새로운 플랫폼을 개발하고 배포할 때 꼭 필요한 것이 바로 샘플 코드와 샘플앱니다. Firefox OS에서 동작하는 웹앱 개발을 위해서도 아래와 같이 몇 가지 샘플 개발 코드를 공유한 적이 있습니다.
웹앱 개발 문제점
최근 저는 웹개발자가 참여해서 Firefox OS 웹앱을 직접 만드는 행사 및 워크샵에 몇 번 참석하는 기회를 얻었습니다. 그 때 많은 개발자들이 실제로 웹앱을 아주 밑바닥 부터 새로 만들거나 아니면, 기존에 있던 모바일 웹 페이지를 앱으로 옮기는 작업을 하는 경우를 보았습니다.
그래서 진정한 Firefox OS 웹앱이 되기 위한 몇 가지 기술적인 요소를 묶어서 기본틀(Bolierplate) 앱을 만들어 보았습니다.
Firefox OS 기본 샘플 앱
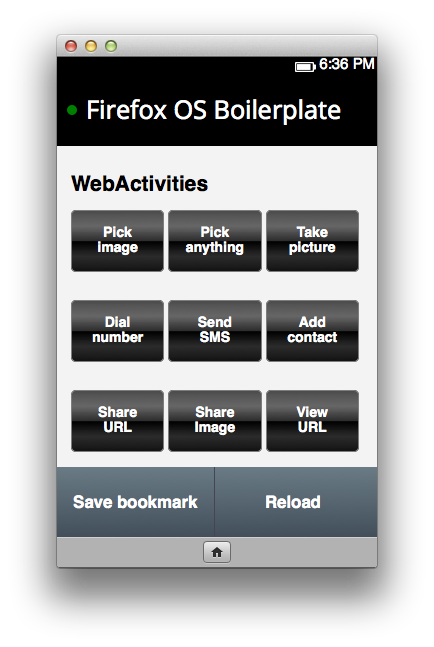
이 샘플앱은 이름에서 알 수 있듯이, 그것은 기존 웹앱을 새로 포팅하거나 처음 부터 만들 때도 활용할 수 있는 가장 기본적인 기능을 제공 할 수 있습니다. 이 아이디어는 외부 라이브러리나 리소스에 대한 종속성을 피하고 독립적으로 동작합니다.
주요 기능은 아래와 같습니다 :
- 설치 버튼: 호스팅용 앱 설치 위함
- Web Activitiy – 다양한 휴대폰 기능 활용 샘플 코드
- Web API – 다양한 휴대폰 디바이스 제어 샘플 코드
- 오프라인 지원 (기본적으로 비활성화)
- 패키지 애플리케이션 – ZIP 파일로 앱을 설치

GitHub에서 다운로드 할 수 있습니다.
사용 방법
Firefox OS를 웹 브라우저로 실행 해 볼 수 있는 Firefox OS 시뮬레이터를 먼저 설치한다음, Firefox OS Boilerplate App을 설치해서 한번 사용해 보면 됩니다.
시뮬레이터를 설치한 뒤에 아래 링크를 Add URL로 하시면 바로 실행해 보실 수 있습니다.
- http://robnyman.github.com/Firefox-OS-Boilerplate-App/
- http://robnyman.github.com/Firefox-OS-Boilerplate-App/manifest.webapp
로컬 실행 방법
로컬에서 개발해서 테스트를 하시려면 샘플 코드 다운로드를 하신 후, 로컬 웹 서버를 구동 한후 시뮬레이터를 사용하시면 됩니다.
(주의: 앱의 manifest 파일은 로컬에도 저장을 해야 하며, 제대로 동작을 하려면 로컬 웹 서버에 Content-type: application/x-web-app-manifest+json라는 MIME 설정을 해야 합니다. manifest 파일 저장 폴더의 .htaccess file에 해도 됩니다.)
AddType application/x-web-app-manifest+json .webapp
오프라인 지원
.appcache 파일을 HTML DOCTYPE 코드에 넣으면 오프라인 지원이 가능합니다. (기본으로 꺼져 있음) 오프라인 기능을 설정하려면 index.html의 DOCTYPE에 아래와 같이 추가하면 됩니다:
<html manifest="manifest.appcache">
|
로컬에서 오프라인 기능을 활용하기 저에 아래 문서를 미리 읽어 보시길 권합니다.
.appcache 파일의 MIME 타입은 text/cache-manifest아리는 거것도 알고 계셔야 합니다:
AddType text/cache-manifest .appcache |
패키지 앱
웹 앱을 개발하실 때, 많은 분들이 기본적으로 서버로 부터 제공하는 앱을 만드시게 됩니다. 오프라인 기능을 채택하게 되면 가급적 패키지 앱으로 만들어서 비온라인 환경에서도 동작하게 만들 수 있습니다. Firefox OS에서는 패키지 앱은 기본적으로 앱 자원들을 모두 ZIP 파일에 추가하고 이를 다바이스에 직접 설치하는 앱입니다. 이 앱은 호스트 앱과 달리 보안 프로세스 및 허가에 따라 특정 민감한 Web API를 접근하는 요청을 할 수 있습니다.
이 샘플 코드에서는 다음과 같은 간단한 방법으로 패키지 앱을 만들어 볼 수 있습니다.
- manifest 파일을 포함하여 모든 파일을 ZIP으로 압축한다.
- mini manifest (package.manifest file) 파일을 만들고 ZIP의 최상위에 위치하고 “package_path”를 맞춘다
- 개발자명과 정보는 mini manifest와 ZIP에 있는 것과 같도록 해야한다.
installPackage를 자바스크립트에서 호출하여 mini manifest (install대신)를 설치하도록 한다. base.js file에 코멘트 처리 되어 있음.- Firefox OS Simulator의 개발자 모드를 켠다. (Settings > Device Information > More Information > Developer > Developer mode)
- 특정 WebAPI를 접근하려면 manifest 파일의 type 설정에 (e.g.
"type" : "privileged")를 설정한다.
주의: mini manifest 파일은 text/cache-manifest 형식으로 제공해야 합니다.
AddType text/cache-manifest .manifest |
향후 계획
The Firefox OS Boilerplate App은 현재 계속적으로 개발중이며, 여러분의 피드백에 의해 더 좋게 바뀔 것입니다. 멋진 아이디어와 함께 개발에도 참여하실 수 있습니다. 앱을 처음 만드실 때 많은 이용 및 호응 부탁드립니다.

댓글이 없습니다.