HTML로 개발하였을 때 좋은 점은 아직도 발전하고 있다는 것입니다. HTML은 우리가 알고 있는 일반적인 개발언어(.NET, ASP, Java, PHP 등)들만큼 오래된 언어입니다.
그런 HTML의 최근 버전인 HTML5는 소프트웨어와 정보통신 업계를 통틀어 상당히 이슈가 된 최근 기술입니다. HTML5 기술을 이야기한다는 것은 또한, HTML/CSS/JavaScript 기술을 통칭하는 것을 의미합니다.
Mozilla에서는 이 통칭된 기술을 WebRT(Web Run-Time) 이라고 부릅니다.
(참조 : Mozilla의 apps와 Web Runtime에 대한 계획문서)
HTML5 기술의 회의주의자들에 의하면 HTML5는 아직 미완성 상태라고 이야기 합니다. 이번 주에 제가 본 글 중에서는 10년내에 HTML5가 완성되지 않을 것이라는 글도 있었습니다. 하지만, “그 완성의 기준은 무엇인가?” 라고 저는 의문을 가져봅니다. 물론 HTML5의 API들 중 다수의 API들이 개발 진행 중이기는 하지만, 진행정도를 보건데, HTML5는 릴리즈 될 준비가 되어 있습니다. 여러가지 면에서 개발자들이 HTML5기반 앱들을 개발할 단계까지 준비가 되었으며, 머지 않아 일반적인 용도로 공개할 준비가 될 예정입니다.
최근에 HTML5 기반 앱들을 사용자의 데스크톱에 설치 가능하게 하는 Firefox 버전이 Firefox Nightly Channel(참조 : Firefox Release Channels)에 소개가 되었습니다.
이 버전의 Firefox는 HTML5 기반 앱들을 윈도우나 맥에 설치가 가능하도록 해 줍니다(리눅스와 안드로이드 버전은 준비중입니다).
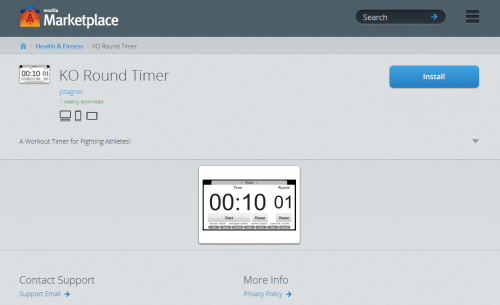
여러분들은 여러분들이 제작한 HTML5 앱들을 Mozilla Marketplace 에 등록하기만 하면 됩니다. Mozilla Marketplace는 빠른 시일 내에 일반에 공개될 예정이며, 현재 Marketplace Ecosystem Portal을 통해 개발된 앱을 등록할 수 있습니다. 앱을 등록하기 위해서는 단지 앱과 BrowserID 인증서만 준비하면 됩니다.
Mozilla Web Runtime에서 실행되는 HTML5 앱들을 제작할 때는 manifest 파일을 만들어야 합니다.
manifest 파일은 JSON 포맷으로 구성되며, 제작된 앱의 정보가 기술됩니다.
다음은 HTML5 앱의 manifest 파일의 샘플입니다(Mozilla 앱의 manifest 파일에 대해 더 알아보기).
{ "version": "1.0", "name": "KO Round Timer", "description": "A Workout Timer for Fighting Athletes!", "icons": { "128": "/images/icon-128.png" }, "developer": { "name": "Joe Stagner", "url": "http://koscience.com" }, "installs_allowed_from": [ "http://timer.koscience.com", "https://marketplace.mozilla.org" ], "default_locale": "en" }
manifest를 작성할 때 반드시 위와 같이 줄 바꿈을 할 필요는 없습니다. 위의 manifest 예제는 단지 보기 좋게 하기 위해 정렬을 한 것입니다.
위의 예제 중 12라인의 “installs_allowed_from” 항목은 어떤 서버로 부터 제작된 앱이 설치될 수 있는지를 설정한 것입니다.
