Firebug 1.9가 출시되었습니다. 여느때와 마찬가지로, 이번 버전에 추가된 몇몇 새로운 기능들을 소개하고자 합니다.

먼저, 아래에 있는 호환성 표를 확인하시기 바랍니다
- Firefox 4.0: Firebug 1.7.3
- Firefox 5.0 – 11.0 : Firebug 1.9
- Firefox 12.0 (nightly) : Firebug 1.10
Firebug 1.10 알파 1이 다음주에 나옵니다. 그 전까지는 Firefox nightly를 위해 Firebug 1.9b6을 사용하면 됩니다.
이번에 추가된 새로운 기능들을 정리해 보면 다음과 같습니다
- Firebug UI 위치 설정
- JSON 응답을 클립보드에 복사하기
- 구문 오류가 난 위치 표시
- 네트워크(Net) 판넬에 새로운 항목 추가: 프로토콜(Protocol)
- 페이지 내에 엘리먼트를 빠르게 제거하는 기능
- 함수 객체의 displayName 속성
- 모든 콘솔 로그에 출처 정보 표시
- HTTP 요청 재전송
- 조건적 중단점을 위한 툴팁
- DOM 판넬의 "Add Watch"
- 브라우저 캐시로부터의 응답 헤더
- 폰트 뷰어
- 폰트 툴팁
- 배열 항목에 대한 툴팁
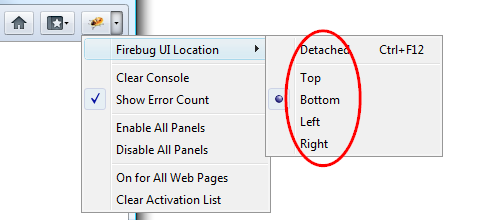
Firebug UI 위치 설정
Firebug UI를 브라우저 창의 상하좌우 네 곳 모두 중 어느 한 곳에 위치할 수 있게 됐습니다. 단지, 시작 버튼의 팝업 메뉴를 열고 Firebug UI Location(Firebug UI 위치)을 선택한 후 원하는 위치를 선택하면 됩니다.

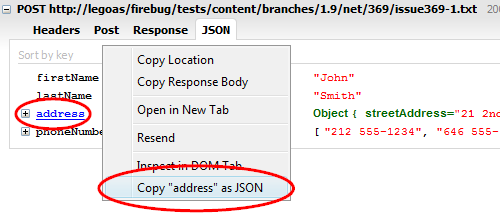
JSON 응답을 클립보드에 복사하기
AJAX와 JSON을 다루고 계신가요? Firebug는 JSON 응답을 살펴볼 수 있게 해 주고, JSON 트리의 일부를 클립보드로 복사할 수 있게 해 줍니다. 단지 (콘솔이나 네트워크(Net) 판넬이 있는)HTTP 요청을 확장하고, JSON 탭을 선택한 후에 트리의 한 항목을 우클릭하여 문맥 메뉴에서 선택하면 됩니다.

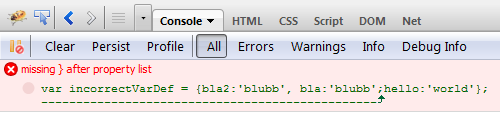
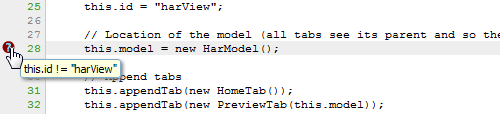
구문 오류가 난 위치 표시
오류가 발생했울 때, 콘솔 판넬에서 구문 오류가 발생한 줄의 정확한 위치를 화살표로 표시합니다.

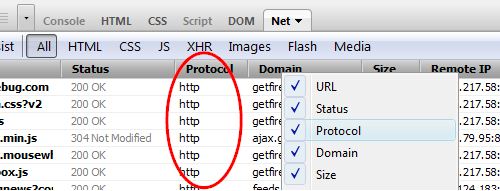
네트워크(Net) 판넬에 새로운 항목 추가: 프로토콜(Protocol)
네트워크(Net) 판넬에 모든 요청에 대한 HTTP 프로토콜을 보여주는 Protocol 칼럼이 추가됐습니다. 이 칼럼을 사용하면 모든 요청을 프로토콜로 정렬해서 볼수 있습니다. 예를 들어, https 요청만 볼 수 있습니다. 이 칼럼은 기본적으로 보이지는 않습니다. 상단 부분을 우클릭하여 나오도록 설정해야 합니다.

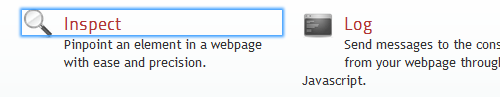
페이지 내에 엘리먼트를 빠르게 제거하는 기능
잘 알려진 요소 검사(Inspector) 기능은 페이지 내에서 선택된 항목을 빠르게 제거할 수 있게 해 줍니다. 특정 요소를 선택한 후 Delete키를 누르면 페이지에서 현재 선택된 항목을 제거할 수 있습니다.

