. 그리고 앱의 형태를 특별 권한 앱으로 변경할 필요가 있습니다.
"type": "privileged", |
매니페스트 파일을 변경했으면 아래와 같이 연락처 관련 코드를 추가할 수 있습니다.
// create a new contact object var contact = navigator.contacts.create(); var name = new ContactName(); name.givenName = fname; name.familyName = lname; contact.name = name; contact.save(onSuccess, onError); |

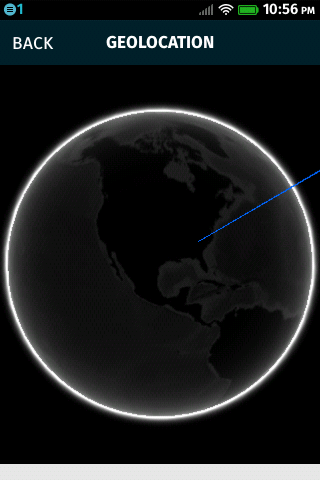
Geolocation API
지오로케이션 API는 사용자의 현재 위치를 가져오는 것으로 GPS의 값을 가져올 수 있으며, org.apache.cordova.geolocation 플러그인을 사용합니다.
$ cordova plugin add org.apache.cordova.geolocation
|
기기의 위도 및 경도 값과 시간을 API로 부터 얻어 올 수 있으며, 이 또한 매니페스트 파일에 권한 추가 설정이 필요합니다.
"permissions": {
"geolocation": {
"description": "Marking out user location"
}
}
|
권한 요청이 실행되면 사용자에게 GPS 데이터를 가져올 것인지 확인하는 대화창이 뜬 후에 사용자가 허가하면, getCurrentPosition으로 값을 얻을 수 있습니다.
var onSuccess = function (position) { console.log('Latitude: ' + position.coords.latitude + '\n' + 'Longitude: ' + position.coords.longitude + '\n'); }; function onError(error) { console.log('Error getting GPS Data'); } navigator.geolocation.getCurrentPosition(onSuccess, onError); |

참여하기
이 문서는 Firefox OS Cordova 통합 작업을 설명하기 위한 문서로 관련한 도음은 Stack Overflow의 firefox-os 태그나 #cordova 채널(Mozilla IRC)에서 받으실 수 있습니다.
웹 개발자 여러분의 많은 참여와 멋진 앱을 기대합니다. Firefox Marketplace에 추가도 부탁드립니다.
본 글은 Jason Weathersby, James Long, Piotr Zalewa, Frederic Wenzel의 Building Cordova apps for Firefox OS의 한국어 번역본입니다.



댓글이 없습니다.