파이어폭스 30 버전이 이제 막 Aurora 배포 채널에 업로드되었습니다. 이번 배포 버전에서 가장 중요한 개발자 도구의 변경사항을 한번 살펴보겠습니다.
검사기
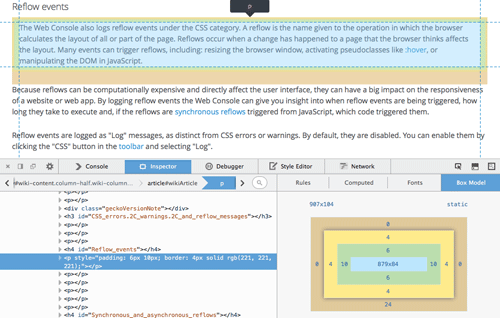
페이지에 있는 요소들의 구역을 박스 모델로 보여주는 기능은 그동안 요청이 가장 많았던 기능 중 하나였습니다. 이 기능이 어번 파이어폭스 30에 추가되어 매우 기쁩니다. 그 중에 가장 멋진 것 중 하나는 박스 모델의 색이 우측 하단의 박스 모델 다이어그램의 색과 전보다 더 분명하게 매치된다는 점입니다.
새로운 기능에 대해서는 검사기 문서를 확인해보거나 아래의 스크린샷과 동영상을 확인하세요:
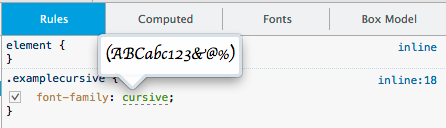
CSS Rule 창에 생긴 새로운 font-family 도구가 있습니다. font-family 값에 마우스를 올려 폰트의 모양을 미리볼 수 있습니다. (개발 노트)

웹 콘솔
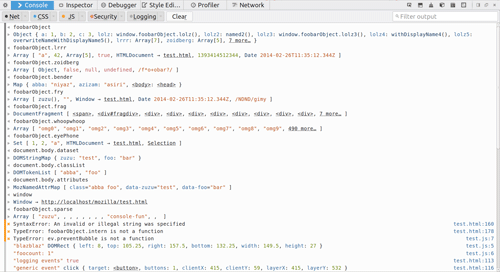
웹 콘솔 부분에서는 결과물을 확인하고 찾는 데 도울 수 있는 큰 개선 사항들이 있습니다.
- 콘솔 결과 창에서 모든 JS 객체와 함수에 대해 더 나은 강조표시 (개발 노트)
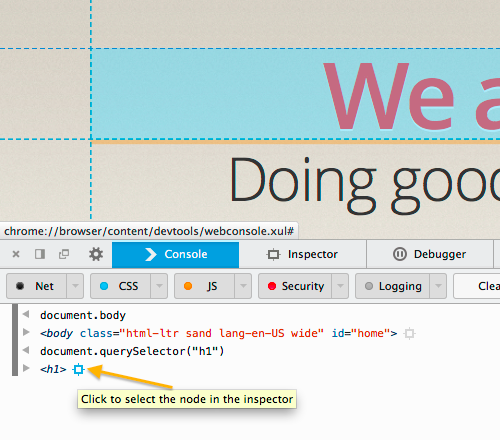
- 콘솔에서 노드를 강조하고 점프하기 (개발 노트)
- console.count() 에 대한 지원 사항들(개발 노트).

