이 글은 Doug Reeder 및 Robert Nyman의 Designing Web Apps For Multiple Devices의 한국어 번역본입니다.
2010년 전까지만해도, 스마트폰이나 데스트탑/노트북 이외에 웹에 접속할 수 있는 기기들은 그다지 많지 않았습니다. 개발자들은 작은 화면과, 적은 대역폭을 가지고 아주 잠깐씩 웹앱을 사용하는 스마트폰 사용자만을 예상하고 만들면 됐습니다. 그리고 큰 화면과, 더 큰 대역폭을 가지고 웹앱에 많은 시간을 보내는 데스크탑 사용자를 예상할 수 있었죠.
하지만 지금의 웹앱 디자인은 더 커진 스마트폰과 페블릿, 그리고 다양한 크기의 테블릿 등을 생각한 2014년 그 이후를 생각한 디자인이여야 합니다. 4G 통신은 DSL이나 꽉막혀 느려터진 까페의 와이파이보다 훨씬 빠를 것이고, 대다수의 랩탑이나 “올인원” 컴퓨터들은 터치스크린을 장착할 것이며 사용자들은 테블릿을 가지고 소파에서 오후의 한 시간을 보내게 될 것입니다. 그리고 모든 사용자들은 앱들이 기기의 전체 화면을 차지하는 것을 절대 원치 않을 것입니다. 대신에 이메일이나 레폿을 작성하는 동안 참고할 수 있는 내용이 담긴 또다른 앱이 화면 절반에 띄워져 있을 것입니다.
오늘날 사용자들을 기기에 따라 분류하는 일은 다수를 차지하는 소수집단을 무시할 수 있는 좋지 못한 가정입니다. 사용자들은 온종일 다양한 기기를 사용하면서 지내고 각각의 기기마다 다른 패턴의 동작방식을 새로 배우는 것을 좋아하지 않습니다. 애플의 “Back to the Mack” 계획은 스마트폰에서의 사용자 경험을 OS X 로 가져가려는 시도이고 Windows 8과 Ubuntu Unity는 스마트폰에서 데스크탑에 이르기까지 단일 사용자 경험을 가져가려고 애쓰고 있습니다.
예제 어플리케이션
Windows8에 대한 비판이나 “Back to the Mac”에서 보듯 모든 기기와 화면 크기에 따라 훌륭한 단일 사용자 경험을 제공하기란 어렵습니다. 이것은 넓은 범위의 기기들, 특히 과거의 형태에서 벗어난 새로운 앱에 적용되어야 합니다. 이제 스마트폰부터 데스크탑에 최적화된 두 웹 어플리케이션을 보여드리겠습니다(하지만 “스마트” TV나 피쳐폰, 스마트 시계는 해당사항이 아닙니다): 사진 갤러리와 메모 어플리케이션
Photo gallery
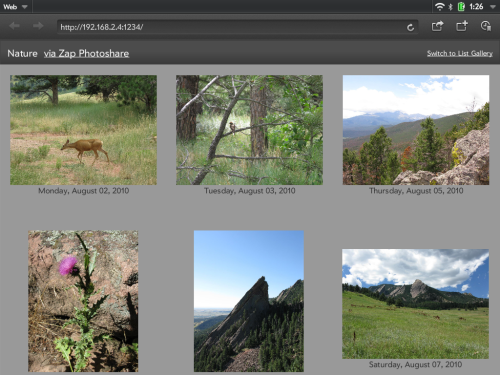
Photo gallery은 사진을 공유할 수 있는 어플리케이션입니다. 갤러리의 샘플 앨범을 온라인 상에서 볼 수 있습니다. (이 어플리케이션에 대한 전체적인 설명을 읽어보기를 추천합니다.)

