이글은Jeff Griffiths 의 The Browser Console 의 번역 및 편집본입니다.
웹콘솔은 Firefox 4에 처음 추가된 새로운 개발자 도구였고 릴리즈마다 향상시켜 왔습니다. Firefox 24가 베타에 들어갈 때, 우리는 웹콘솔의 중요 기능을 설명하고 새로운 브라우저 콘솔에 대해 소개할 좋은 기회라고 생각했습니다.
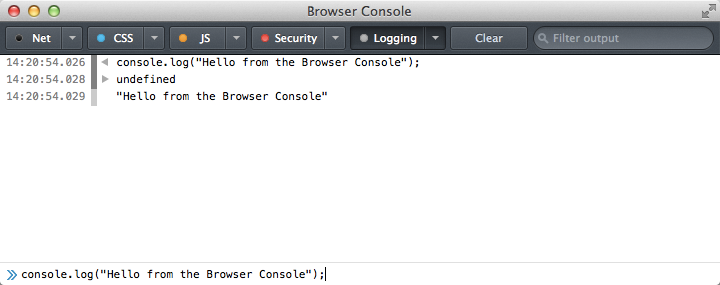
브라우저 콘솔은 오래동안 지속되어 온 에러 콘솔을 대체했습니다. 이것을 열기 위해서 Ctrl+Shift+J 키(OS X: Command+Shift+J)를 동시에 입력해야 합니다:
- Net, CSS, JS, Security 와 Logging 표시여부 변경
- 드롭다운을 사용해서 각 타입에서 보고 싶은 로그 메세지의 레벨 설정
- 로그를 지우기 위한 ‘Clear’ 버튼
- 표시항목을 줄일 수 있는 ‘Filter output’ 설정
노트:에러 콘솔이 그립다면 about:config에서 devtools.errorconsole.enabled 옵션을 true로 변경하면 사용할 수 있습니다.
무엇이 다른가?
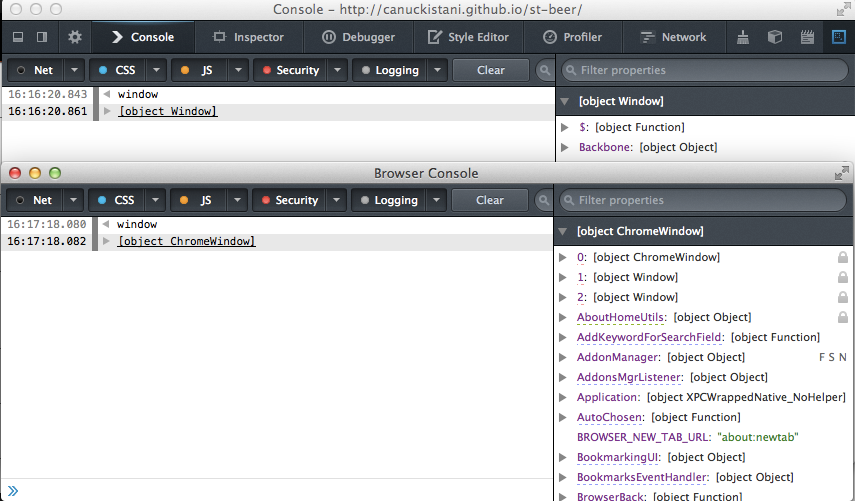
웹콘솔과 브라우저콘솔에서 동일한 내용을 보았을 때, 다른 환경에서 운영됩니다. 웹콘솔은 현재 Firefox 탭의 내용과 상호작용하고 브라우저 보안 모델에 의해 제한을 받습니다. 브라우저 콘솔은 시스템 레벨의 권한을 가지고 있는 Firefox 자신 안의 콘텍스트에서 실행됩니다:
브라우저는 Firefox 배포자들과 add-on 개발자들에게 더욱 상세한 로그와 디버깅 기능을 제공합니다.
