이 글은 Embedding WebRTC Video Chat Right Into Your Website에 대한 번역 및 편집본입니다.

대부분의 사람들이 바로 여기 Mozilla Hacks에 개시된 Firefox와 Chrome사이에 WebRTC 비디오 채팅을 시연하는 Hello Chrome, it’s Firefox calling! 블로그 포스트를 기억할 겁니다. 그것은 많은 관심을 일으켰습니다. 그 이후로 우리 Fresh Tilled Soil는 어마어마한 양의 스타트업과 기업들이 WebRTC video chat 기술 기반의 제품들을 갑자기 만드는 것을 봤습니다. WebRTC 에반젤리스트인 Tsashi Levent-Levi는 그의 블로그에 이러한 회사들 대부분의 인터뷰를 했습니다. 그 목록은 매우 인상적입니다.
WebRTC 채팅 데모
대부분의 얼리어답터들처럼 우리는 지금 잠시동안 WebRTC로 놀고 있습니다. 물론 우리는 우리 자신의 WebRTC 화상 채팅 데모를 만들었으며 또한 최근에는 WebRTC 화상 채팅 위젯을 발표했습니다.
이 위젯은 매우 간단하게 동작하고, 누구든지 아래의 HTML embed code를 사용할 수 있습니다.
<!-- Begin Fresh Tilled Soil Video Chat Embed Code --> <div id="freshtilledsoil_embed_widget" class="video-chat-widget"></div> <script id="fts" src="http://freshtilledsoil.com/embed/webrtc-v5.js?r=FTS0316-CZ6NqG97"></script> <!-- End Fresh Tilled Soil Video Chat Embed Code --> |
그리고 어떤 웹사이트나 블로그 포스트에도 이 코드를 사용할 수 있습니다. 그 웹사이트에서 아래의 위젯을 볼 수 있을겁니다.