이 Photo gallery는 이전에 있었던 많은 사진 검색 어플리케이션의 패러다임을 따르고 있습니다. 썸네일 이미지는 그리드 형태로 보여지는데 종스크롤로 이동이 가능합니다. 각 칼럼들의 숫자와 가로 길이는 전체 화면의 가로 크기에 비례합니다. 그리드의 각 셀들은 작을 수도 클 수도 있습니다; 저는 스마트폰에 적용하기 위해 가장 작은 보편적인 화면의 가로 길이에 맞는 가장 작은 셀 크기를 선택했습니다: 320 CSS pixels. 그래서 칼럼의 숫자는 floor(화면 가로 길이 / 320) 이 되고 셀의 크기는 화면 가로 길이 / 칼럼 갯수가 됩니다. 칼럼들은 일반적으로 320에서 639 pixel 너비를 갖습니다.
| 가로 길이 | # 칼럼 갯수 | 기기 |
|---|---|---|
| 320-639 | 1 | phone/phablet (portrait) |
| 640-959 | 2 | phablet (landscape), tablet (portrait) |
| 960-1279 | 3 | tablet (landscape) |
| 1280- | 4 | laptop, desktop |
칼럼의 갯수는 4개로 고정되어 있기 때문에 데이터를 교환하는 속도가 스크롤링 과정에서 버벅이지 않습니다.
썸네일 이미지 크기를 300*300으로 고정하여 셀들 간의 여백 크기를 더 늘릴 수도 있습니다. 그러나 사용할 수 있는 이미지 라이브러리(libjpeg)가 오직 1/2-, 1/4-, 1/8- 로 줄이는 것만 제공하고 있기 때문에 여백 크기는 고정되어 있고 이미지들은 가득 찬 화면으로 재조정됩니다. 이 웹앱은 알맞은 크기의 사진이 필요하고 서버는(node.js로 쓰였고 보통 스마트폰에서 동작) 요청한 셀 크기에 가득 찬 사진의 가장 작은 버전을 내놓습니다.

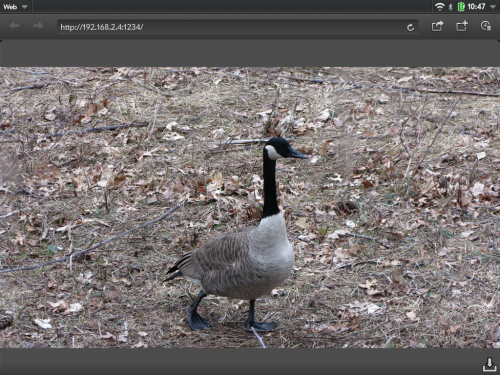
썸네일 이미지를 눌러보면 창에 가득찬 카라우셀로 이미지들을 바꿔볼 수 있습니다. 사용자는 두번 연속해서 이미지를 누르거나 마우스 휠을 사용하여 확대 기능도 사용할 수 있습니다. 본래, 카라우셀 모드일 때 전체화면으로 보여지게 되지만 다수의 기기에서 전체화면으로 변하는 시간이 꽤 걸려 현재는 전체화면 모드는 수동으로 설정하게 되어있습니다. 터치스크린 사용자들은 스와이프 기능을 사용하여 사진을 앞뒤로 넘겨볼 수 있는데 데스크탑 사용자들은 키보드로 대신할 수 있습니다. 단점은, 마우스를 사용할 때 클릭을 이용하여 다음 사진으로 넘길 수 있지만 뒤로 넘길 때에는 반드시 스와이프(혹은 키보드로)를 이용해야 합니다. 화면에 보여지는 네비게이션 버튼은 마우스 사용자들에게 유용할 수 있지만 웹앱이 마우스를 감지하는 데에는 쉽지 않습니다.
