이 글은 Laurent Jouanneau에 의해 작성되었습니다. 그는 Firefox 3.5에서 웹 폰트와 CSS와 관련된 새로운 기능들을 어떻게 사용하는지 쉽고도 우아한 데모를 만드는 것에 관심이 많습니다. 이 글은 하동욱님께서 번역해 주셨습니다.
그림자와 둥근 테두리
먼저, 툴바에 스타일을 적용해 봅시다.
-moz-border-radius
-moz-border-radius:10px 0px 10px 0px;
이것는 좌상단과 우하단 경계 모퉁이가 10픽셀 반경으로 원형을 이루도록 합니다.
-moz-box-shadow: #9BD1DE 5px 5px 6px;
이것은 그림자가 우하단에 5픽셀 치우치고, 6픽셀의 블러(blur) 반경을 가지고 div 밑에 그려지도록 합니다.
다음은 버튼 차례입니다. 우리는 여기서도 역시 border-radius property를 사용합니다. 아울러 버튼의 상태에 따라 변하는 box-shadow 특성도 사용할 것입니다. inset CSS 기능(property)을 사용하면, 마우스가 버튼 위에 있을 때(hover 상태) 그림자가 버튼 안쪽으로 드리우도록 할 수 있습니다. 버튼이 클릭될 때도(active 상태) 마찬가지입니다. 원한다면, 그림자가 더 크고 어둡게 만들 수도 있습니다.
#superbox button { -moz-border-radius: 5px; -moz-box-shadow: #000 0px 0px 8px; } #superbox button:hover { -moz-box-shadow: inset #989896 0 0 3px; text-shadow: red 0px 0px 8px; } #superbox button:active { -moz-box-shadow: inset #1C1C1C 0 0 5px; }
text-shadow 기능을 사용해서 마우스가 버튼 위에 있을 때, 버튼 텍스트 밑에 빨간 그림자를 추가한 것도 볼 수 있습니다.
Web fonts
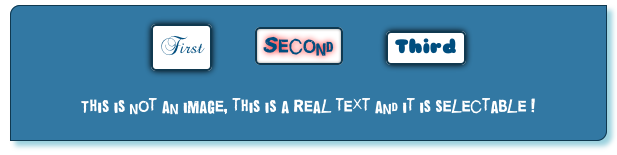
각 버튼들은 @font-face를 사용하여 선언된 고유 폰트로 렌더링할 수 있습니다. 예를 들면 다음과 같습니다:
@font-face { font-family: Brock Script; src: url("BrockScript.ttf"); font-style: normal; font-weight: normal; }
font-family 특성을 사용하여, 사용될 폰트의 이름을 지정하고, src는 해당 폰트를 다운로드할 수 있는 url주소를 기술합니다. 한번 @font-face 특성을 정의하면, CSS에서 다른 버튼들을 위해서도 그것을 사용할 수 있습니다.
.first { font-family: Brock Script; }
@font-face를 통해 폰트를 선언하고, 그것을 CSS에서 사용하게 되면, 브라우저는 자동으로 폰트를 다운로드하고, 그것을 사용하여 페이지를 렌더링하게 됩니다. 폰트를 선언만 하고 사용하지 않는다면 브라우저는 해당 폰트를 다운로드하지 않기 때문에, 당장 보여지고 있는 페이지에서 쓰고 있지 않은 폰트 서술자(description)들을 공통 CSS 파일에 포함시켜도 괜찮습니다.
데모에는 동적으로 폰트가 변경되는 예를 보여주기 위한 몇 줄의 스크립트가 추가되어 있습니다. 각 버튼과 연결된 스크립트는 데모의 파란박스(툴바)의 클래스를 변경하여 해당 버튼과 같은 폰트를 사용하도록 합니다. 이렇게 간단한 방법으로 비트맵 이미지없이 아름다운 버튼의 표현이 가능합니다. 참고: fontsquirrel.com : Brock-Script (created by Dieter Steffmann), Sniglet (created by The League of Moveable Type, under the licence CC-by-sa) and Quick End Jerk (created by Vic Fieger)에서 폰트들을 다운로드 받을 수 있습니다.


1개 댓글