Mozilla Web Runtime은 window.navigator.mozApps 객체를 포함(현재는 Firefox Nightly 버전에만 구동가능)하고 있으며 이 mozApps 객체를 사용하여, Mozilla Web Runtime 은 사용자의 PC에 앱을 설치합니다. 아래의 이어지는 내용에서 이 API를 사용하는 코드를 살펴 보도록 하겠습니다.
여러분이 Mozilla Marketplace에서 설치 가능한 앱을 만들고자 할때, 설치를 위한 코드를 반드시 작성할 필요는 없습니다. Marketplace에 앱이 등록될 때, 자동으로 설치버튼을 포함한 소개화면이 생성됩니다.
소개화면이 생성될 때 만들어진 설치 코드는 설치 버튼이 클릭될 때 동작하며 사용자 PC의 Mozilla Web Runtime은 설치가능여부를 검사, 해당 코드를 실행하여 프로그램을 설치합니다.
위에서 보았던 manifest 파일의 14라인의 “https://marketplace.mozilla.org”의 의미는, 해당 도메인으로 부터 설치가 가능하다는 것입니다.
여러분이 만든 앱을 다른 도메인으로 부터 설치 할 수 있도록 설정하고 싶을 수도 있습니다.
그런 경우, 위의 샘플 manifest의 13라인에서 볼 수 있듯이 “http://timer.koscience.com” 처럼 설치 가능 도메인을 추가로 설정 할 수 있습니다. 개발자는 원하는 만큼 많은 도메인을 manifest에 등록 할 수 있으며 wildcard (*)도 지원이 됩니다.
하지만 만약 여러분이 만든 앱을 Mozilla Marketplace가 아닌, 각자의 웹서버로 부터 설치하고 싶다면, 설치로직은 직접 만들어야 합니다.
각자의 웹서버에 Mozilla marketplace의 앱 소개 화면처럼 화면을 별도로 구성하고 설치가능 한 앱을 만들고 싶다는 의미는 직접 해당 설치로직을 구현해야 한다는 의미입니다.
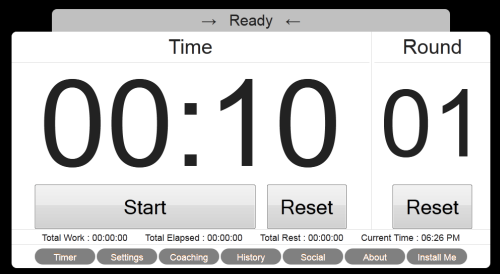
예를 들어 아래 보이는 화면 처럼 운동용 타이머를 만들고 싶다면
타이머 아래 열에 버튼을 배치하고,
그리고 우측 하단 끝에 “Install Me” 라는 버튼을 위치시킵니다.
설치 버튼은 mozApps 구동이 가능한 환경일때만 보여야 합니다. 작성중인 운동용 Timer 앱(K.O. Timer 앱)이 HTML5 기반이기 때문에, 앱이 설치되기 위해서는 웹브라우저가 mozApps 객체를 지원해야만 합니다.
또한, 만약 앱이 이미 설치 된 상태라면 설치버튼이 보이지 않도록 해야 합니다.
다음의 코드는, 웹브라우저의 지원여부와 인스톨 상태를 테스트하는 JavaScript 함수 입니다.
만약 해당 API를 실행환경이 지원을 하고 앱이 설치가 되지 않았다면, 설치 버튼이 활성화 됩니다.
앱이 설치 되지 않은 경우에 추가적인 설치 버튼을 보이게 함으로서 앱을 사용자의 PC에 설치해야 됩니다.