어느 기기에서나 썸네일 갤러리에서 카라우셀로 혹은 그 반대로 모드를 바꾸는 것은 쉽습니다. 이 기능은 보편적으로 쓰이는 시나리오를 따릅니다: 사용자들은 썸네일 이미지를 훑어보면서 흥미로운 사진을 검색합고 확대하기 위해 사진을 눌러 카라우셀 모드로 보게 되고 다시 썸네일로 돌아옵니다. 사용자들은 모든 기기에서 동일한 방법으로 총 사진의 갯수를 확인할 수도 있습니다. 더 큰 화면에서는 한번에 더 많은 썸네일을 볼 수 있으며 개별 사진에 대해 더 자세한 정보까지 볼 수 있지만 동작하는 방식은 동일합니다.
Enyo 2 목록 위젯 (모든 목록 위젯을 사용할 수 있었습니다.)를 사용한 덕분에 개발은 쉬웠습니다. 어플리케이션 코드는 셀들의 크기를 맞추고 각 행을 1~4개의 썸네일 이미지로 채우는데 위의 목록 위젯이 DOM 엘리먼트들을 생성하고 재사용하는 것을 제어합니다. 카라우셀은 Enyo의 ImageCarousel를 사용하였습니다. 이것은 다양한 형태의 기기에서 매우 잘 동작하는 현재 최고의 카라우셀 도구입니다.
Memo 어플리케이션
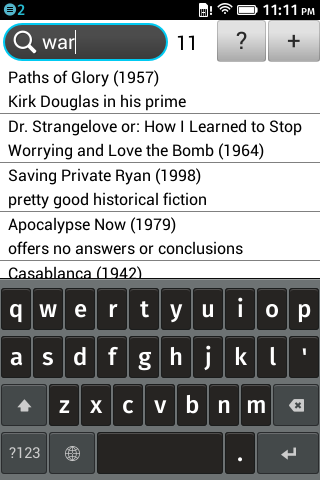
두번째 예제는 정말 단순한 메모 어플리케이션으로 온라인에서 사용할 수 있으며 마켓플레이스를 통해 Firefox OS에도 설치할 수 있습니다.

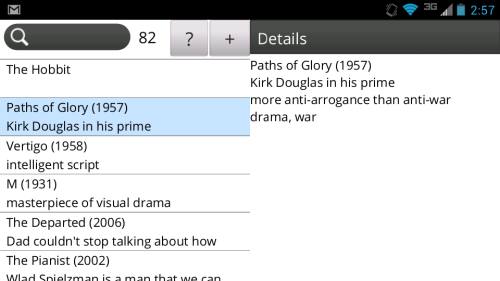
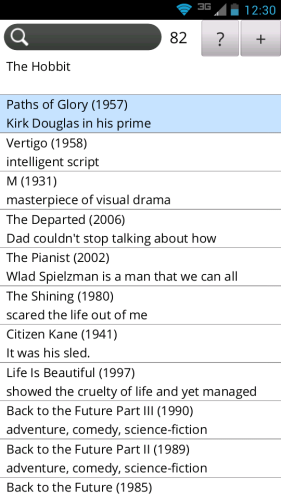
기본 레이아웃은 좌우측에 두개의 패널로 구성되어 있고 640 CSS pixel보다 작은 화면에서는 두번째 패널은 첫번째 패널 상단에 감춰집니다. 이것은 디바이스가 아닌 윈도우 창의 너비에 따라 결정되므로 페블릿 사용자는 세로 모드에서는 1개의 칼럼으로, 가로 모드에서는 2개의 칼럼으로 사용할 수 있습니다.

테블릿과 데스크탑 사용자들은 대화상자나 여러 창들로 화면을 더럽히지 않아도 되고 스마폰 사용자들은 빠른 전환이 가능합니다. 가장 중요한 것은, 스마트폰에서 더 큰 기기로 이동하면서 겪는 인지적 전환이 쉽다는 것입니다. 현재는 기기들간에 사용자 데이터 동기화를 제공하고 있지는 않고 있으며 조만간 기기간 이동에 번거로움이 없도록 기능을 제공할 예정입니다.
