이 글은 Jeff Griffiths, Victor Porof와 Robert Nyman의 Split console, pretty-print minified JS and more – Firefox Developer Tools Episode 28의 한국어 번역본입니다.
휴일 시즌에 맞추어, Firefox 개발자 도구 팀이 여러분이 휴일간 프로젝트를 즐길 수 있을만한 놀라운 것들을 준비했습니다! 목록이 꽤 길지만 소개를 시작해보도록 하겠습니다.
앱 매니저
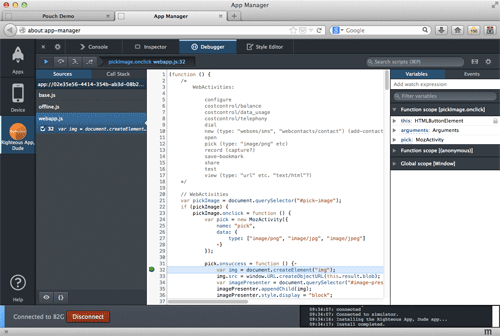
앱 매니저 는 여전히 개발자도구팀에게 있어 가장 우선순위의 작업이며 Firefox 28에서는 다수의 마이너 수정 및 개선사항과 더불어 개발자도구팀은 모바일 개발을 도울 수 있는 두가지 주요 기능들을 추가했습니다. 바로 additional manifest editor와 embedded toolbox입니다.
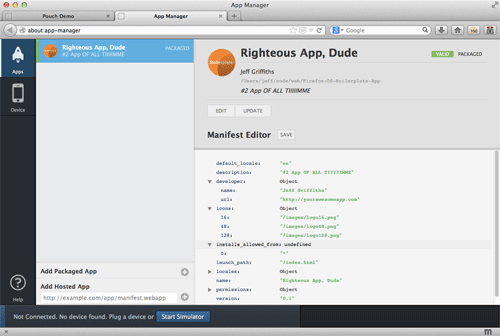
개발자는 Manifest Editor를 가지고 어플리케이션 manifest 파일을 바로 수정할 수 있습니다. 이 에디터를 통해 여러분의 어플리케이션에 있는 manifest.webapp 파일의 필드값들을 추가, 수정, 삭제할 수 있으며 디스크에 다시 저장할 수도 있습니다. 이 기능은 개발자들에게 통합된 사용자 경험을 제공할 것이며 개발자는 어플리케이션을 디버깅 및 개선하는 동안에 개발 도구를 떠날 필요가 없어졌습니다.
두번째 새로운 기능은 embedded toolbox입니다. 이제 여러분은 앱을 디버깅할 때(시뮬레이터를 통하거나 디바이스에서 직접 구동하거나) 이 toolbox가 앱 아이콘과는 쉽게 구분되어 독립된 ‘탭’으로 앱 매니저에서 열리게 됩니다:
웹 콘솔
웹 콘솔에서 가장 큰 변화는 ‘split console’ 기능입니다; 이제 어떤 다른 도구에서도 웹 콘솔을 호출할 수 있습니다. ‘split console’ 모드를 사용하는 방법은 간단합니다 – 현재 다른 도구를 사용하고 있고 웹 콘솔을 호출해야하는 상황이라면, Escape 키 혹은 ‘split console’ 토글 버튼을 누르기만 하면 됩니다. 아래 짧은 동영상을 참고하세요.
이게 다가 아닙니다. ‘split console’ 외에도 새로 바뀐 것들입니다:
- CSS 경고가 기본 설정에서는 off – CSS 경고가 종종 페이지가 로드될 때마다 수백개의 메시지를 출력하기도 합니다.
- 디버거가 실행되고 있는 현재 스코프에서 자동완성 기능이 콘솔창에 제공됩니다.
- Message 타임스탬프를 on/off로 변환할 수 있습니다.(기본 설정은 off)
console.exception()과console.assert()가 콘솔 API에 추가되었습니다.- 콘솔에 어두운 테마를 추가하였습니다.
디버거
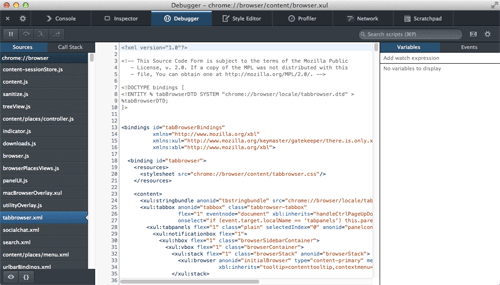
개발자들이 항상 요구했던 두가지 주요 기능이 디버거에 추가되었습니다. 첫번째는 축약된 JS 파일을 깔끔하게 출력해주는 기능입니다:

이 기능은 자바스크립트를 축약하거나 원격 사이트로부터 호출하는 축약된 라이브러리를 필요로 할 때 유용합니다 – 간단히 minification 버튼(상단 사진)을 눌러서 훨씬 더 깔끔하게 정돈된 버전의 파일을 확인할 수 있습니다.
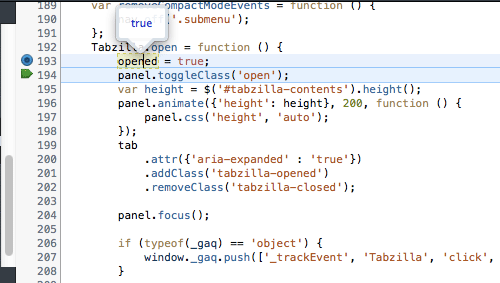
이 기능 뿐만 아니라 디버깅 도중에 변수값을 확인할 수 있는 기능을 추가하였습니다. 어떤 변수도 마우스를 올리거나 클릭만으로 현재 변수값을 보여주는 팝업을 불러올 수 있습니다:

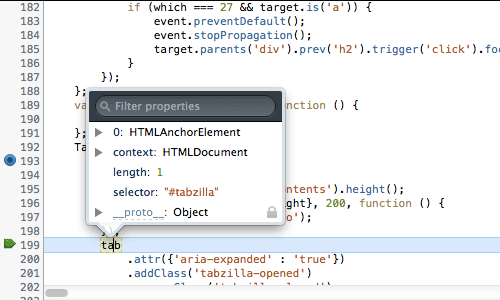
여러분은 팝업을 통해 위 사진처럼 boolean같은 형뿐만 아니라 객체나 DOM 노드까지 확인할 수 있습니다:

검사기
Firefox 27의 검사기에 있는 다양한 툴팁들에 이어 몇가지 기능들을 추가하였습니다:
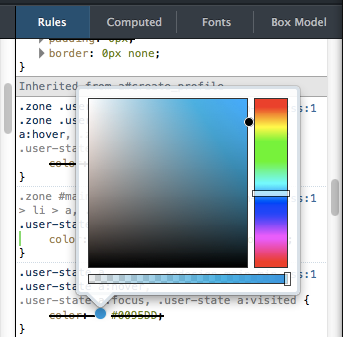
- 규칙 창에서 컬러 픽커 툴팁
- 어두운/밝은 테마에 더 잘 어울리도록 스타일 툴팁의 UI를 개선하였습니다.
- 여러분의 피드백을 반영하여 툴팁에서 디스플레이 타임아웃이 조정되었습니다.
컬러-픽커 툴팁을 찍은 스크린샷입니다:

끝으로
많은 목록들이 있지만 추가로 소개드리고 싶은 두가지 변동사항들입니다:
작성자: Hoony Chang
Web Programmer





댓글이 없습니다.