이 글은 하동욱님께서 번역해 주셨습니다. 원본 위치: http://hacks.mozilla.org/2009/06/moz-box-shadow/
파이어폭스 3.5에서 구현된 또 하나의 재미있는 CSS3 기능(feature)은 box shadow입니다. 이 기능은 거의 모든 element의 프레임에 그림자를 드리울 수 있도록 해줍니다. 그러나 CSS3 box shadow 기능은 아직 진행단계에 있기 때문에, 파이어폭스에서는 -moz-box-shadow라는 이름으로 구현하였습니다. CSS의 실험적인 기능을 모질라에서 어떻게 테스트하는지 보여주는 예라고 할 수 있겠습니다. 이름 앞에 “-moz-”를 붙여서 말이죠. 명세서가 완성되고 나면, 이 기능의 이름은 “box-shadow”로 바뀔 것입니다.
How it works
element에 box shadow를 적용하는 방법은 직관적입니다. CSS3 standard에 따르면,
none | <shadow> [ <shadow> ]*
여기서 <shadow>는 다음과 같습니다.
<shadow> = inset? && [ <length>{2,4} && <color>? ]
처음의 두 길이값은 각각 그림자의 수평과 수직 오프셋을 의미합니다. 세번째 길이값은 블러(blur) 반경입니다.(text-shadow property에서의 블러반경과 비교해 보세요.). 마지막으로 네번째 길이값은 스프레드(spread) 반경으로 그림자를 부모 element의 크기와 비교하여 크거나(grow) 작게(shrink) 만듭니다.
inset 키워드는 표준문서에 아주 잘 설명되어 있습니다. 인용하면,
이 키워드가 있으면, 투영 그림자가 외부(outer) 그림자에서 내부(inner) 그림자로 바뀝니다. 외부 그림자는 캔버스 위에 박스의 그림자를 그리는 방식으로 캔버스 위에 떠있는 느낌을 줍니다. 반면, 내부 그림자는 캔버스의 그림자를 박스 위에 드리우는 방식으로, 박스가 캔버스의 안쪽 바깥으로 내려앉은 느낌을 줍니다.
.
백문이 불여일견입니다. 예를 통해 살펴보죠.
간단한 그림자를 오프셋과 색상만 지정해 보면 다음과 같습니다.
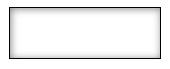
-moz-box-shadow: 1px 1px 10px #00f;

(이 문서의 각 예제는 현재 브라우저에서의 렌더링 결과와 함께 OSX에서 파이어폭스3.5를 통해 얻어진 스크린샷이 순서대로 보여집니다.)
앞서 설명한 in-set 키워드를 사용한 그림자도 다음과 같이 그릴 수 있습니다.
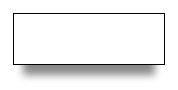
-moz-box-shadow: inset 1px 1px 10px #888;

스프레드 반경을 사용해서, 해당 element보다 작거나 큰 그림자를 얻을 수 있습니다.
-moz-box-shadow: 0px 20px 10px -10px #888;

원한다면, 콤마를 통해 여러개의 그림자를 정의함으로서 다수의 그림자 효과를 얻을 수 있습니다.(courtesy of Markus Stange):
-moz-box-shadow: 0 0 20px black, 20px 15px 30px yellow, -20px 15px 30px lime, -20px -15px 30px blue, 20px -15px 30px red;

보시는 것처럼 각자 다른 그림자들이 서로 부드럽게 블렌딩됩니다. 그림자가 정의된 순서에 따라 결과물도 달라진다는 사실에 주목하세요. box-shadow가 CSS3의 기능(feature)이기 때문에, 파이어폭스3.5도 CSS3의 그리기 순서를 따릅니다. 즉, 먼저 선언된 그림자가 가장 위에 보여집니다. 다수 그림자를 드리울 때 항상 명심하셔야 합니다.
마지막으로, -moz-box-shadow와 RGBA color definition을 결합한 예제를 보여드리겠습니다. RGBA는 색의 불투명도(opacity)를 표현하기 위해 알파채널을 더한 것을 빼고는 RGB와 같습니다. 노란색 배경 위에 50%의 불투명도를 가지는 검은색의 블러가 없는 박스 그림자를 그려봅시다.
-moz-box-shadow: inset 5px 5px 0 rgba(0, 0, 0, .5);

보시다시피, 별고생없이 노란색 배경이 반쯤 투명한 그림자를 통해 보이도록 했습니다. 이 기능은 특히 배경이미지와 결합되어 유용하게 쓰일 수 있습니다. 박스 그림자 뒤에 비쳐진 배경이미지를 볼 수 있으니까요.
Cross-Browser Compatibility
새롭게 진행중인 CSS3 기능이기 때문에, box-shadow는 아직 많은 브라우져에서 지원되지 않습니다.
- 파이어폭스 3.5는
-moz-box-shadow라는 형태로 이 기능을 지원합니다. 다중 그림자와inset키워드 및 스프레드 반경도 함께 지원합니다. - Safari/Webkit도 파이어폭스와 유사한 방식하게
-webkit-box-shadow라는 형태로 지원합니다. 버전4.0부터 다중 그림자 기능을 지원합니다만, inset 그림자와 스프레드 반경은 아직 지원하지 않습니다. - 마지막으로 Opera와 Microsoft Internet Explorer는 box shadow기능을 아직 구현하지 않았습니다. 단, MSIE에는 DropShadow filter라는 그들만의 독점적인 기능이 있기는 합니다.
최대한 범용적인 페이지를 만들기 위해서는 -moz, -webkit 그리고 CSS3 스탠다드 문법을 동시에 정의해야 합니다. 그러면 브라우저들은 그들이 지원하는 것 중에 하나를 골라 적용할 것입니다. 예를 들면:
-moz-box-shadow: 1px 1px 10px #00f; -webkit-box-shadow: 1px 1px 10px #00f; box-shadow: 1px 1px 10px #00f;
좋은 소식은 box-shadow 기능이 그것을 지원하지 않는 브라우저에서도 그리 흉하지 않게 나타난다는 것입니다. 인터넷 익스플로러에서 위의 모든 예제들은 그저 그림자없는 평범하고 심심한 박스들로 그려질 것입니다.
맺으면서
CSS3 box-shadow 기능은 아직 많은 브라우저들에서 사용가능하지 않습니다. 그러나 Webkit에서 제한된 box shadow 기능을 제공하고 있으며, 파이어폭스에서는 전적으로 이 기능(현재 초안에 따라서)을 지원하는 만큼 더 많은 유저들이 CSS box shadow를 볼 수 있게 될 것입니다.
웹 개발자로서 당신은 기존 브라우저 사용자들을 외면하지 않으면서도 최신 브라우저 사용자들에게 앞서가는 경험을 안겨줄 수 있는 것입니다.
더 읽을거리
문서
- https://developer.mozilla.org/en/CSS/-moz-box-shadow
- http://dev.w3.org/csswg/css3-background/#the-box-shadow
예제
- http://markusstange.wordpress.com/2009/02/15/fun-with-box-shadows/
- http://www.css3.info/preview/box-shadow/
- http://www.elektronotdienst-nuernberg.de/bugs/box-shadow_inset.html

댓글이 없습니다.