이 글은 모든 웹 개발자들이 자신의 툴 박스에 가지고 있어야 할 유용한 라이브러리들을 위한 네 번째 글입니다. 이 글을 통하여 이러한 라이브러리들이 무엇을 할 수 있고 여러분이 어떻게 사용하는지 이해하였으면 합니다. 네 번째 글을 통해 Backbone 라이브러리에 대해 알아보겠습니다.
소개
Backbone은 jeremy ashkenas가 만든 library입니다.(또한 CoffeeScript를 만든 걸로 유명합니다)
Backbone 은 자바스크립트에서 MVC 디자인패턴의 구현입니다. 여러분이 각 응용 프로그램 구성 요소의 책임을 분할하여 관리가 용이한 어플리케이션을 개발할 수 있습니다. 높은 유연성으로 인하여 Backbone은 진정한 MVC구현보다 MVC 디자인 패턴의 슈퍼 컨트롤러와 비슷합니다. 여러분은 API와 호환성을 유지하는 한 여러분 자신의 모델이나 뷰 시스템을 자유롭게 선택할 수 있습니다.
기본 사용법
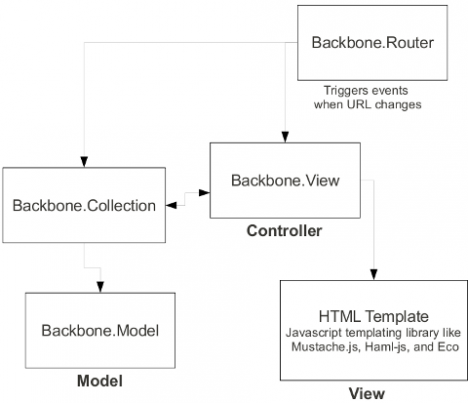
Backbone은 여러분의 을 구동하기 위해 사용할 4가지 오브젝트로 이루어져 있습니다.: Collection, Model, View, Router. 그들의 상호작용에 대한 구성을 살펴보겠습니다.
모델 객체(the Model objects)
이 오브젝트는 애플리케이션의 중심입니다. 애플리케이션의 전체 로직을 담을 것이고, 업데이트되는 각 순간마다 이벤트를 수행한다. 그러면 여러분 쉽게 모든 변화에 반응하기 위해 모델에 View 객체를 바인딩 할 수 있습니다. 이러한 객체는 실제로 자신의 애플리케이션 비즈니스 로직(함수,개체,라이브러리)의 래퍼입니다.
컬렉션 객체(The Collection objects)
그 이름에서 언급했듯이,이 유형의 객체 등이 그들을 필터링하고 그들을 정렬하는 데 자신의 로직을 가진 모델 객체의 집합입니다. 이 객체는 슈퍼 모델의 객체의 일부 종류이므로, 모델과 뷰 사이의 상호작용을 만드는 데 유용한 방법입니다. 컬렉션안에 있는 모델 객체에 의해 보내진 어떤 변화는 또한 컬렉션에 의해 전송되므로 몇가지 모델 객체에 뷰를 바인딩하기 쉽게 만들어 줍니다.
뷰 객체(The View objects)
Backbone 뷰는 거의 코드라기 보다 규약입니다. – 이 객체는 여러분의 HTML이나 CSS를 결정하지 않으므로 여러분은 Mustache, haml-js 등 같은 자바스크립트 템플릿 라이브러리를 자유롭게 사용할 수 있습니다. 이러한 생각은 여러분의 인터페이스를 페이지를 다시 그리지 않고 모델이 변경되었을 때 독립적으로 업데이트할 수 있는 논리적 뷰로 구성한다는 것입니다. JSON개체를 조사하거나, DOM에서 요소를 찾아내거나, 손으로 HTML을 업데이트하는 대신 여러분은 뷰 렌더러 함수에 모델의 변경 이벤트를 넘겨줄 수 있습니다. – 그 덕분에 어느 곳에서든지 UI에서 나타나는 모델 데이터들은 즉시 업데이트됩니다.
라우터 객체(The Router objects)
이 객체는 URL 라우팅과 모델 객체의 액션과 이벤트에 그들을 연결하는 방법을 제공합니다. 그것은 URL을 처리할 때 History API에 의존하고 있습니다. 아직 History API를 지원하지 않는 브라우저를 위해, 우아한 대체와 해시 조각의 URL에 투명한 변환을 처리합니다.
그래서 보다시피 반드시 MVC 디자인 패턴의 표준적인 구현이 아니라 높은 유연성을 가진 방법으로 여러분이 작업하도록 합니다.
시작하거나 연구하기
Backbone을 이해하는 것은 쉽지 않습니다. 보다시피 나는 이 글에서 샘플코드를 제공하지 않는다. 설명서는 잘 쓰는 경우에도 그것은 완전한 API를 사용하는 방법을 이해하는 것이 때로는 조금 어렵습니다. 다행히 몇몇 좋은 튜토리얼과 프로젝트가 있고, 다음을 추천합니다:
- Thomas Davis가 쓴 Backbone Tutorial이 유명합니다.
- Artur Adib가 만든 Hello Backbone 은 주석이 달린 코드 샘플과 예제에 대한 사려깊고 단계적인 리스트가 있습니다.
- 다른 자바스크립트 MVC 라이브러리들과 함께 간단한 할일 리스트를 만든 The TodoMVC project가 있습니다. 물론 Backbone도 그중에 하나 입니다.
여러분이 다른 좋은 리소스를 알고 있다면 자유롭게 의견을 추가해주시기 바랍니다 😉
한계와 미리 알아야 할 사항
Backbone의 제일 큰 제약사항은 두가지 라이브러리에 대한 의존성입니다. : Underscore와 jQuery(Zepto같은 jQuery 유사 라이브러리). 전자는 JavaScript에 몇 가지 매우 유용한 (그리고 결여된) 기능을 제공하고, 후자는 편리한 DOM 이벤트 처리뿐만 아니라 쉽게 DOM에 액세스하고 조작하는 데 사용됩니다.
여러분이 유념할 다른 부분은 Backbone은 배포하고 쉽게 사용하기 어려운 매우 하위 레벨의 라이브러리로 남아 있다는 것입니다. 이것은 코딩 규칙을 가진 완전한 프레임 워크라기보다 단순한 라이브러리라는 사실에 기인합니다. 일부 프로젝트들은 이것을 사용자 친화적으로 만들려고 노력하고 있습니다. 잘 알려진 프로젝트 중 하나는 Chaplin프로젝트입니다.
결론
Backbone은 강력한 애플리케이션을 만들기 위한 제일 좋은 라이브러리 중 하나입니다. MVC 구현은 다소 전통적이지 않더라도 여러분의 코드를 구성하는 좋은 방법이고, 여러분의 코드를 너무 많은 문제없이 코드를 발전시킬 수 있게 해줍니다. 물론 Ember나 Knockout처럼 유사하게 동작하는 다른 라이브러리도 있습니다. 여러분이 규모가 큰 애플리케이션과 작업할 계획이라면, 여러분은 꼭 이 중 하나를 고려해야 할 것을 권합니다.
원문: Jeremie Patonnier, The Web Developer Toolbox: Backbone – 원문으로 가기
작성자: LAWN
설수웅(SwooWoong, Seol) / Software & Data Engineer / I love technology to improve people's lives, and harmonious architecture with nature.(LAWN) / 인간의 삶을 향상시키는 기술, 자연과 조화로운 아키텍쳐를 사랑합니다.


1개 댓글