(다음의 코드는 jQuery JavaScript 라이브러리를 사용하고 있습니다)
function TestAppInstalled() { if ((!navigator.mozApps) || (!navigator.mozApps.getSelf)) { /*-----------------------------------------------------------+ || Test to see if the Mozilla Apps Web Runtime is supported || HACK: Testing for either mozApps OR mozApps.getSelf is a || hack. || This is needed because some pre-beta versions of Firefox || have the object present but nit fully implemented. || TODO: Update when Firefox Desktop & Mobile are complete. ------------------------------------------------------------*/ return; } var MyAppSelf = navigator.mozApps.getSelf(); MyAppSelf.onsuccess = function() { if (! this.result) { // 앱이 설치되지 않은 상태. $('#InstallButton').show(); } else { // "MozApp"이 이미 설치된 상태. } return; } MyAppSelf.onerror = function() { alert('설치 에러 : ' + this.error.message); return; } }
사용자가 인스톨 버튼을 클릭했을 때 다음의 코드가 호출이 됩니다.
$('#InstallButton').click(function() { var installation = navigator.mozApps.install( "http://timer.koscience.com/kotimer.webapp"); installation.onsuccess = function() { $('#InstallButton').hide(); alert("K.O. Timer 설치 성공"); } installation.onerror = function() { alert("K.O. Timer 설치실패 : " + this.error.name); } });
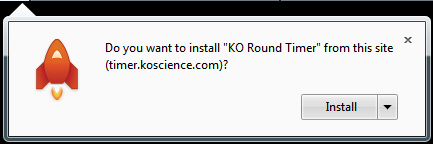
사용자가 mozApps 함수(현재 Firefox Nightly 버전에서만 지원)를 지원하는 웹브라우저 상에서 K.O. Timer 앱을 사용하다가 “Install Me” 버튼을 클릭하였을 때 인스톨러를 구동하여 PC로 앱을 설치 합니다.
사용자가 위의 캡쳐 화면처럼 “Install(설치)” 버튼을 클릭하였을 때 인스톨러가 호출되고 PC에 앱이 설치됩니다.
설치가 되면, 윈도우 바탕화면에 단축아이콘이 설치가 됩니다.
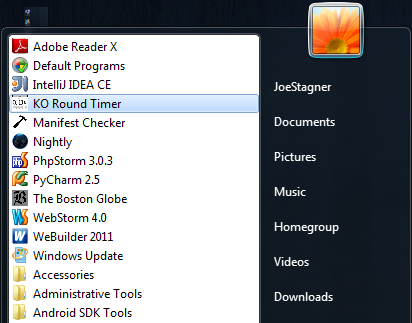
윈도우 시작메뉴에도 단축아이콘이 설치가 됩니다.
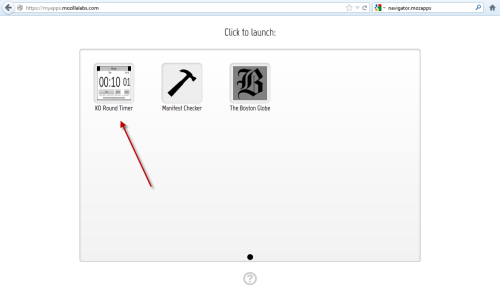
그리고 물론 사용자의 Mozilla MyApps 모음에도 사용자의 앱이 보이게 됩니다.
중요한 것은, 사용자의 PC에 설치 된 앱이 서버 상에도 존재한다는 것입니다. 개발자는 AppCache, LocalStorage 혹은 IndexedDB 같은 HTML5의 오프라인 기능을 사용하여 서버와 연결되지 않은 상태에도 앱 사용이 가능하도록 앱에 "오프라인" 기능을 작성할 수 있습니다.
Mozilla Marketplace를 통해 사용자의 브라우저 밖(PC 환경)에서 동작하는 HTML5 앱들을 배포가 가능한 Firefox 버전이 조만간 정식 버전으로 배포가 될 예정이며, 이는 개발자들에게 설치형 앱을 만들수 있는 좋은 기회를 제공해 줄 것입니다.
원문: Desktop Apps with HTML5 and the Mozilla Web Runtime by Joe Stagner








1개 댓글