이 글은 Using JSFiddle to Prototype Firefox OS Apps에 대한 번역 및 편집본입니다.
Fiddle과 함께 춤을
JSFiddle은 프로토타이핑과 코드리뷰를 하는데 환상적인 도구입니다. 여러분이 가진 모든 도구 체인이나 에디터를 사용할 필요 없이 빠른 테스트 케이스나 가벼운 코드를 만들어 보는데 유용합니다. 더욱이 잘못 동작하는 코드를 붙여넣어서 다른 사람이 보고 문제를 확인해 도움을 주기에도 좋습니다.
이제 여러분은 JSFiddle을 코드의 한 부분을 프로토타이핑할 때 뿐만 아니라 Firefox OS 어플리케이션에도 적용할 수 있습니다. 저희가 이것에 대해 정말 흥분되는 이유는 개발자들에게 Firefox OS 어플을 만드는 일을 웹앱과 같은 것이라고 이해할 수 있도록 만들기 위해 노력해왔기 때문입니다. 여러분은 브라우저에서 JSFiddle을 가지고 실시간으로 코드를 수정해가며 얼마나 쉽고 동시에 더 확실한 방법인지 알 것이라 생각합니다.
Firefox OS 어플리케이션을 Fiddle에 적용하기: 요약
여러분이 JSFiddle을 이용하여 Firefox OS 어플리케이션을 작업하기 위한 단계입니다.
- 일반적으로 JSFiddle을 만드는것처럼 코드를 작성합니다.
- 여러분의 Fiddle URL에 /webapp.manifest를 붙이고 이 링크를 Firefox OS 시뮬레이터에 붙여 어플리케이션을 설치합니다.
- 혹은, URL에 /fxos.html을 붙여서 Firefox OS에 내장된 어플리케이션처럼 설치 패키지를 얻습니다.
다음 내용에 자세히 다룰 JSFiddle 데모를 먼저 만들어 놓았습니다.
Firefox OS 어플리케이션을 Fiddle에 적용하기: 세부 내용
코드 작성하기
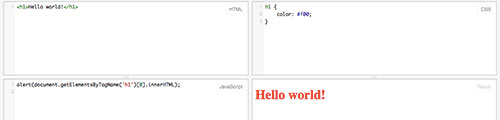
가장 친숙한 예제로 “Hello World!”를 작성해봅시다. 여러분의 Fiddle에 다음과 같은 코드를 적어보세요.
HTML:
<h1>Hello world!</h1> |
CSS
h1 {
color: #f00;
}
|
JavaScript
alert(document.getElementsByTagName('h1')[0].innerHTML);
|
여러분의 Fiddle은 다음과 같은 모습일 것입니다.
그리고나서, Fiddle의 URL 끝에 /manifest.webapp을 덧붙여보세요. 제가 제공한 데모에서는 http://jsfiddle.net/afabbro/vrVAP/manifest.webapp의 모습이였습니다.
이 URL을 복사하세요. 여러분의 브라우저에 따라 앞에 붙는 ‘http://’을 복사하지 않을 수도 있습니다. Firefox OS 시뮬레이터는 프로토콜이 명시적으로 적혀있지 않으면 URL을 인식하지 않는 것을 알아두세요. 그래서 혹시 ‘http://’가 빠져있다면 덧붙여주셔야 합니다. 시뮬레이터는 유효하지 않은 URL일 경우 빨간색 박스 표시로 경고를 보여줍니다.
브라우저 주소창에 manifest.webapp로 접속하면 자동으로 생성되는 manifest의 복사본을 받을 수 있는데 이 파일은 여러분이 읽을 수 있습니다. 예를 들어, 제 테스트용 어플리케이션의 manifest 파일은 아래와 같습니다.
{
"version": "0",
"name": "Hello World Example",
"description": "jsFiddle example",
"launch_path": "/afabbro/vrVAP/app.html",
"icons": {
"16": "/favicon.png",
"128": "/img/jsf-circle.png"
},
"developer": {
"name": "afabbro"
},
"installs_allowed_from": ["*"],
"appcache_path": "http://fiddle.jshell.net/afabbro/vrVAP/cache.manifest",
"default_locale": "en"
}
|
만약 Firefox OS 어플리케이션의 manifest 파일을 처음 작성해보신다면, 자동으로 생성되는 파일을 보고 여러분의 어플리케이션에서 제공해야 하는 정보들에 대해 알아볼 수 있을것입니다.
시뮬레이터에서 어플리케이션 설치
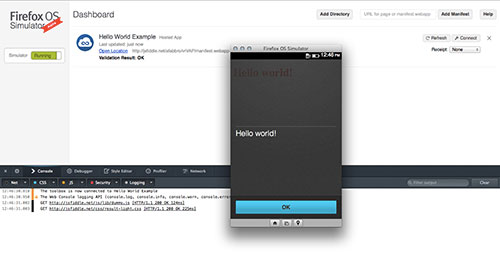
아래 그림에서 보이는 곳에 여러분이 복사한 URL을 붙여넣으세요. 전에 얘기한 것처럼, 유효하지 않은 URL이 들어왔을 때 빨간색으로 경고가 표시됩니다.
URL을 붙여넣고 추가하면 시뮬레이터는 즉시 어플리케이션을 실행합니다.
예상대로 alert() 메시지를 넘어가면 기본 HTML 파일에 적힌 한 줄의 빨간 h1 태그를 보게될 것입니다.
Firefox OS 기기에 어플리케이션 설치
여러분이 가진 Firefox OS 기기 혹은 시뮬레이터에서 제공하는 브라우저에서 Fiddle 주소 끝에 /fxos.html을 붙인 주소에 접속합니다. 데모 URL을 사용하면 다음으로 접속할 수 있습니다.: http://jsfiddle.net/afabbro/vrVAP/fxos.html
install을 누르면 여러분의 홈 화면에 어플리케이션이 설치된 것을 볼 수 있습니다.
주의사항
이 방법들은 가장 최근의 JSFiddle 도구 사용법으로 아직 버그가 있을 수 있으며 앞으로 더 보완해야 할 점들도 있습니다. 예를 들어, 이 문서를 작성하고 있는 현재 다음과 같은 주의사항들이 있습니다.
- 여러분은 시뮬레이터에 설치된 JSFiddle 어플리케이션을 한번에 한개만 소유할 수 있습니다.
- 오프라인을 지원하지 않습니다.
감사합니다.
이 JSFiddle 해킹은 Firefox OS에 폰갭의 빌드를 도와준 Piotr Zalew가 제공하였습니다. 여러분의 생각을 댓글로 공유해주세요. 그리고 여러분이 만든 어플리케이션의 링크도 함께 복사해서 다른 이들에게 보여주세요.
작성자: Hoony Chang
Web Programmer





댓글이 없습니다.