현재, Help 창은 Details 창에 속해있지만, 960px보다 큰 화면에서는 세번째 패널로 보여집니다.
패널 감추기는 현재 Enyo의 Panels widget을 사용하고 있습니다. 또 다른 패널들의 인스턴스는 두번째 패널에서 Details와 Help 패널들을 왔다갔다 하는데 사용됩니다. 다양한 기기를 지원하기 위한 디자인 작업으로 자바스크립트 라이브러리를 사용하여 개발 속도가 무척이나 빨랐습니다.
사용자 정보 화면을 최대로 키우기 위하여 목록에서 각 아이템에 직접적인 조작이 가능하도록 만들었습니다: 스와이프(혹은 더블 클릭)으로 목록에서 바로 아이템을 삭제할 수도 있습니다. 잡고 드래그하는 방법으로 목록의 재정렬도 가능합니다. 뛰어난 검색 능력은 전원 소비와 트레이드 오프 관계입니다 – 많은 어플리케이션들이 각기 다른 밸런스를 가지고 있습니다. 그렇기 때문에 가까운 미래에 개선사항으로 더 큰 화면에서는 시각적인 컨트롤 도구나 적어도 팁정도는 추가될 것입니다.

폴더나 노트북 기능처럼 그룹화하는 기능에서 사용자들은 데이터에 접근하기 위하여 여러 단계를 거쳐야 합니다. Search 기능은 메모가 여러 그룹에 포함될 수 있도록 지원하고 더 단순한 UI를 가능하게 합니다. (하지만 한정된 메모리를 사용하는 사용자들에게는 적절하지 않을 수 있습니다.)
터치스크린에서 타자를 치는 일은 꽤 힘든 노력을 필요로 하지만, 이 어플리케이션은 자동완성 기능을 사용하여 노력을 최소한으로 줄여줍니다. s fra를 검색하면 “San Francisco” 단어를 포함한 모든 메모를 보여주며 수백개의 메모에서 거의 완벽한 검색 기능을 제공합니다. 대부분 스마트폰에 있는 온-스크린 키보드는 단 몇 개의 항목을 제외하고 모든 목록을 가려버지만, 실시간 검색과 검색된 리스트 갯수를 보여줌으로써 사용자에게 얼만큼 검색 결과가 좁혀졌는지 알려줍니다. 목록을 훑어보면서 사용자들은 원하는 메모를 선택하고 그러면 IndexedDB를 사용하여 실시간으로 전체 텍스트 검색이 실행됩니다.
사용자들은 하드웨어 키보드를 가지고 더욱 빠르고 정확하게 타자를 칠 수 있고 더 큰 화면은 스크롤링을 줄여주며 더 빠른 프로세서와 디스크를 가지고 매우 빠르게 복잡한 검색도 수행할 수 있습니다. 하지만 인터페이스는 모든 기기에서 동일한 방법으로 동작합니다.
모바일 먼저
두 어플리케이션 모두 “모바일 먼저” 전략으로 디자인 되었습니다. 이것은 보통 데스크탑 어플리케이션 보다 더 적은 기능의 가벼운 어플리케이션을 만들어 내는 전략입니다. 데스크탑 어플리케이션에 있는 대다수의 기능들은 거의 사용되지 않으며 사용자들에게 쓸모도 없습니다. 엄선된 기본 기능들은 설정 메뉴마저 필요없게 해줄 수 있습니다.
다양한 범위의 기기에서 잘 동작하는 사용자 인터페이스 디자인을 작업하는 일은 본래 더 많은 노력을 요하기는 하지만 결과적으로 사용자들에게 더 나은 경험을 제공해 줄 수 있을 것입니다. 강력한 사용자 인터페이스 요소들은 많은 창들, 대화상자들, 드랍다운 메뉴나 버튼들을 만들 필요없게 해줄 것입니다.
작성자: Hoony Chang
Web Programmer

댓글이 없습니다.