Sass 와 Less 는 CSS로 컴파일되는 표현식(Expressive) 언어입니다. 여러분이 Sass나 Less를 가지고 CSS 파일을 만들고 계시다면, CSS를 별도로 만들지 않고 소스코드만 디버깅하고 싶을 때가 있었을 것입니다. 이제는 Firefox 개발자 도구에 있는 소스맵을 사용해 디버깅이 가능해졌습니다!
Firefox 개발자 도구는 소스맵을 사용하여 원 소스코드에서의 줄 번호를 보여주고 스타일 에디터를 통해 여러분이 편집을 가능하게 만들어 줍니다. 아래 간단한 사용법을 적어놓았습니다:
1. 소스맵 생성하기
소스코드를 CSS로 컴파일할 때, 각 스타일시트마다 소스맵을 생성하는 옵션을 선택합니다. 3.3 버전 이상의 Sass와 1.5 버전 이상의 Less를 사용하여야 합니다.
Sass
sass index.scss:index.css --sourcemap
|
Less
lessc index.less index.css --source-map
|
이 명령어는 각 CSS 파일에 해당하는 .css.map 파일을 생성하고 나서 각 소스맵의 위치를 CSS 파일 가장 하단에 주석으로 적어놓습니다: /*# sourceMappingURL=index.css.map */. 개발자 도구는 이 소스맵을 이용하여 CSS 스타일 시트와 원래 소스코드의 위치를 연결하도록 합니다.
2. 개발자 도구에서 소스맵 사용하기
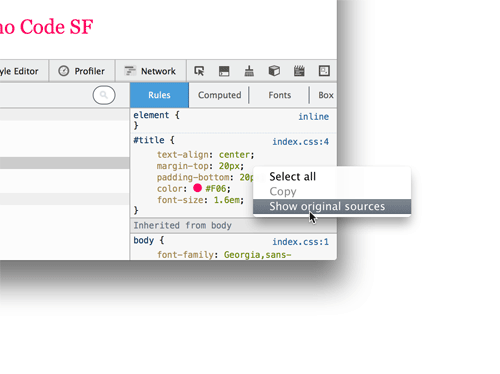
검사기의 규칙 화면 혹은 스타일 편집기 상 아무 곳에서 오른쪽 클릭을 한 뒤 ‘Show original sources' 를 클릭합니다:
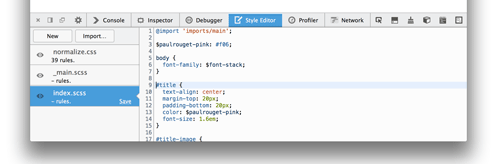
이제 CSS 규칙 링크가 원래 소스코드 파일의 위치로 바뀌어 보일 것입니다. 이제 링크를 클릭하면 스타일 편집기 상에서 소스를 수정할 수 있습니다.:
3. 파일 감지(Watching) 설정하기
스타일 편집기 도구를 가지고 소스 파일을 편집할 수 있더라도 페이지에 직접 적용하기 위해서는 소스 파일의 변화를 감지하여 매번 변할 때마다 CSS 파일을 재생성하도록 해야 합니다. 감지를 설정하기 위해서는:
Sass
sass index.scss:index.css --sourcemap --watch |
Less
Less를 설정하려면 grunt같은 다른 서비스를 사용해야 합니다.
4. 원 소스 파일 저장하기
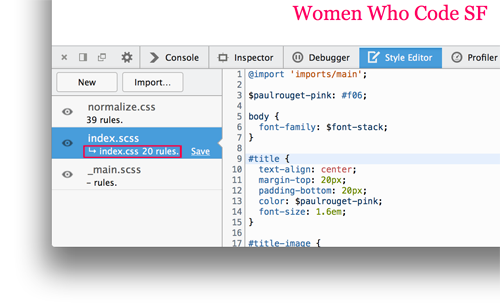
Save 링크 혹은 Cmd/Ctrl-S를 눌러 로컬에 원 소스 파일을 저장합니다:
개발자 도구는 로컬에 저장된 CSS 파일 위치를 참조하여 실시간으로 페이지 상에서 스타일 시트의 변경 사항을 감지합니다.
원 소스 코들르 편집하고 저장할 때 이제 페이지는 변화를 감지하여 적용하고 Sass 나 Less의 변경사항을 즉시 확인할 수 있습니다.
소스 파일은 반드시 저장해야 하고 스타일의 변경사항을 적용하기 위해 파일 감지 설정을 해주어야 합니다.
본 글은 Heather Arthur과 Robert Nyman[편집자]의 Live Editing Sass and Less in the Firefox Developer Tools 한국어 번역본입니다.
작성자: Hoony Chang
Web Programmer






댓글이 없습니다.