프로그래밍 게임은 두개 이상의 프로그램이 서로 경쟁하는 컴퓨터 게임입니다. 프로그래밍 게임의 기본 요소는 무엇일까요? 브라우저에서 구현이 가능할까요? 자바스크립트를 가지고?
4가지 요구사항
4가지 요구사항이 있습니다. 경쟁 프로그램은:
- 메인 프로그램과 독립적으로 실행되어야 합니다.
- 정의된 방법으로 메인 프로그램과 통신해야 합니다.
- 메인 프로그램 및 서로 경쟁하는 다른 프로그램 모두와 병렬로 실행되어야 합니다.
- 게임 환경에 쉽게 추가되어야 합니다.
좋지만 오래된 자바스크립트는 동기적으로 실행되면서 독립적으로 부프로그램을 실행시킬 수 없습니다. 하지만 시간이 지나면서 현대의 자바스크립트는 많은 특징들이 생겨났습니다. 웹 워커를 아시나요? 사용자 인터페이스를 블록킹(blocking)하지 않고 브라우저 단에서 복잡한 연산을 구현할 수 있도록 자바스크립트를 더 빠르게 만들기 위해 디자인되었습니다. 하지만 웹 워커는 더 많은 것을 할 수 있습니다. 웹 워커는 프로그래밍 게임에서 필요한 요구사항을 모두 만족시킵니다! 웹 워커는 메인 프로그램과 독립적으로 실행되며 이벤트에 의해 메인 프로그램과 통신을 하고 병렬적으로 실행되며 새로운 파일 API 덕분에 로컬에서 삽입될 수 있습니다.
웹 워커 콘테스트
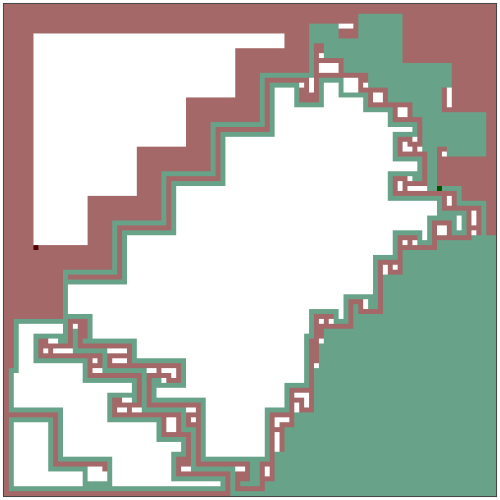
끝입니다. 웹 워커를 가지고 프로그래밍 게임을 만드는 일은 무지 쉽습니다. 2014년 5월, 이 아이디어가 실현되는 것을 보여주기 위하여 웹 워커를 기반으로 한 간단한 프로그래밍 게임을 만들었습니다. 바로 웹 워커 콘테스트입니다. 실제 게임은 매우 간단한 수학적인 프로그램입니다: 100×100 칸의 정사각형을 가득 채우는 게임. 임의의 지점에서 시작하여 플레이어는 단순한 이동(위, 아래, 오른쪽, 왼쪽)을 통해 100×100 칸의 정사각형을 가득 매워야 합니다.

새 칸을 채울 때에는 오직 상대 프로그램이 차지하지 않은 상태여야 합니다. 플레이어는 게임 판에 대해서는 어떠한 정보도 가지고 있지 않습니다. 플레이어가 받을 수 있는 유일한 정보는 선택한 이동의 가능 여부입니다. 그러므로 웹 워커는 새로운 이동을 명령할 때 postMessage() 를 사용합니다. 그리고onmessage() 이벤트를 통해 이동이 가능한 지 답을 받습니다(간단한 true 혹은 false). 메인 프로그램은 반대로 동작합니다. onmessage(),이벤트로 이동 명령을 수신하고 이동일 실행한 뒤 postMessage()로 성공 메시지를 보내게 됩니다.
끝으로 여러분의 코드는 다음과 같습니다:
// - worker1.js - // makeMove() calulates the next move onmessage = function (event) { var success = event.data.success; var direction = makeMove(success); postMessage({ direction: direction }); }; // - main program - // makeMoveWorker1() executes the move var worker1 = new Worker('worker1.js'); worker1.onmessage = function(event) { var direction = event.data.direction; var success = makeMoveWorker1(direction); worker1.postMessage({ success: success }); }; |
Now, just start the game with
// analogously for a second worker woker1.postMessage({ success: true }); |
주요 사항: 동등한 기기 시간 배분
웹 워커를 가지고 만드는 프로그래밍 게임의 주요한 부분은 양 쪽의 웹 워커에 동일한 기기 시간을 배분하는 것입니다. 여기에는 2가지 별도의 시간 문제가 존재합니다. 하나는 로딩 시간이고 또 하나는 게임 시간입니다.
게임 시작 전, 양 웹 워커는 로드되어야 합니다(원격 혹은 로컬). 그러므로 게임 시작 전에 여러분은 양 쪽의 웹 워커가 로드되기를 기다려야 합니다. 안타깝게도 웹 워커에는 온로드 이벤트가 없습니다. 하지만 물론 우리가 할 수 있는 일이 있죠: 게임을 시작하면서 메인 프로그램은 플레이어에게 ‘are-you-ready’라는 메시지를 보내게 되고 양 웹 워커가 이 메시지를 확인하고 난 뒤 게임을 시작할 수 있습니다.
게임 중에 동등한 시간을 배분하는 일은 일반적으로 메인 프로그램에 의해 조작되지 않습니다. 한 명의 플레이어가 다른 플레이어가 이동하기 전에 많은 이동을 하는 일이 일어날 수 있습니다. 양 플레이어에게 동등한 조건을 부여하는 일은 양 쪽의 브라우저 엔진과 운영체제에 달려있습니다. 하지만 한 플레이어가 다른 플레이어의 무한 실행(postMessage 반복)을 막을 수 있습니다. 이 것을 방지하기 위하여 메인 프로그램은 성공 메시지와 함께 임의의 ID를 보내게 됩니다. 플레이어는 다음 이동 시 이 ID를 재송신해야합니다(그렇지 않으면 인정되지 않습니다). 위의 제한을 가지고 기기 시간을 효율적으로 동등하게 배분할 수 있습니다.
유투브 영상을 통해 더 많은 정보를 보실 수 있습니다
콘테스트와 프로그래밍 게임
웹 워커 콘테스트는 매우 빠르게 진행됩니다. 4주동안 약 200명의 프로그래머들과 700개 이상의 프로그램이 가장 최고의 전략을 만들어 냈습니다.
브라우저에서 프로그래밍 게임은 동작할 수 있습니다. 웹 워커 기술을 통해 우리는 게임을 구현할 수 있는 도구를 가질 수 있습니다. 그리고 브라우저 내 프로그래밍 게임은 참가자들이 쉽게 만들 수 실행할 수 있습니다. 게임 환경을 별도로 설치할 필요도 없습니다. 단지 웹사이트에 들어가서 여러분의 코드를 짜고 테스트하고 올리십시오.
이 글은 Mozilla의 Stefan Trenkel과 Robert Nyman(에디터)의 Programming Games in the Browser의 한국어 번역입니다.
작성자: Hoony Chang
Web Programmer

댓글이 없습니다.