애드온 억세스
여러분이 Firefox 애드온을 개발한다면, 브라우저 콘솔의 로그를 사용하길 강력히 권합니다. Add-on 개발자는 ‘Console.jam’ 모듈을 넣어서 메세지를 브라우저 콘솔에 표시할 수 있습니다:
let console = Cu.import("resource://gre/modules/devtools/Console.jsm").console;
console.log("hello", yourObject);
여러분이 Add-on SDK를 사용하고 있다면 제공되는 console 개체는 벌써 브라우저 콘솔의 새로운 로깅 라이브러리를 사용하도록 변경되어 있을 겁니다. 그래서 아무 것도 변경할 내용이 없습니다.
console 메소드 종류
Firebug는 콘솔 개체를 통해 웹페이지를 디버깅 로그를 출력하는 시대를 열었습니다. 그리고 모든 브라우저는 이 편리한 API를 받아 들였습니다. 아직도 우리는 종종 복잡한 JS개체를 검사하기 위한 방법을 찾기 위해 포럼에 글을 쓰는 개발자를 볼 수 있고, 종종 다음과 같은 헬퍼기능을 사용하는 경우를 볼 수 있습니다:
function prettyPrint(o) {
return JSON.stringify(o, null, ' ');
}
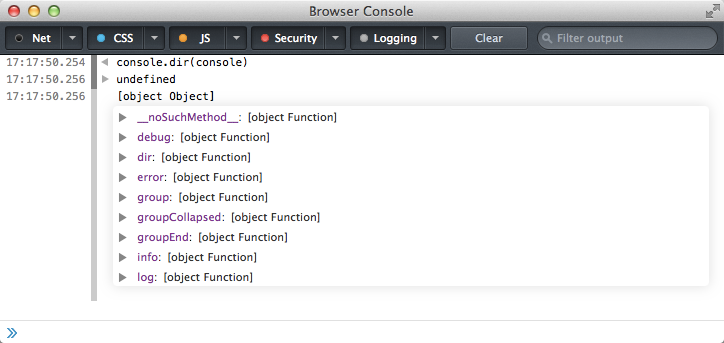
여러분은 이런 일을 할 필요가 없습니다. Firefox 콘솔 개체는 console.dir를 더 향상시켰고 여러분에게 어떠한 개체라도 즉각적이고 매력적인 확장할 수 있는 트리뷰를 제공합니다.
여러분은 prinf와 같은 형태로 콘솔 API를 이용하여 문자를 바꿔서 표시할 수 있습니다:
console.log('The number is %d, the string is "%s"', 42, 'Towel!');
개체 검사기
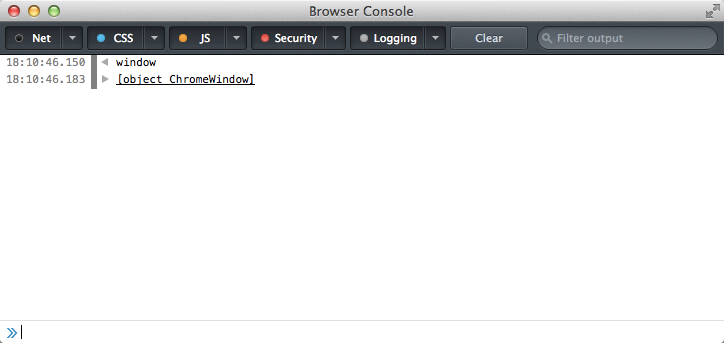
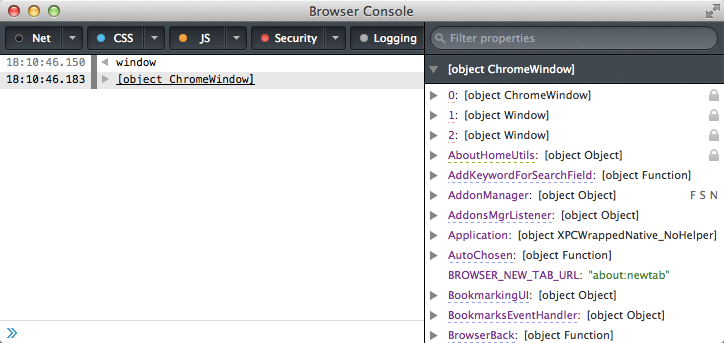
어떤 개체를 콘솔에서 즉시 확인해보세요, 그리고 여러분은 개체의 종류와 함께 클릭할 수 있는 엔트리를 볼 수 있습니다.
