이 글은 하동욱님께서 번역해 주셨습니다. 원본 : http://hacks.mozilla.org/2009/06/dom-selectors-api/
W3C가 발표한 Selectors API 권고는 자바스크립트 개발자로 하여금 CSS Selectors를 사용하여 페이지 안의 DOM element들을 찾을 수 있도록 하려는 비교적 최근의 노력입니다. 이 단일 API는 DOM에서 element를 순회하고 선택하는 복잡한 과정을 단순하고 통일된 인터페이스로 통합합니다.
이것은 최근 표준프로세스로부터 나온 것들 중에서 모든 브라우저에 걸쳐 가장 잘 지원되고 있는 기술 중에 하나입니다: 현재 인터넷 익스플로러 8.0, 크롬, 사파리 그리고 곧 나올 파이어폭스3.5와 오페라10에서 사용가능합니다.
querySelectorAll사용하기
Selectors API는 모든 DOM 문서, element 그리고 fragment에 대해 다음과 같은 두가지 메소드를 제공합니다: querySelector 그리고 querySelectorAll 입니다. 이 두 메소드는 모두 CSS selector를 받고, 결과 DOM elements를 반환함으로서 사실상 동일한 동작을 합니다(querySelector가 단지 첫번째 element를 반환한다는 것만 제외하고는 말이죠.)
예를 들어, 다음과 같은 HTML 코드가 주어졌을 때
<div id="id" class="class"> <p>First paragraph.</p> <p>Second paragraph.</p> </div>
“id”라는 ID를 가진 div안에 정의된 모든 문단(paragraph)의 배경을 빨간색으로 만들기 위해 querySelectorAll를 사용할 수 있을 것입니다.
var p = document.querySelectorAll("#id p"); for ( var i = 0; i < p.length; i++ ) { p[i].style.backgroundColor = "red"; }
혹은 div안의 첫번째 문단을 찾아서 ‘first’라는 class 이름을 부여할 수도 있습니다.
document.querySelector("div.class > p:first-child") .className = "first";
이것을 자바스크립트/DOM으로 구현하려면 대게 긴 코드와 쿼리를 필요로 하는 따분한 작업입니다. Selectors API 메소드의 실제적인 사용은(단 하나의 인자를 받음) 비교적 간단한 반면, 어려운 부분은 어떤 CSS Selectors를 사용할지 고를 때 나타납니다. Selectors API는 CSS를 사용하여 element들을 스타일링하기 위해 브라우저가 제공하는 네이티브 CSS selectors를 사용합니다.
대부분의 브라우저(파이어폭스, 사파리, 크롬, 오페라)에서 이것은 당신이 CSS 3 selectors의 모든 부분에 대해 접근할 수 있음을 뜻합니다. 인터넷 익스플로러 8은 CSS 2 selectors(여전히 매우 유용한)를 포함하는 더 제한된 일부만을 제공합니다. Selectors API를 새롭게 사용하려는 유저들이 대부분이 겪는 가장 큰 문제는 어떤 CSS selectors가 당신이 원하는 elements를 선택하는데 적당한지 결정하는 것입니다. –
특히 브라우저 호환성있는 코드를 작성하는 대부분의 개발자들이 CSS 1 selectors의 제한된 일부분에 대해서만 경험을 가지고 있기 때문에 더욱 그러합니다. CSS 2와 CSS 3 selector 명세서는 당신이 사용가능한 것들이 무엇인지 공부하는데 좋은 자료입니다. 이밖에도 다음과 같은 좋은 참고자료가 있습니다:
- CSS 3 Selectors Explained
- XML.com: CSS 3 Selectors
- jQuery Selector Reference (노트: custom, non-standard, selectors도 다루고 있음.)
Implementations in the Wild
Selectors API의 가장 흥미로운 사용예는 웹 개발자에 의한 직접적인 사용이 아니라 DOM CSS selector 기능을 이미 제공하고 있는 서드파티 라이브러리들이 사용하는 경우입니다. 오늘날 Selectors API를 채용하는데 가장 까다로운 문제점은 그것이 모든 브라우저에서 사용가능하지 않다는 것입니다.(IE6, IE7 그리고 파이어폭스3가 여기 포함됩니다.) 그러므로 이러한 브라우져가 더 이상 사용되지 않을때 까지는 모든 DOM CSS selector 기능을 재현하는 어떤 중간단계 유틸리티를 사용해야 합니다.
다행히도 Selectors API와 호환가능한 API를 제공하는 라이브러리들이 많이 있습니다.(사실 Selectors API를 만들게 된 영감들은 이러한 라이브러리들이 많이 존재한다는 사실로부터 왔습니다.) 덧붙이자면, 많은 라이브러리들이 Selectors API를 이미 사용하고 있습니다. 이 말은 여러분이 지원하는 모든 브라우저에서 DOM CSS Selectors를 사용하여 사용할 수 있다는 것을 뜻합니다. 그리고 추가적인 작업없이 네이티브 Selectors API 구현 덕에 빠른 성능을 볼 수 있습니다. 새로운 Selector API를 우아하게 사용하는 몇 개의 구현 내용을 소개하면 다음과 같습니다:
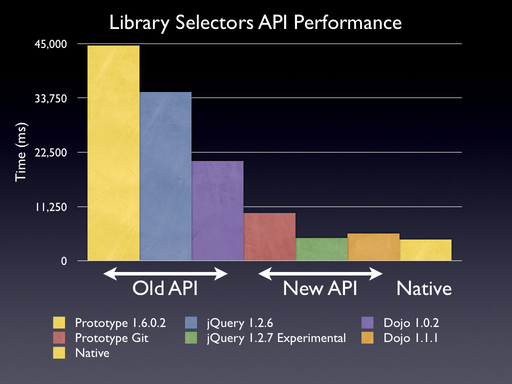
기존의 DOM와 자바스크립트를 혼합하여 사용할 수 밖에 없었던 것과 비교해서 새로운 API를 사용함으로서 얻게될 큰 성능 향상을 강조하고 싶습니다. 자바스크립트 라이브러리들이 새로운 Selectors API를 구현하기 시작할 때 생기는 향상을 똑똑히 목격할 수 있을 것입니다.
기존의 테스트 결과는 다음과 같습니다.:
네이티브 API를 사용하면 성능상 놀라운 변화가 있음을 알 수 있습니다. 이것은 여러분의 어플리케이션에서도 비슷한 성능향상을 얻을 수 있음을 뜻합니다.
Test Suite
Selectors API 명세서에서 정의된 바와 같이 Selectors API test suite은 모질라 그룹의 John Resig에 의해 만들어졌습니다. 이 test suite은 각 Selectors API 임플러먼테이션들의 질을 판단하기 위한 방식으로 사용될 수 있습니다.
이 API를 지원하는 브라우저는 현재 다음과 같습니다:
- Firefox 3.5: 99.3%
- Safari 4: 99.3%
- Chrome 2: 99.3%
- Opera 10b1: 97.5%
- Internet Explorer 8: 47.4%
인터넷 익스플로러 8은 앞서 언급한 바와 같이 대부분의 CSS 3 selectors 기능이 빠져있습니다. 그러므로 관련된 대부분의 테스트를 실패합니다.
Selectors API는 말그대로 페이지 상의 DOM elements을 간단하고, 빠르게 선택하는 방식을 제공합니다. 비슷한 기능을 하는 자바스크립트 라이브러리를 사용하는 사람들에게 이미 이롭게 쓰이고 있습니다. 그러니 여러분도 편안한 마음으로 시도해 보시기 바랍니다.


댓글이 없습니다.