여기서부터 WebRTC 화상 채팅을 시작하는 것은 너무나도 간단합니다. 단지 방 이름을 정해서 입력하고 start chat을 클릭하면 됩니다.
다른 사람에게도 똑같이 하라고 말해주고나면 모든 것이 준비된 겁니다.
언제나처럼 Firefox Nightly 나 Google Chrome의 latest stable build에서 이런 시도를 했는지 확인해야 합니다.
만약 tablet상에서 Google Chrome 브라우저를 사용 중이라면 Google Chrome beta에서 시도해야 합니다.
우리 화상 채팅의 이 첫번째 버전에서 또 다른 언급할 내용은 방마다 단 두명만 참가가능하도록 제한되어 있다는 것 입니다.
한 방이 두명의 사람에 의해서 점유되면 이 방에 접속하려는 세번째 사람은 접속할 수 없습니다.
How It Works
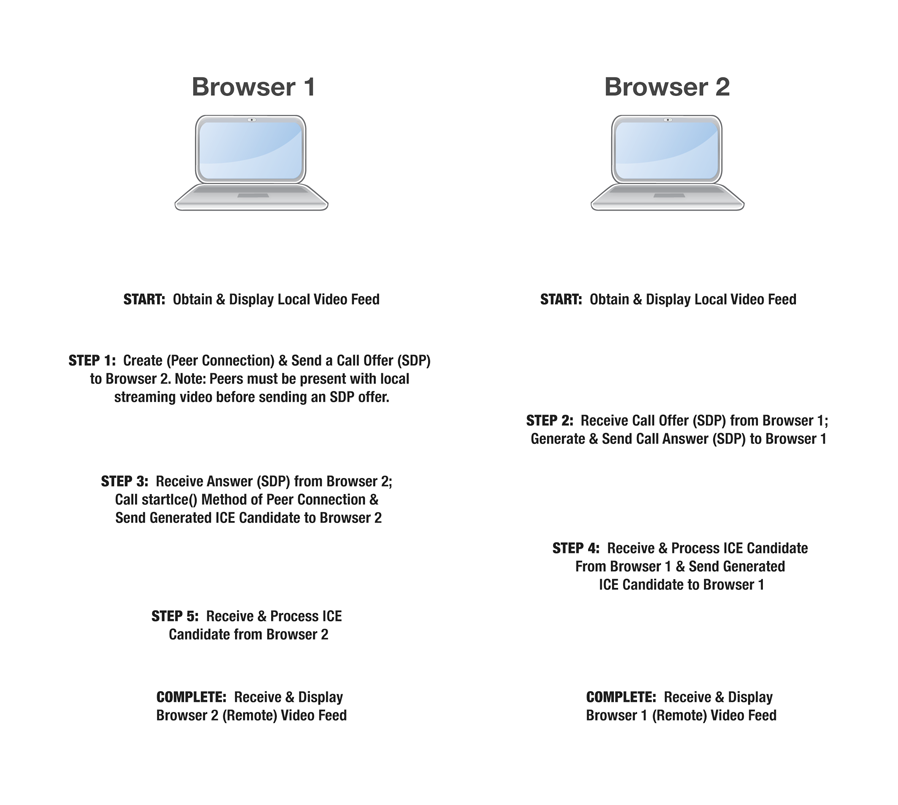
WebRTC 화상 채팅이 실제로 어떻게 작동하는지 코드까지 너무 깊이있게 볼 것 없이, 간단하게 start chat버튼을 클릭하면 뒤에서 실제로 무슨일이 일어나고 어떻게 WebRTC 화상채팅이 실제로 작동하는지 살펴보겠습니다. 아래그림은 실제로 무슨일이 일어나는지 더 나은 개념을 제공해 줄 단계별 타임라인입니다.
이 단계에 대해서 짧게 언급하면 “일단 원격 매체가 스트리밍을 시작하면 ICE candidates을 추가하는 것은 멈춰야합니다.” – 이것은 많은 네트워크 접속형태를 위한 매체의 라우팅의 차선책인 일시적인 해결방법입니다. 이것은 Chrome의 ICE 지원이 수정될 때까지만 사용되어야 합니다.
이것이 작동하도록 시도할 때 기억해야 할 빠르고 매우 중요한 팁이 있습니다. 우리는 Remy Sharp가 작성한 글에서 보여진 기술처럼 “polyfill’을 사용했습니다. Remy가 설명했듯이 우리는 cross-browser의 기능성을 얻기위해 Firefox 구문으로 변경하는 코드조각을 사용했습니다.
문제들과 그 해결책
당신이 예상하듯이 우리는 이것을 만드는 시도과정에서 많은 문제점들과 이슈들을 접했습니다. WebRTC는 매우 빠르게 발전중이라서 우리는 매일 많은 이슈들을 통해서 작업하고 있습니다. 아래의 내용은 우리가 마주쳤던 몇몇 문제점들과 어떻게 그 문제점들을 해결했는지에 관한 것입니다.
PeerConnection capability in Google Chrome
새로운 PeerConnection capability in Chrome과 작업하면서 우리는 작동을 위해서는 오퍼레이션의 엄격한 순서가 있음을 발견했습니다. 보다 명확히 말하자면:
- Peers는 SIP(offer/answer SDP)를 보내기 전에 로컬 스트리밍 비디오와 함께 존재해야 합니다.
- ‘Answerer’를 위해서, peer가 ‘Answer SDP’를 생성할 때까지는 ICE candidate를 추가하면 안됩니다.
- 일단 원격 매체가 스트리밍을 시작하면 ICE candidate의 추가는 멈춰야합니다.
- ‘Offer SDP’를 얻을 때 까지는 절대 answerer를 위한 peer connect를 생성하면 안됩니다.
우리는 이러한 이슈들을 다루고 위에 설명한 순서대로 connection을 다루어서 이 문제를 수정했습니다. 이것은 결함없이 connection작동이 만들어지기 위해서 중요합니다. 우리가 이것을 하기 전에는 잠시동안에 한번씩 정도만 작동했었습니다.
렉 때문에 추가된 지연
모바일 디바이스로 스트리밍을 할 때는 렉과 모바일 폰을 통한 넷 서핑의 제한때문에 추가된 지연이 있습니다.
우리는 이 문제를 URL의 끝에 hash tag를 통해서 스트리밍되는 비디오의 해상도를 줄이도록 만들어서 해결했습니다.
URL은 저해상도 스트림 비디오를 위한 ‘#res=low’ & 고해상도 스트리밍 영상을 위한 ‘#res=hd’를 선택적인 파라미터로 포함할 수 있습니다. 여기서 빠르게 언급할 것은 다른 설정가능한 속성들은 이것과 같은 목적으로 사용할 수 있는 초당 프레임처럼 지금 사용가능하다는 것 입니다.
Recording the WebRTC demo
우리는 WebRTC demo 영상 녹화를 잠시 시도해봤습니다. 비디오를 녹화할 때 스트리밍 데이터를 저장하기 위해서 새로운 JavaScript type arrays를 사용했습니다. 우리는 비디오와 오디오를 개별적으로만 녹화 가능한 것을 발견했습니다.
우리는 이문제를 두개의 레코딩 인스턴스를 생성함으로써 해결했습니다. 하나는 오디오, 하나는 비디오, 새로운 JavaScript data types을 이용했고 동시에 두 스트림을 녹화했습니다.
결론
이 물건에 손대보는 것은 매우 재미있고 우리는 WebRTC를 너무 사랑해서 이 기술과 2013에 웹을 바꿀것이라 믿는 다른 것들과 함께 우리의 실험에 전념하는 전체 페이지를 만들었습니다. 질문이 있으시다면 우리에게 외쳐주세요.


댓글이 없습니다.