트리뷰와 필터박스를 보기 위해 엔트리를 눌러 보세요:
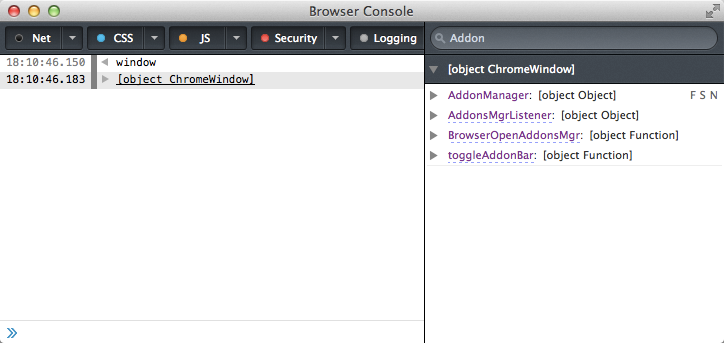
최상위 레벨 Firefox ChromeWindow 같은 크기가 큰 개체일 경우 필터 속성이 유용할 수 있습니다:
노트: Bug843019는 ESC키를 처음 누를 때까지 작동하지 않는 버그를 추적합니다.
콘솔 헬퍼
웹과 브라우저 콘솔은 여러분이 쉽게 사용할 수 있는 몇가지 헬퍼 기능을 구현해놨습니다:
- $와 $$는 document.querySelector와 document.querySelectorAll에 대한 별칭입니다.
- inspect(Object) 는 변수 뷰어를 측면에 열고 탐색가능한 개체 트리뷰를 보여줍니다.
- pprint(Object)는 JS 배열로부터 데이터를 텍스트 편집기로 복사할 필요가 있을 경우 수작업할 수 있도록 개체나 배열을 문자열형태로 콘솔에 보여줍니다.
- clear()는 여러분에게 혼란만 가중한다면 현재 콘솔 내용을 지웁니다. 🙂
그리고 더 많은 것이 MDN에 기술되어 있습니다.
멀티라인 입력
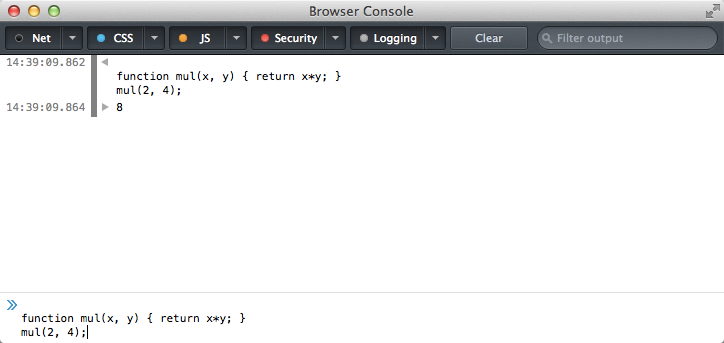
자바스크립트의 한 줄보다 더 많은 줄을 검토할 수 있습니다. 이것이 필요할 경우 시작하기 위해 Shift+Enter 를 프롬프트에서 입력하세요, 그리고 새로운 라인이 필요한 부분마다 Shift+Enter를 입력하세요:
만약 여러분이 2-3라인보다 더 많이 입력할 필요가 있다면 Scratchpad를 여는 걸 고려해보세요.
작성자: LAWN
설수웅(SwooWoong, Seol) / Software & Data Engineer / I love technology to improve people's lives, and harmonious architecture with nature.(LAWN) / 인간의 삶을 향상시키는 기술, 자연과 조화로운 아키텍쳐를 사랑합니다.








댓글이 없습니다.