이 글은 Jeff Griffiths, Victor Porof와 Robert Nyman의 Live editing WebGL shaders with Firefox Developer Tools의 한국어 번역본입니다.
혹시 여러분이 Epic Games의 HTML5로 만든 ‘Epic Citadel’를 보신적이 있다면, 분명 게임의 퍼포먼스 측면에서나 표현의 디테일에 감탄했을 것입니다. 여러분이 화면에서 본 멋진 시각적 효과들을 만들어낸 코드들은 프로그램에 함께 링크된 asshaders로 작성되었습니다 – 실시간 시각적 효과의 높은 성능을 내기 위해 GPU에서 직접 실행되는 특별한 프로그램입니다.
Vertex와 Fragment 쉐이더를 작성하는 일은 라이브러리를 사용하더라도 웹에서 3D 개발을 하는 데 반드시 필수적인 일입니다 – 사실 Epic Citadel 데모 또한 200개 이상의 쉐이더 프로그램을 포함하고 있죠. 왜냐하면 대부분의 렌더링이 게임에 적용하기 위해 커스터마이징과 최적화되어야 하기 때문입니다. 하지만 쉐이더 개발은 현재 몇가지 이유로 조금은 불편하다고 할 수 있습니다:
- 테스트를 위해 새로고침을 필요로 합니다.
- 몇 쉐이더는 매우 특별한 환경에서만 적용 가능합니다.
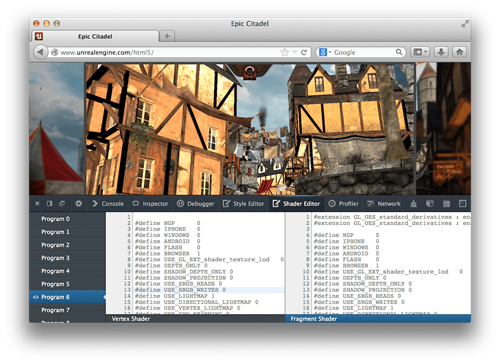
여기 상대적으로 간단한 WebGL 데모를 사용하여 쉐이더 코드를 작성하는 방법을 보여주는 스크린샷이 있습니다:
Firefox 27을 시작하면서, 쉐이더 프로그램을 훨씬 더 간단하게 다룰 수 있도록 도와주는 ‘Shader Editor’라는 새 도구를 소개해드리겠습니다: 이 에디터는 WebGL 환경에서 돌아가는 모든 쉐이더 프로그램 목록을 보여주고 여러분은 실시간으로 쉐이더를 편집할 수 있습니다. 그리고 어떤 애니메이션 효과나 상태를 중단시키지 않고서 즉시 적용된 것을 확인할 수 있습니다. 추가로 쉐이더를 편집하는 작업은 WebGL 성능에 물론 전혀 영향을 미치지도 않습니다.
Shader Editor 활성화
Shader Editor는 모든 웹페이지가 WebGL을 포함하고 있는 것은 아니기때문에 기본 설정으로 활성화되어 있지 않습니다. 하지만 쉽게 활성화시킬 수 있습니다:
- F12 혹은 Ctrl/Cmd + Shift + I를 눌러서 Toolbox를 엽니다
- Toolbox 위쪽 모서리에 있는 ‘gear’ 아이콘을 눌러 ‘Toolbox Options’를 엽니다.
- ‘Default Firefox Developer Tools’ 아래 왼편에 있는 ‘Shader Editor’가 체크되어있는지 확인합니다.
Shader Editor 사용하기
실제로 Shader Editor를 사용해 보기위해 이 프로그램같은 WebGL 데모 프로그램으로 들어가 toolbox를 열어보세요. shader editor 탭을 클릭하면 Reload 버튼을 볼 수 있는데, WebGL에 적용될 에디터를 불러오기 위해 버튼을 클릭해야 합니다. 일단 클릭하고 나면, Shader Editor UI를 보게 될 것입니다:
- 좌측에는 프로그램 목록이 있는데, vertext와 fragment 쉐이더는 각 프로그램에 매치가 되고 그 소스 코드들은 우측에 있는 에디터에 SyntaxHighlight 가 적용되어 보여집니다.
- 해당 쉐이더의 타입(vertext 혹은 fragment)은 각 에디터 아래에 보여집니다.
- 각 프로그램에 마우스를 올려놓으면 매치되는 쉐이더에 빨간색으로 칠해진 구역을 보여줍니다 – 이 기능은 동작하고 있는 프로그램을 올바로 찾는데에 유용합니다.
- 각 프로그램 바로 옆에 있는 눈모양 아이콘을 누르면 렌더링 되어있는 구역을 감춰줍니다(개발자가 현재 원하는 구역만 보고싶거나 겹치는 구역을 숨기고 싶을 때 유용함).
- 이 도구는 반응형으로 우측에 독 형태로 설정할 수도 있습니다.
쉐이더 프로그램 편집하기
쉐이더 프로그램 코드에 대해 먼저 알아야 할 것은 자바스크립트가 아니라는 것입니다. 쉐이더 프로그램이 동작하는 것에 대해 더 알고 싶다면, Khronos wiki 나 Paul Lewis의 뛰어난 HTML5 Rocks 포스트에서 WebGL 데모를 가지고 시작하는 것을 강력히 추천합니다. Learning WebGL 블로그에도 역시 오랜 경력이 담긴 훌륭한 튜토리얼들이 있습니다. Shader Editor는 여러분에게 프로그램에 직접 접근할 수 있도록 도와주며 그로 인해 여러분은 프로그램이 동작하는 것에 따라 작업을 할 수 있을 것입니다:
- 이 에디터에서 어떤 부분이든 코드를 편집하면 그 즉시 소스를 컴파일하여 여러분이 작성을 멈추자마자 적용이 됩니다;
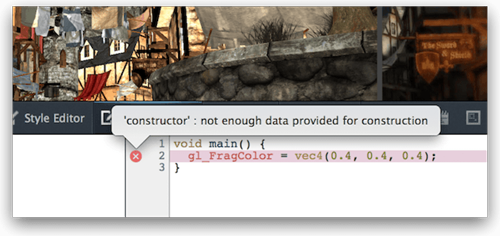
- 만약 코드에 에러가 있다면, 렌더링은 적용되지 않지만 코드 중 어느 줄이 잘못되었는지 하이라이트되어 에러가 어디서 발생했는지 확인할 수 있습니다; 마우스를 올려놓으면 에러에 대해 설명하는 tooltip을 확인할 수 있습니다.
Mozilla Developer Network에서 Shader Editor에 대해 더 배워보세요.
Epic Citadel 데모에서 쉐이더 프로그램을 어떻게 직접 편집할 수 있는지 보여주는 두번째 스크린샷입니다:
작성자: Hoony Chang
Web Programmer



댓글이 없습니다.