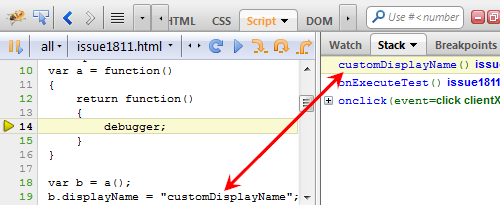
함수 객체의 displayName 속성
Firebug also supports a displayName function object property. You can use this property to specify custom function name for anonymous functions. Firebug is consequently using that property to display stack traces.
Firebug는 또한 displayName이라는 함수 객체의 속성을 지원합니다. 이 속성은 익명 함수의 이름을 지정할 때 사용할 수 있습니다. 그로 인해 Firebug는 스택 추적을 보여줄때 이 속성의 이름을 사용합니다.

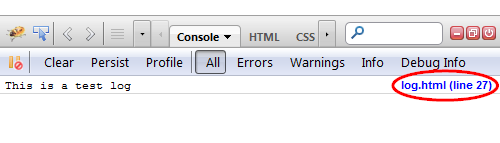
모든 콘솔 로그에 출처 정보 표시
이 부분은 간단한 새로운 기능입니다. 콘솔에 보여지는 모든 로그는 자신의 출처를 갖습니다(파일 url과 줄 번호). 당연히 Firebug는 출처 링크를 클릭하면 바로 소스틀 보여줍니다.

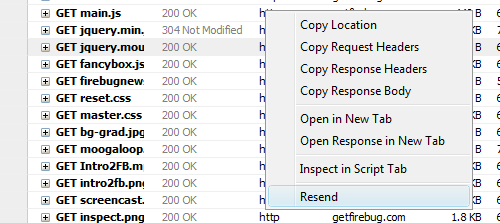
HTTP 요청 재전송
네트워크(Net) 판넬에 있는 HTTP 요청을 재전송할 수 있습니다. 원하는 항목을 우클릭한 후 메뉴에서 Resend을 선택하면 됩니다. 쉽고 멋집니다!

조건적 중단점을 위한 툴팁
스크립트(Script) 판넬은 조건적 중단점을 위한 툴팁을 표시합니다. 중단점에 대한 조건을 보기 위해서 조건 편집기를 열 필요가 없습니다.

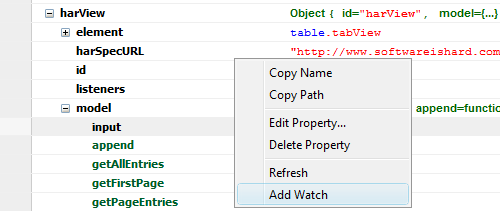
DOM 판넬의 "Add Watch"
DOM 판넬의 문맥 메뉴에 Add Watch 명령이 새롭게 추가됐습니다. 이 명령은 개발자가 특정한 객체나 필드(구조상 서너 단계 깊이도 가능)를 찾아 바로 스크립트(Script) 판넬의 Watch 창에 추가하여 해당 객체나 필드를 자세히 보거나 계속 관찰할 수 있게 해 줍니다.

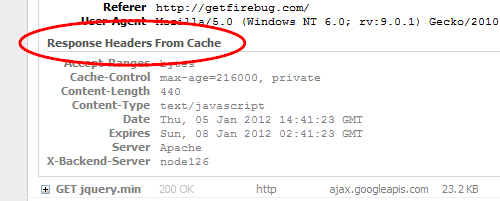
브라우저 캐시로부터의 응답 헤더
네트워크(Net) 판넬은 이제 브라우저 캐시로부터 온 응답에 대해서도 HTTP 헤더를 보여줍니다. HTTP 요청을 클릭하여 확장한 후 헤더 탭을 클릭하면 (캐시로부터 온 응답인 경우)아래 쪽에 새로운 섹션이 있습니다

폰트 뷰어
Firebug는 이번에 네트워크(Net) 판넬과 결합된 (*.woff 파일들을 위한)폰트 뷰어를 추가했습니다. 웹 페이지가 폰트 파일을 로딩하는 경우 해당 페이지 요청을 확장하면 다운로드된 폰트에 대한 모든 메타 데이터를 볼 수 있습니다. 멋지죠!

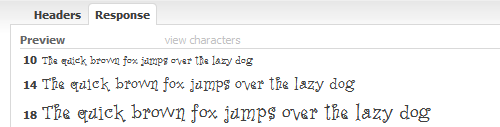
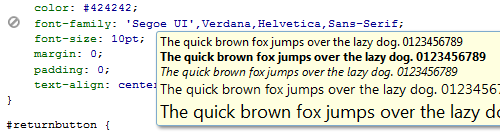
폰트 툴팁
디자이너를 위한 또하나의 좋은 지원이 있습니다. CSS 판넬(또는 스타일 사이드 판넬)에서 폰트에 마우스 커서를 올리면 폰트를 미리볼 수 있는 툴팁을 볼 수 있습니다.

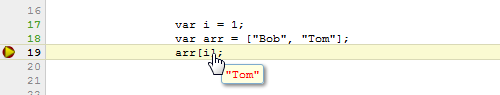
배열 항목에 대한 툴팁
또 하나의 실용적인 기능 향상은 툴팁을 이용하여 배열을 살펴보고 디버깅하는 것도 관련돼 있습니다. 배열의 대괄호에 마우스 커서를 가져가면 캡쳐 화면처럼 배열에 들어 있는 실제 값을 볼 수 있습니다.

Honza
원저자: Jan Odvarko – 원문으로 가기

댓글이 없습니다.