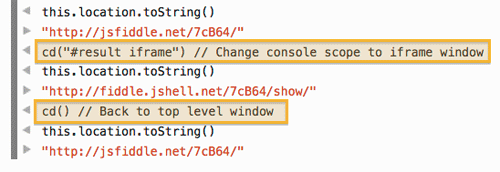
콘솔창에 cd() c명령어를 실행하면 iframe 간의 범위를 변경할 수 있습니다. cd 명령어 문서를 참조하세요. (개발 노트)

Mihai의 ‘현재 진행중인 웹 콘솔의 변화‘에서 더 많은 것들을 읽어보실 수 있습니다. 그는 외부 필진으로 웹콘솔 API 문서화를 돕고 있습니다.
파이어폭스 OS
네트워크 모니터는 현재 파이어폭스 OS에서 개발 중에 있습니다.(개발 노트)
현재 파이어폭스 OS 개발자 HUD 메뉴에 메모리 추적과(개발 노트) Jank 추적(개발 노트)이 있습니다. Paul이 쓴 ‘파이어폭스 OS: 리플로우와 이벤트 반복 저하 추적하기‘에서 jank(‘이벤트 반복 저하’로 알려진)에 대해 더 많은 것들을 읽어보실 수 있습니다.
네트워크 모니터
네트워크 모니터는 새로운 기능과 함께 새로운 디자인이 적용되었습니다:
- 네트워크 타임라인의 디자인이 업데이트되었습니다. 창에서 스크롤 성능이 훨씬 개선되었습니다. (개발 노트)
- 이미지 응답에 대한 요청에 마우스를 올리면 이미지 팝업창이 보여집니다. (개발 노트)
- 이미지 응답에 대한 네트워크 요청은 이제 파일 이름 근처에 썸네일을 보여줍니다. (개발 노트)

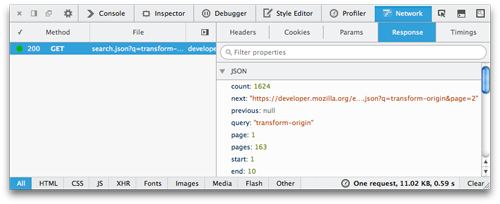
JSON 형식의 응답에 대한 네트워크 요청은 응답 형태가 일반 텍스트이더라도 객체 미리보기를 보여줍니다. (개발 노트)
툴박스
콘솔 단축키에 새로운 동작이 생겼습니다(cmd+alt+k or ctrl+shift+k). 이제 항상 웹콘솔의 입력창이 활성화되어 필요하다면 닫지않고 항상 툴박스를 열어둡니다. robcee의 블로그에 이 변경 사항에 대한 더 자세한 이야기가 답겨있습니다. (개발 노트)
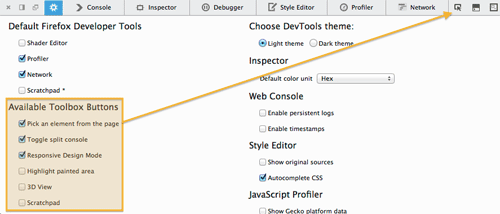
툴바의 공간을 절약하기 위하여 스크레치패드같은 명령 버튼을 숨길 수 있는 옵션이 생겼습니다. 기본으로 활성화되어있는 버튼들은 요소 검사기, 콘솔 나누기, 반응형 모드입니다. 개발자 도구 메일링 리스트에서 이 변경 사항들에 대해 더 많은 정보를 확인하실 수 있습니다. (개발 노트). 스크레치패드와 페인팅 플래쉬 또는 기울이기를 활성화하려면 옵션창에서 체크박스를 클릭하세요.
이번 배포 버전에서 개발자 도구에 도움을 주신 46명의 모든 분들에게 특별한 감사의 인사를 드리고 싶습니다! 파이어폭스30의 개발자 도구의 모든 버그 리스트입니다.
피드백이나, 버그 리포트, 기능 제안 혹은 질문이 있으시나요? 언제나처럼 여기에 댓글을 달거나 @FirefoxDevTools. 로 저희 팀에 연락을 주실 수 있습니다.
본 글은 Brian Grinstead와 Robert Nyman[편집자]의 Box model highlighter, Web Console improvements, Firefox OS HUD + more – Firefox Developer Tools Episode 30 한국어 번역본입니다.
작성자: Hoony Chang
Web Programmer






댓글이 없습니다.