다양한 스마트폰 앱들에게 가장 강력한 기능은 바로 사용자 의도를 잘 지원하는 것입니다. 여러 종류의 사용자 행동을 앱에 등록하거나 정의를 해 두면 매우 도움이 될 것입니다.
Firefox OS에서도 매우 중요한 경우로서 여러분의 앱이 좋은 앱으로 좀 더 높은 수준의 앱과 단말기 사이의 상호 작용을 정의하고 만들 수 있습니다.
이를 위해 e Web Activities라는 부분을 정의하고 있습니다.
기본적으로 플랫폼으로 다양한 인터페이스를 제공하는 새로운 WebAPIs 의 한 부분으로 사용자의 활동에 대한 의도를 간단한 API로 재정의한 것으로 다른 앱에서 사용자 활동을 제어할 수 있습니다.
웹 앱 개발에 대한 부분을 자세히 살펴 보지 않았다면 먼저 웹앱 시작하기 문서를 보시기를 권합니다. 웹앱이란 간단히 HTML5, CSS 및 JavaScript로 만든 서비스를 앱 매니페스트로 설정한 것입니다.
Web Activities 시작하기
Web Activities로 작업하는 몇 가지 간단한 사례가 있습니다:
- 액티비티를 호출하고 앱에서 받아서 처리하는 기능
- 매니페스트 파일에 나만의 액티비티를 등록하고 사용하는 기능
- 일시적으로 액티비티를 등록하는 기능
- 액티비티가 일어날 때, 앱에서 제어를 추가하는 기능
액티비티 호출하기
앱에 버튼이 하나 있고 사용자가 갤러리, 카메라나 다른 앱에서 사진을 가져오는 활동을 할 때 Firefox OS에서 지원하는 pick이라는 액티비티를 정의할 수 있습니다.
var pick = new MozActivity({ name: "pick", data: { type: ["image/png", "image/jpg", "image/jpeg"] ?} }); |
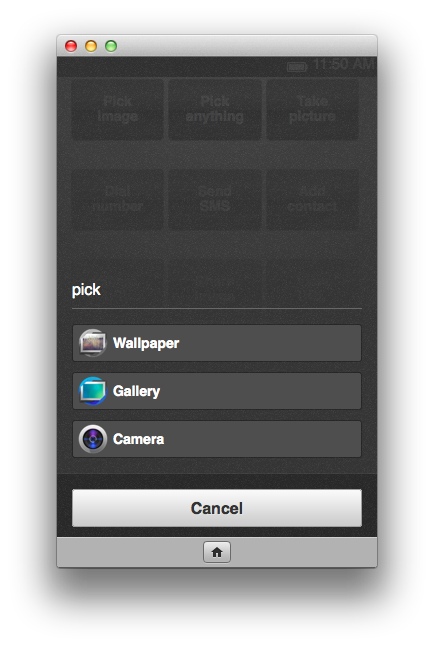
위의 예제에서 우리는 pick을 지정하고 PNG나 JPEG 같은 이미지를 정의합니다. 이런 사용자 활동은 Firefox OS에서 아래와 같은 메뉴로서 보여지게 됩니다.

사용자는 갤러리에서 사진을 선택하거나 카메라에서 사진을 찍어서 그 결과를 요청한 앱에 전달해 줄 수 있습니다.
결과 제어하기
대부분 WebAPIs이나 Web Activities에서 결과를 받을 때, onsuccess와 onerror 이벤트 핸들러를 사용할 수 있습니다. event handlers. image/file을 받는 경우, 우리는 blob으로 데이터를 받습니다. 따라서 앱에서 바로 이미지를 표시할 수 있습니다.
pick.onsuccess = function () {? // 반환된 blob 이미지를 image src에 설정 var img = document.createElement("img"); img.src = window.URL.createObjectURL(this.result.blob); // 앱에 이미지로 표시 var imagePresenter = document.querySelector("#image-presenter"); imagePresenter.appendChild(img); }; pick.onerror = function () {? // 오류 발생 혹은 사용자가 액티비티를 취소 시 alert("그림을 볼 수 없습니다!"); }; |
앱에 액티비티 등록하기
위에서 언급한 대로 특정 액티비티를 여러분의 앱에 등록 할 수 있으며, 아래와 같이 두 가지 방법이 있습니다.
1) 매니페스트파일에 직접 등록하기
{
"name": "My App",
"description": "Doing stuff",
"activities": {
"view": {
"filters": {
"type": "url",
"url": {
"required": true,
"regexp":"/^https?:/"
}
}
}
}
}
|
2) 액티비티 핸들러 등록 – 동적 등록
var register = navigator.mozRegisterActivityHandler({ name: "view", disposition: "inline", filters: { type: "image/png" }? }); ??register.onerror = function () { console.log("액티비티 등록 실패");? } |
아래와 같이 처리할 수 있습니다.:
navigator.mozSetMessageHandler("activity", function (a) {? var img = getImageObject();? img.src = a.source.url;? /* 액티비티가 반환값을 가지게 되면 a.postResult()나 a.postError() 호출하기 */ }); |
사용 가능한 액티비티
아래 액티비티는 지금 사용이 가능합니다:
- configure
- costcontrol/balance
- costcontrol/data_usage
- costcontrol/telephony
- dial
- new (e.g. type: “websms/sms”, “webcontacts/contact”)
- open
- pick (e.g. type: “image/png”)
- record
- save-bookmark
- share
- test
- view
몇 가지 예제를 살펴 보겠습니다.
전화 걸기
var call = new MozActivity({ name: "dial", data: { number: "+46777888999" } }); |
SMS 보내기
var sms = new MozActivity({ name: "new", data: { type: "websms/sms", number: "+46777888999" } }); |
연락처 새로 만들기
var newContact = new MozActivity({ name: "new", data: { type: "webcontacts/contact", params: { // Will possibly move to be direct properties under "data" giveName: "Robert", familyName: "Nyman", tel: "+44789", email: "robert@mozilla.com", address: "Sweden", note: "This is a note", company: "Mozilla" } } }); |
URL 열기
var openURL = new MozActivity({ name: "view", data: { type: "url", // Possibly text/html in future versions url: "http://robertnyman.com" } }); |
북마크 저장
var savingBookmark = new MozActivity({ name: "save-bookmark", data: { type: "url", url: "http://robertnyman.com", name: "Robert's talk", icon: "http://robertnyman.com/favicon.png" ?} }); |
지금 시작해 보기!
지금 바로 웹앱에 사용하기를 통해 Web activities를 사용해 볼 수 있으며, Firefox OS Simulator를 통해 테스트 해볼 수 있습니다.
향후 진행 사항
Web Activities는 현재 개발중이며 activity 이름, 데이터 형식등은 앞으로 바뀔 수도 있습니다. 하지만, 현재 대부분 중요한 기능은 이미 구현되어 동작이 가능합니다. (단, mozRegisterActivityHandler와 mozSetMessageHandler은 아직 구현 중)
앞으로 더 다양한 단말기 사용자 행동을 처리할 수 있는 Web Activities를 개발해서 사용자와 앱 그리고 단말기 사이의 상호 작용을 더 잘 지원하게 될 것입니다.
이 글은 Robert Nyman의 Introducing Web Activities 한국어 번역입니다.

댓글이 없습니다.